本篇文章主要讲述了关于HTML h1 标签的介绍,h1标签的双标签显示的效果,和单标签显示的结果,还有关于HTML h1标签的位置调整,添加了align属性的用法和介绍。接下来我们一起看看吧
一:首先我们来说说HTML h1标签是双标签吗?
很多没有用过HTML中的h1标签的肯定有这种问题,其实这很简单,看个实例就能明白的事情。(想看更多实例,欢迎到PHP中文网,一个全能的编程网站)
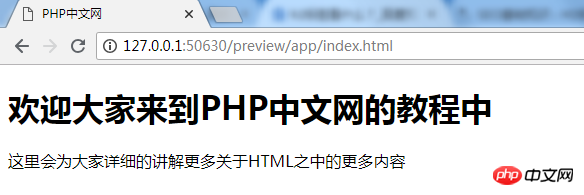
这就有个关于HTML h1标签的实例:
1 2 3 4 5 6 7 8 9 10 11 |
|
这是一个简单的案例,由此可见,

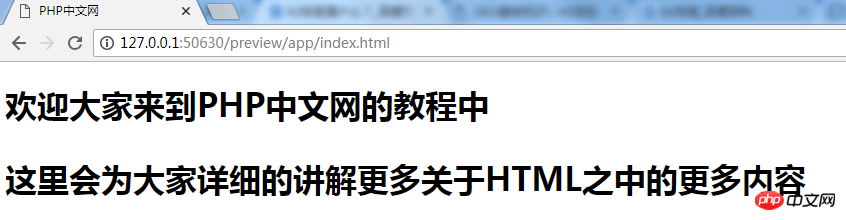
来看看没有h1的结束标签的样式:
1 2 3 4 |
|
这个在Chrome浏览器中效果图大家能想到吗?好了,还是直接看吧:

看到没有,这个在Chrome之中的显示效果居然差别这么多,把所有的字都变成h1标题的字符了。这样明显不是我们要的效果,没有哪个肯把字体都放这么多的。所以,大家以后还是都记得把
二:现在来看看HTML标签的位置设置:
align属性可以帮助很多标签的居中显示,现在在h1标签也不例外,让我们来看看实例吧:
1 2 3 4 |
|
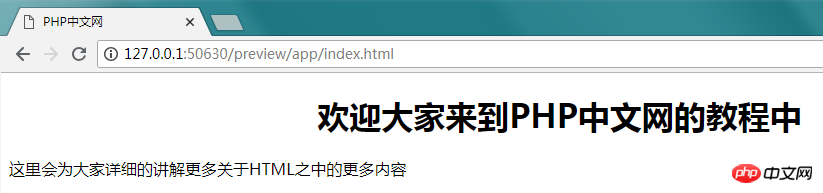
看上面h1代码中加上了align属性,现在来看看效果

因为截图看不太清,但是这个h1标签之中的内容来到了网页的中间。
标签之中的内容明显还在左边。
当然这个align属性还有别的属性值:
align="left":如果在h1之中设置了这个属性值的话,那么h1之中的标题就会出现在上图一样的左边了
align="right":如果在h1之中设置了这个属性值的话,那么h1之中的标题就会出现在网页的右边了。
这两个就不演示了,感兴趣的可以自己试试。
好了,本篇文章到这就结束了,h1标签还有很多介绍,会在以后的文章中出现的,有问题的同学可以在下面留言
【小编推荐】
HTML中的form标签的method属性怎么用?这里有method属性的用法介绍
以上是HTML h1标签是双标签吗?如何设置html h1标签的位置?的详细内容。更多信息请关注PHP中文网其他相关文章!


