点击下载文件或者图片是我们在网页上寻找资源的日常操作,那么我们自己在设计HTML页面的时候,如果需要实现让别人下载文件的功能,我们该如何是去做呢?其实这种功能实现并没有很复杂,反而是很简单的。本篇文章就给大家详细得介绍a标签中的download属性,只要掌握了这个属性就可以实现点击下载文件图片等功能。
一段简单的带有a标签download属性的html代码示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML a标签download属性使用示例</title>
</head>
<body>
<p>给a标签添加了download属性:</p>
<a href="/test/img/2.png" download="2.png">点击下载</a>
</body>
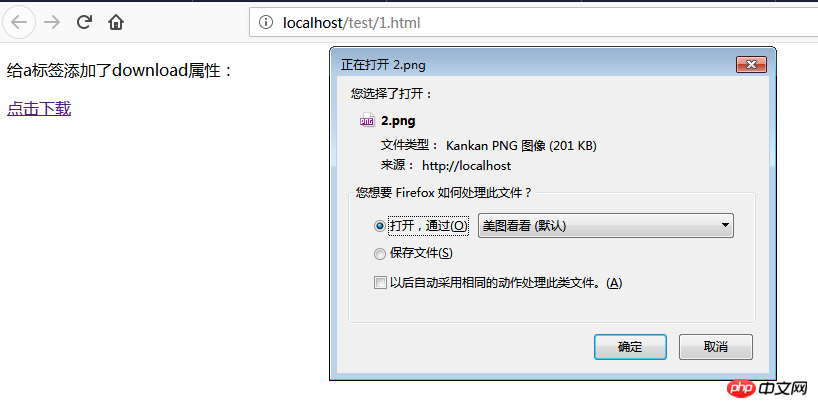
</html>我在本地测试效果如下图:

如图我是用火狐浏览器进行访问的,并且成功下载打开图片。相信大家如果自己动手测试的话,对download属性已经有所概念。这里a标签href的值是表示,你要下载某个文件或图片的地址。download的值则表示你要下载保存的文件名称或者图片名称。
但是大家也要注意html中a download属性并不是在所有浏览器里奏效的。目前a download属性只在火狐和谷歌浏览器有效。其余的如IE、Safari、Opera浏览器都是没有用的。
综上所述,所以想要实现点击下载某文件或图片只要掌握好a标签中的download属性用法即可,如果你只给a标签中加了href的文件地址而没有download属性的话,那么就只会出现预览的效果而无法下载!
本篇文章具有一定的参考价值,希望对有需要的朋友有一定的帮助!
以上是HTML <a> download属性使用方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!




