本篇文章主要为大家讲述的就是关于HTML的head标签的介绍,里面包含的四种元素的介绍和使用说明,还有在网页中如何找出head标签的教程。现在开始本篇的文章吧
首先我们先解决前面的问题,如何点出head标签?
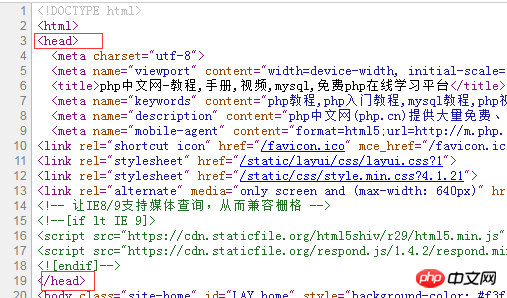
HTML的head标签在网页中看不到,那该如何找出网页中的head标签呢,首先我们在一个网页中右击,点查看源文件,这里我以PHP中文网作为例子:


如上面两个图所示,这样就找出网页中的head标签了。
在来看看第二个问题,head标签当中包含的元素
今天主要介绍,title\meta\link\base四种标签的常见用法
一、</strong></p>
<p>title标签用来设置网站标题,当其为缺省状态(未设置)时,当前网页在浏览器中显示的网站标题为文件的名称.</p>
<p><strong>二、<meta></strong></p>
<p>meta标签通常有以下三种用法</p>
<p>1.设置网页编码,用于告诉浏览器当前网页的编码方式,防止乱码</p>
<p>使用方法 : <meta charset="utf-8"></p>
<p>2.设置网页关键字,为搜索引擎提供服务.</p>
<p>使用方法 : <meta name="keywords" content="关键字1,关键字2"></p>
<p>注意 : name="keywords"为固定写法;content的属性值为要设置的关键字,关键字之间用逗号隔开.</p>
<p>3.设置网站描述信息,为搜索引擎提供服务.相应的描述信息将被显示在搜索界面的网站简介中.</p>
<p>使用方法 : <meta name="description" content="网页描述内容"></p>
<p>以下是使用百度搜索关键字”新闻”的时候,出现的结果 </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/431/834/311/1535616026667843.png" class="lazy" title="1535616026667843.png" alt="tusan.png"></p>
<p><strong>三、<link>标签</strong></p>
<p>link标签通常有以下两种用法</p>
<p>1.引用外部样式表</p>
<p>使用方法 : <link rel="stylesheet" type="text/css" href="1.css"></p>
<p>注意 : </p>
<p>通过link标签可同时引用多个外部css文件</p>
<p>2.设置网页图标</p>
<p>使用方法 : <link rel="icon" href="favicon.ico"></p>
<p>注意:href指向图片的路径,一般将图标放置在网站的根目录下,便于搜索引擎抓取.</p>
<p>注意:图片不强制要求为ico文件.jpg或者png等图片格式的文件也可以.</p>
<p><strong>四、<base>标签</strong></p>
<p>base标签是网页默认打开方式的声明标签.</p>
<p>使用方法 : <base target="_blank"></p>
<p>以上就是本篇文章的全部内容,关于HTML中的head标签中包含的元素的介绍。(想看更多的标签知识,欢迎来PHP中文网)有问题可以在下方提问。</p>
<p>【小编推荐】</p>
<p><a href="http://www.php.cn/div-tutorial-409203.html" target="_blank">html p标签怎么换行?html p标签添加br换行标签的应用</a><br></p>
<p><a href="http://www.php.cn/div-tutorial-409202.html" target="_blank">HTML中的form标签有什么作用?HTML form标签的用法解释</a><br></p><p>以上是在html中如何点出head标签?head标签中包含的元素有哪些?的详细内容。更多信息请关注PHP中文网其他相关文章!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">本站声明</div>
<div>本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780570.html" title="R.E.P.O.能量晶体解释及其做什么(黄色晶体)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.能量晶体解释及其做什么(黄色晶体)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780641.html" title="R.E.P.O.最佳图形设置" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最佳图形设置</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785841.html" title="刺客信条阴影:贝壳谜语解决方案" class="phpgenera_Details_mainR4_bottom_title">刺客信条阴影:贝壳谜语解决方案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796789525.html" title="Windows 11 KB5054979中的新功能以及如何解决更新问题" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979中的新功能以及如何解决更新问题</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780618.html" title="威尔R.E.P.O.有交叉游戏吗?" class="phpgenera_Details_mainR4_bottom_title">威尔R.E.P.O.有交叉游戏吗?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/article.html">显示更多</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>热AI工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>人工智能驱动的应用程序,用于创建逼真的裸体照片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>用于从照片中去除衣服的在线人工智能工具。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>免费脱衣服图片</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI脱衣机</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>免费生成ai无尽的。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/ai">显示更多</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门文章</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780570.html" title="R.E.P.O.能量晶体解释及其做什么(黄色晶体)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.能量晶体解释及其做什么(黄色晶体)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780641.html" title="R.E.P.O.最佳图形设置" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.最佳图形设置</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796785841.html" title="刺客信条阴影:贝壳谜语解决方案" class="phpgenera_Details_mainR4_bottom_title">刺客信条阴影:贝壳谜语解决方案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796789525.html" title="Windows 11 KB5054979中的新功能以及如何解决更新问题" class="phpgenera_Details_mainR4_bottom_title">Windows 11 KB5054979中的新功能以及如何解决更新问题</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 周前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/1796780618.html" title="威尔R.E.P.O.有交叉游戏吗?" class="phpgenera_Details_mainR4_bottom_title">威尔R.E.P.O.有交叉游戏吗?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 个月前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/article.html">显示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>热工具</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/92" title="记事本++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="记事本++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/92" title="记事本++7.3.1" class="phpmain_tab2_mids_title">
<h3>记事本++7.3.1</h3>
</a>
<p>好用且免费的代码编辑器</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/93" title="SublimeText3汉化版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3汉化版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/93" title="SublimeText3汉化版" class="phpmain_tab2_mids_title">
<h3>SublimeText3汉化版</h3>
</a>
<p>中文版,非常好用</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/121" title="禅工作室 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="禅工作室 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/121" title="禅工作室 13.0.1" class="phpmain_tab2_mids_title">
<h3>禅工作室 13.0.1</h3>
</a>
