本篇文章主要为大家介绍了html iframe标签的介绍,让大家知道怎么通过iframe标签来为网页嵌套页面,内容很简单,大家照着这上面的来,多实践几次就懂了。希望大家都能好好学习,现在让我们来看这篇文章吧。
推荐手册:HTML5最新版参考手册
在这里小编首先介绍的是HTML中iframe标签的用法:
怎么 在一个网页中嵌入另一个网页呢,我们可以用html中的iframe标签搞定。
iframe支持所有浏览器。
下面来看语法:
<iframe src="规定在 iframe 中显示的文档的 URL" width="" height="" frameborder="1/0" name="iframe名称" scrolling="yes/no/auto"> </iframe>
在src里写上你要嵌入到当前网页的html文件即可。
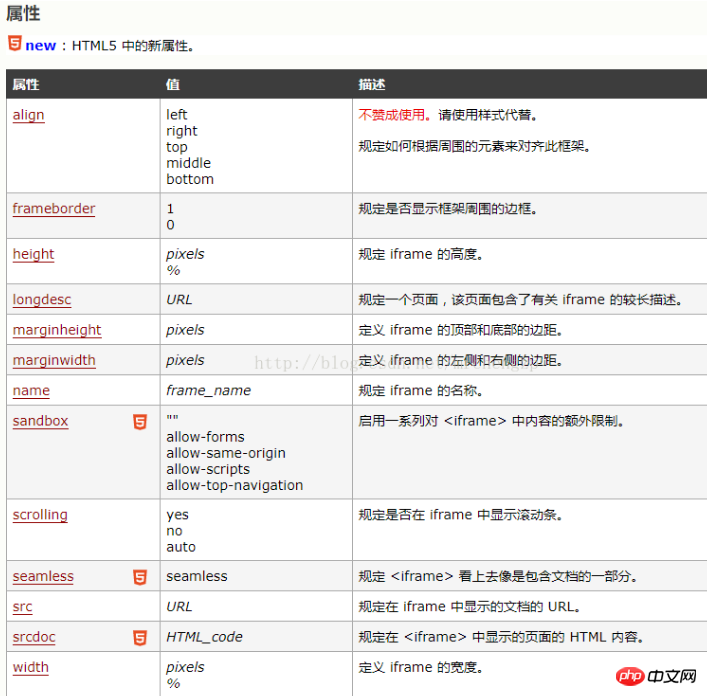
通过这个用法,你就可以知道html如何嵌套页面了吧。iframe还有一些其他的属性,通过这些属性,你可以更改用来放嵌入网页区域的样式。来张图吧

<iframe>主要是用来嵌套网页的。所以你要引入另一个页面就用<iframe>
来个实例说明下:
<iframe src="http://www.php.cn/course/type/4.html" width="1000px" height= "65px" name="topFrame" scrolling="No" noresize="noresize" frameborder="0" id="topFrame"></iframe>
现在来解释上面的意思:
引用外部的html页面 ,我选择了PHP中文网的链接
width外部页面的宽度,1000px能看懂吧
height外部页面的高度,65px懂吧
scrolling是否有滚动条
noresize 属性规定用户无法调整框架的大小
frameborder是否有边框
现在按着上面的解释应该很好懂,按着上面的来就行了,这篇文章到这里就结束,有问题可以在下方提问。
相关文章推荐:
1.iframe和frame的区别是什么?iframe和frame的区别总结
2.iframe是什么意思啊?浮动框架iframe详解
相关视频教程:
1.独孤九贱(1)_HTML5视频教程
【小编推荐】
黑客应该学PHP还是python?理性分析PHP和python的十处差异
以上是html如何嵌套页面?<iframe>标签告诉你答案的详细内容。更多信息请关注PHP中文网其他相关文章!



