html中常用标签的分析(附代码)
本篇文章给大家带来的内容是关于html中常用标签的分析(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1.1 标签的分类
1.1.1 按主体分类:
1.带主体的标签:如数据
2.不带主体的标签:如
换行标签
判断一个表是否需要带主体,你可以思考该标签是否需要封装数据,如果需要封装数据,那么该标签必定带主体,如果不需要封装数据,那么就不需要带主体。
2.1.2 按行分类:
1.如果一个标签的内容需要独立占一行,我们称作为块标签。 比如:
标题标签
2.如果一个标签不需要独立占一行,我们称作为内联标签。比如:字体标签
2.2 文本标签:
| 标签名 | 标签描述 | 常用属性 |
| h1~h6 | 标题标签,所有标题都是加粗的,1表示1级标题,字最大,6级标题最小 |
属性是在开始标签里面的 align:设置标题对齐方式 center:居中、right:右对齐、left:左对齐 |
| hr | 画一条水平线 | width:线长度 size: 粗细 color:颜色 |
| b | 对字体加粗,与strong标签功能相同 | |
| i | 设置字体为斜体 | |
| br |
换行 |
|
| font | 字体(在HTML5中已经淘汰了) | color:颜色 size:大小 face:指定字体的名字 |
| p | 分段,每个p标签就是一个段落,没有首行缩进。段落之间有间隔 |
如果要缩进,使用 ;半角空格也可全角空格 title:鼠标移上去以后,显示文字提示信息 |
2.3 块标签与内联标签:
1.div:块标签,需要独立占一行。
2.span:内联标签,不需要独立占一行。
案例文字素材
World Wide Web Consortium
万维网联盟创建于1994年代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<div style="background-color: red">World Wide Web Consortium</div>
万维网联盟创建于1994年
<span style="background-color: aqua">World Wide Web Consortium</span>
万维网联盟创建于1994年
</body>
</html>
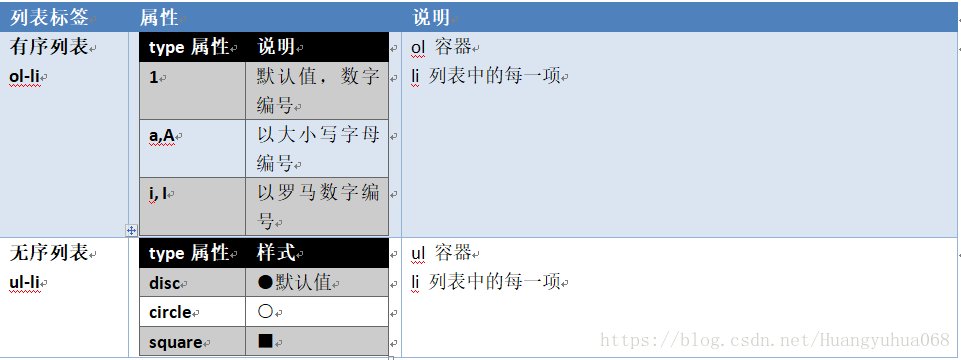
2.4 列表标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
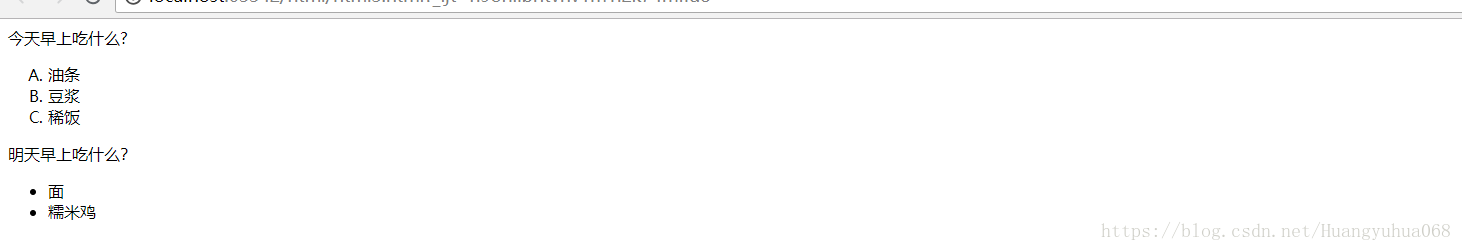
今天早上吃什么?
<ol style="color: black" type="A">
<li>
油条
</li>
<li>
豆浆
</li>
<li>
稀饭
</li>
</ol>
明天早上吃什么?
<ul style="color: black" type="disc">
<li>面</li>
<li>糯米鸡</li>
</ul>
</body>
</html>
2.5 实体字符
2.5.1 为什么需要使用到实体字符:
在HTML页面中,有些字符是有着特殊含义的字符,如果需要在网页上显示这种特殊的字符,那么就需要使用到该特殊字符对应的实体字符。比如:< 小于号 > 大于号
2.5.2 实体字符列表:
注释:实体名称对大小写敏感!