<p>功能强大的PHP集成开发环境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>视觉化网页开发工具</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/zh/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/zh/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神级代码编辑软件(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/ai">显示更多</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>热门话题</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/gmailyxdlrkzn" title="gmail邮箱登陆入口在哪里" class="phpgenera_Details_mainR4_bottom_title">gmail邮箱登陆入口在哪里</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7552</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/cakephp-tutor" title="CakePHP 教程" class="phpgenera_Details_mainR4_bottom_title">CakePHP 教程</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1382</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/steamdzhmcssmgs" title="steam的账户名称是什么格式" class="phpgenera_Details_mainR4_bottom_title">steam的账户名称是什么格式</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>83</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/winactivationkeyper" title="win11激活密钥永久" class="phpgenera_Details_mainR4_bottom_title">win11激活密钥永久</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>59</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/zh/faq/newyorktimesdailybrief" title="NYT连接提示和答案" class="phpgenera_Details_mainR4_bottom_title">NYT连接提示和答案</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>22</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>95</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/zh/faq/zt">显示更多</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600245.html" title="HTML 中的表格边框" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416492486715.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 中的表格边框" />
</a>
<a href="https://www.php.cn/zh/faq/1796600245.html" title="HTML 中的表格边框" class="phphistorical_Version2_mids_title">HTML 中的表格边框</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">HTML 表格边框指南。在这里,我们以 HTML 中的表格边框为例,讨论定义表格边框的多种方法。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600238.html" title="HTML 左边距" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416482056439.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 左边距" />
</a>
<a href="https://www.php.cn/zh/faq/1796600238.html" title="HTML 左边距" class="phphistorical_Version2_mids_title">HTML 左边距</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:48 PM</span>
<p class="Articlelist_txts_p">HTML 左边距指南。在这里,我们讨论 HTML margin-left 的简要概述及其示例及其代码实现。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600244.html" title="HTML 中的嵌套表" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416491283996.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 中的嵌套表" />
</a>
<a href="https://www.php.cn/zh/faq/1796600244.html" title="HTML 中的嵌套表" class="phphistorical_Version2_mids_title">HTML 中的嵌套表</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">这是 HTML 中嵌套表的指南。这里我们讨论如何在表中创建表以及相应的示例。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600271.html" title="HTML 表格布局" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416543391948.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 表格布局" />
</a>
<a href="https://www.php.cn/zh/faq/1796600271.html" title="HTML 表格布局" class="phphistorical_Version2_mids_title">HTML 表格布局</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:54 PM</span>
<p class="Articlelist_txts_p">HTML 表格布局指南。在这里,我们详细讨论 HTML 表格布局的值以及示例和输出。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600269.html" title="HTML 输入占位符" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416542577781.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 输入占位符" />
</a>
<a href="https://www.php.cn/zh/faq/1796600269.html" title="HTML 输入占位符" class="phphistorical_Version2_mids_title">HTML 输入占位符</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:54 PM</span>
<p class="Articlelist_txts_p">HTML 输入占位符指南。在这里,我们讨论 HTML 输入占位符的示例以及代码和输出。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600210.html" title="HTML 有序列表" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416432927533.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML 有序列表" />
</a>
<a href="https://www.php.cn/zh/faq/1796600210.html" title="HTML 有序列表" class="phphistorical_Version2_mids_title">HTML 有序列表</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:43 PM</span>
<p class="Articlelist_txts_p">HTML 有序列表指南。在这里我们还分别讨论了 HTML 有序列表和类型的介绍以及它们的示例</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600227.html" title="在 HTML 中移动文本" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416455153019.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="在 HTML 中移动文本" />
</a>
<a href="https://www.php.cn/zh/faq/1796600227.html" title="在 HTML 中移动文本" class="phphistorical_Version2_mids_title">在 HTML 中移动文本</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:45 PM</span>
<p class="Articlelist_txts_p">HTML 中的文本移动指南。在这里我们讨论一下marquee标签如何使用语法和实现示例。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/zh/faq/1796600246.html" title="HTML onclick 按钮" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202409/04/2024090416493797970.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="HTML onclick 按钮" />
</a>
<a href="https://www.php.cn/zh/faq/1796600246.html" title="HTML onclick 按钮" class="phphistorical_Version2_mids_title">HTML onclick 按钮</a>
<span class="Articlelist_txts_time">Sep 04, 2024 pm 04:49 PM</span>
<p class="Articlelist_txts_p">HTML onclick 按钮指南。这里我们分别讨论它们的介绍、工作原理、示例以及各个事件中的onclick事件。</p>
</div>
</div>
<a href="https://www.php.cn/zh/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>公益在线PHP培训,帮助PHP学习者快速成长!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/zh/about/us.html">关于我们</a>
<a href="https://www.php.cn/zh/about/disclaimer.html">免责声明</a>
<a href="https://www.php.cn/zh/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1744948807"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>