本篇文章主要的为大家讲解了关于HTML font标签的字体粗细的设置,还有关HTML font字体标签的样式总结,希望对你们有所帮助,现在就让我们一起来看这篇文章吧
首先我们先说说HTML font标签如何设置字体粗细:
我们现在讲的有点带css样式里面的东西,都是些基础的东西,让我们一起来看看代码实例吧
font-weight 字体粗细
font-weight:normal,bold,bolder,lighter,100-900;
在css样式中加上这些,就能成功的为字体设置粗细,100至900的范围。都可以设置。
现在我们再来看看font字体标签的样式总结:
与font标签有关的css样式属性:
font-family 定义字体:
font-family:"微软雅黑","arial";
font-size 字体大小:
font-size:18px; font-size:150%; font-size:xx-small,x-small,small,medium,large,x-large,xx-large; font-size:smaller,larger;
font-style 字体样式:
font-style:normal,italic,oblique;
font-variant 使输入不受大小写限制
font-variant: normal,small-caps;
最后是font属性的简写:
font: bold italic 18px arial ;
font 简写属性在一个声明中设置所有字体属性。
注释:此属性也有第六个值:"line-height",可设置行间距。
关于HTML font标签的说明:
这个简写属性用于一次设置元素字体的两个或更多方面。使用 icon 等关键字可以适当地设置元素的字体,使之与用户计算机环境中的某个方面一致。注意,如果没有使用这些关键词,至少要指定字体大小和字体系列。
可以不设置其中的某个值,比如 font:100% verdana; 也是允许的。未设置的属性会使用其默认值。

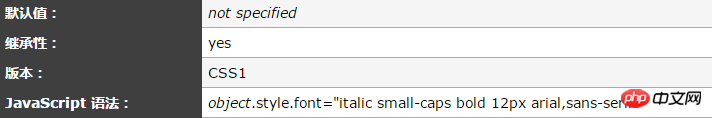
关于html font标签可能的值:

好了,本篇文章到这也就结束了,有什么问题可以在下方提问
【小编推荐】
HTML5 meter标签什么意思?meter标签的用法详解
html select标签怎么默认选中?select标签的使用介绍
以上是html font标签如何设置字体粗细,font标签的字体样式总结的详细内容。更多信息请关注PHP中文网其他相关文章!


