HTML ul标签的什么意思?HTML ul标签的作用详解
本篇文章主要的为大家讲解了关于HTML ul标签的三种重要的用法,还有关于HTML ul标签的解释,包含li标签的还有type属性对ul标签的使用情况,好了,下面大家一起来看文章吧
首先让我们先来解释一下HTML ul标签的意思:
ul标签定义的是表格当中无序列表,表格当中的无序列表都是在
- 标签之中,无序列表都是和
- 标签在一起使用的。普通的显示数据的时候,ul就是项目列表,li就是列表项。两个合起来就可以用来显示数据。(具体的标签的详细信息到PHP中文网学习)
现在我们说说ul标签的作用解释:
- 是无序列标签,英文单词为“unordered list”,是闭合标签,尾巴为
具体使用的语法如下:
<ul>这里都是内容</ul>
登录后复制一、说说
- 的用法
- 一起使用,使用格式
<html> <body> PHP中文网 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
登录后复制效果如下:

简单的用法说完了,现在想把无序列表中的小圆点换掉,怎么办呢?
二、
- 标签的type属性可定义列表情的标记符号,一般有
disc(圆点)
circle(圆圈)
square(方块)
三种属性值,现在让我们来实践一下:
disc就不实验了,和刚才的一样,都是小圆点表示的。
我们来看看square属性值
<html> <body> PHP中文网 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
登录后复制上面的代码效果如图:

有点小,虽然不是很明显,但是看得出来,它的确是个方块形的。
三、现在来说说嵌套列表:
嵌套列表,都是在
- 标签下的
- 标签里面嵌套
- 标签,不能在
- 里面建一个ul标签。
第一个
- 下嵌套2个列表项,第二个
- 下嵌套1个列表项。
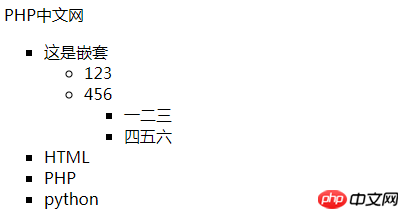
<html> <body> PHP中文网 <ul type="square"> <li>这是嵌套 <ul> <li>123</li> <li>456</li> <ul> <li>一二三</li> <li>四五六</li> </ul> </li> </ul> </li> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>登录后复制上文的HTML中ul标签的效果如图:

这就是关于HTML ul无序列表标签的三种比较简单的用法,还有就是关于css方面了,这个以后再说,(更多的请登录www.php.cn)我们这篇文章到这就结束了,有问题的可以在下面提问。
【小编推荐】
HTML meta标签的作用是什么?html meta标签的使用方法介绍
以上是HTML ul标签的什么意思?HTML ul标签的作用详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)