html table表格标签内容如何居中显示?表格的align属性的用法介绍
本篇文章主要的介绍了关于HTML 表格table标签的居中使用,还有关于align属性在table表格标签中的使用方法,可以帮助表格对齐和表格中的文本对齐。接下来让我们来看看这篇文章吧。
首先我们先来看看table表格的内容居中的使用:
我们先给大家介绍个属性,它就是align属性。
align 属性规定表格相对于周围元素的对齐方式。
通常来说,HTML表格的前后都会出现折行。通过运用align属性,可实现其他HTML元素围绕表格的效果。
在HTML4.01中,不赞成使用body元素的align属性;在XHTML1.0Strict DTD中,不支持body元素的align属性。
请使用 CSS 代替。
CSS 语法:
<table style="float:right">
table表格中的align属性居中的语法:
<table align="center">
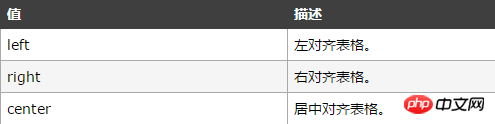
这是align属性的一些常用属性值:

下面我们来看实例:
<table border="1" align="center">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td align="center">$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
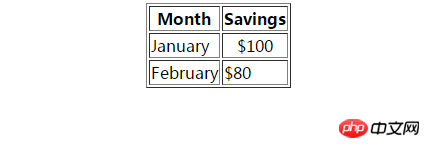
</table>这代码中很明显得能看到,我在table标签中设置了居中对齐,说明这个表格在网页中已经居中对齐了,后面又在td标签中加上了居中的align属性,把那里面的文本对齐了,所以,最后显示的鲜果如图:

如图,在网页的正中间显示了,中间的那个td标签我用了align属性来居中,所以上图吧中间显示的是文本在中间的文职。
我们来把文本调到右边去看看:
<table border="1" align="center">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td align="center">200</td>
</tr>
<tr>
<td>February</td>
<td align="right">180</td>
</tr>
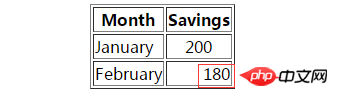
</table>现在下面的一个td改成右边的了,来看看效果:

如图所示,后面的180真的到右边来了,这就是HTML table标签的居中用法,也是align属性在table中的用法。本篇文章到这就结束了,有问题的可以在下方留言。
【小编推荐】
html header标签和footer标签区别的两点总结(附元素区别实例)
HTML如何自定义dialog背景?一篇文章教你如何自定义dialog!
以上是html table表格标签内容如何居中显示?表格的align属性的用法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