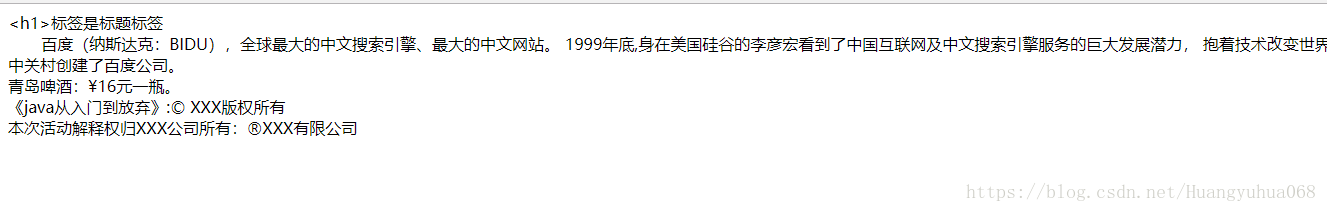
2.5.3 常用的实体字符:
| 特殊的字符 | 对应的实体字符 |
| < | < |
| > | > |
| 空格 | |
| ¥ |
¥ |
| © 版本所有 | © |
| ® | ® |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<h1>标签是标题标签<br/>
百度(纳斯达克:BIDU),全球最大的中文搜索引擎、最大的中文网站。
1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,
抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于 2000年1月1日在中关村创建了百度公司。<br/>
青岛啤酒:¥16元一瓶。<br/>
《java从入门到放弃》:© XXX版权所有<br/>
本次活动解释权归XXX公司所有:®XXX有限公司
</body>
</html>
2.6 图像标签(img)
2.6.1 标签的作用:
在网页中显示图片。
2.6.2 常用的属性:
| 属性名 | 作用 |
| src | source图片文件地址,注:不能使用客户端本地地址,如:c:/aaa.jpg |
| width | 图片宽度,如果只指定宽和高,另一个参数会等比例缩放 |
| height | 图片高度 |
| alt | 如果图片丢失,图片显示的文字 |
| title | 如果鼠标移到图片上,显示提示文字信息 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<img src="img/11.jpg" height="500" width="200" title="这个是一辆豪车" />
</body>
</html>相关推荐:
html标签之meta标签_html/css_WEB-ITnose
以上是html中常用标签的分析(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在Go语言中使用正则表达式提取HTML标签内容
Jul 14, 2023 pm 01:18 PM
如何在Go语言中使用正则表达式提取HTML标签内容
Jul 14, 2023 pm 01:18 PM
如何在Go语言中使用正则表达式提取HTML标签内容导读:正则表达式是一种强大的文本匹配工具,它在Go语言中也有着广泛的应用。在处理HTML标签的场景中,正则表达式可以帮助我们快速提取需要的内容。本文将介绍如何在Go语言中使用正则表达式提取HTML标签的内容,并给出相关代码示例。一、引入相关包首先,我们需要导入相关的包:regexp和fmt。regexp包提供
 如何使用Python正则表达式去除HTML标签
Jun 22, 2023 am 08:44 AM
如何使用Python正则表达式去除HTML标签
Jun 22, 2023 am 08:44 AM
HTML(HyperTextMarkupLanguage)是用于创建Web页面的标准语言,它使用标签和属性来描述页面上的各种元素,例如文本、图像、表格和链接等等。但是,在处理HTML文本时,很难将其中的文本内容快速地提取出来用于后续的处理。这时,我们可以使用Python中的正则表达式来去除HTML标签,以达到快速提取纯文本的目的。在Python中,正则表
 PHP如何去除字符串中的HTML标签?
Mar 23, 2024 pm 09:03 PM
PHP如何去除字符串中的HTML标签?
Mar 23, 2024 pm 09:03 PM
PHP是一种常用的服务器端脚本语言,广泛应用于网站开发和后端应用程序开发中。在开发网站或应用程序时,经常会遇到需要处理字符串中的HTML标签的情况。本文将介绍如何使用PHP去除字符串中的HTML标签,并提供具体的代码示例。为什么需要去除HTML标签?在处理用户输入或从数据库中获取的文本时,经常会包含HTML标签。有时候我们希望在显示文本时去除这些HTML标签
 php中怎么转义html标签
Feb 24, 2021 pm 06:00 PM
php中怎么转义html标签
Feb 24, 2021 pm 06:00 PM
在PHP中,可以使用htmlentities()函数来转义html,能把字符转换为HTML实体,语法“htmlentities(string,flags,character-set,double_encode)”。PHP中也可以使用html_entity_decode()函数来反转义html,把HTML实体转换为字符。
 如何在Java中从给定的字符串中删除HTML标签?
Aug 29, 2023 pm 06:05 PM
如何在Java中从给定的字符串中删除HTML标签?
Aug 29, 2023 pm 06:05 PM
String是Java中的final类,它是不可变的,这意味着我们不能改变对象本身,但我们可以更改对象的引用。可以使用String类的replaceAll()方法从给定字符串中删除HTML标签。我们可以使用正则表达式从给定字符串中删除HTML标记。从字符串中删除HTML标签后,它将返回一个字符串作为普通文本。语法publicStringreplaceAll(Stringregex,Stringreplacement)示例publicclassRemoveHTMLTagsTest{&nbs
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何在HTML表格中使用HTML标签?
Sep 08, 2023 pm 06:13 PM
如何在HTML表格中使用HTML标签?
Sep 08, 2023 pm 06:13 PM
我们可以轻松地在表格中添加HTML标签。HTML标签应放置在<td>标签内。例如,在<td>标签内添加段落<p>…</p>标签或其他可用标签。语法以下是在HTML表格中使用HTMl标记的语法。<td><p>Paragraphofthecontext</p><td>示例1下面给出了在HTML表格中使用HTML标签的示例。<!DOCTYPEhtml><html><head&g
 PHP正则表达式验证基本的HTML标签的方法
Jun 24, 2023 am 08:07 AM
PHP正则表达式验证基本的HTML标签的方法
Jun 24, 2023 am 08:07 AM
PHP是一种高效的网页开发语言,其支持正则表达式功能,能够快速验证输入数据的有效性。在网页开发中,HTML是常见的标记语言,而对HTML标签进行验证,是网页表单验证的一种非常重要的方法。本文将介绍基本的HTML标签验证方法,以及如何使用PHP正则表达式进行验证。一、HTML标签基本结构HTML标签由尖括号包围的元素名称和属性组成,常见的标签包括p、a、div






