javascript原型是什么?javascript原型的详细解说
本篇文章给大家带来的内容是关于javascript原型是什么?javascript原型的详细解说 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
原型
原型还是比较重要的,想单独来细说一下,说到原型,那么什么是原型呢?
在构造函数创建出来的时候,都有一个prototype(原型)属性,这个属性是一个指针,系统会默认的创建并关联一个对象,这个对象就是原型,原型对象默认是空对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
说白了就是可以在构造函数上调用prototype属性来指向原型,从而创建那个对象实例的原型对象
使用原型有什么好处呢?
使用原型的好处是可以让所有对象实例共享它所包含的属性和方法。
转晕了麽?是不是超级乱?又构造函数,又原型,又实例,不担心,我一句话点破你
我们所有的构造函数最终都要演变成实例才有意义,因为在构造函数中定义方法无法被所有的实例共享,因此只能找构造函数的上一级,就是原型,在原型上定义的属性和方法可以被所有的实例所共享,这就是对原型对象的性质
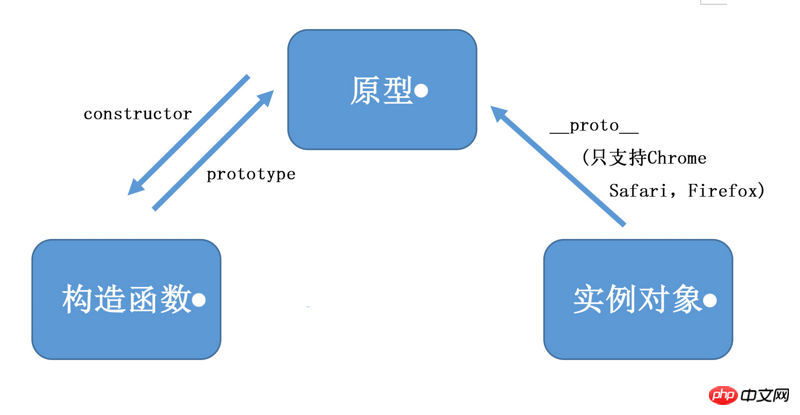
看个图你就知道了,它们三者之间就是三角恋关系
很通俗易懂了吧
构造函数.prototype = 原型
原型.constructor = 构造函数
实例对象.constructor = 构造函数(这是因为实例对象在自身找不到constructor属性,那么他会通过__proto__去原型中找,通过原型搭桥指向了构造函数)
实例对象.__proto__ = 原型
原型是打印显示不出来的,只能通过 构造函数.prototype 去表示
下面介绍另外两个获取原型的方法
isPrototypeOf()方法:用于判断这个实例的指针是否指向这个原型。
Object.getPrototypeOf()方法:获取实例的原型,这个方法支持的浏览器有IE9+、Firefox 3.5+、Safari 5+、Opera 12+和Chrome,因此比较推荐通过这个方法获取对象的原型。
假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
多个对象实例共享原型所保存的属性和方法的基本原理
每当代码读取某个对象的某个属性时,都会执行一次搜索,目标是具有给定名字的属性。首先从对象实例本身开始。如果在实例中找到了具有给定名字的属性,则返回该属性的值;如果没有找到,则继续搜索指针指向的原型对象,在原型对象中查找具有给定名字的属性。如果在原型对象中找到了这个属性,则返回该属性值。
我们可以访问原型中的值,但是却不能重写原型中的值,如果我们在实例中添加一个属性,而这个属性名和原型中的重名,则这个属性将会屏蔽(复写)原型中的那个属性。
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // George在实例对象中添加一属性只会阻止我们访问原型中的那个属性,但不会修改那个属性。即使将这个属性设置为null,也只会在实例中设置这个属性,而不会恢复其指向原型的连接。
若想完全删除实例属性,可使用delete操作符,从而让我们能够重新访问原型中的属性。
delete 操作符的使用
依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
hasOwnProperty()方法可用来检测一个属性是存在于实例中,还是存在于原型中。这个方法只在给定属性存在于对象实例时,才返回true,也可以这样理解,hasOwnProperty方法用于检测这个属性是否是对象本身属性。
obj.hasOwnProperty('属性名')
Demo:
function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // truein操作符
in操作符有两种用法
①放在for-in循环中使用,for-in能够返回所有能够通过对象访问的、可枚举的(enumerable)属性(可枚举属性可参看一眼看穿
以上是javascript原型是什么?javascript原型的详细解说的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
将MySQL查询结果数组转换为对象的方法如下:创建一个空对象数组。循环结果数组并为每一行创建一个新的对象。使用foreach循环将每一行的键值对赋给新对象的相应属性。将新对象添加到对象数组中。关闭数据库连接。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
PHP中,数组是有序序列,以索引访问元素;对象是具有属性和方法的实体,通过new关键字创建。数组访问通过索引,对象访问通过属性/方法。数组值传递,对象引用传递。
 学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
学习Golang指针转换的最佳实践示例
Feb 24, 2024 pm 03:51 PM
Golang是一门功能强大且高效的编程语言,可以用于开发各种应用程序和服务。在Golang中,指针是一种非常重要的概念,它可以帮助我们更灵活和高效地操作数据。指针转换是指在不同类型之间进行指针操作的过程,本文将通过具体的实例来学习Golang中指针转换的最佳实践。1.基本概念在Golang中,每个变量都有一个地址,地址就是变量在内存中的位置。
 C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函数返回对象需要注意三点:对象的生命周期由调用者负责管理,以防止内存泄漏。避免悬垂指针,通过动态分配内存或返回对象本身来确保对象在函数返回后仍然有效。编译器可能会优化返回对象的副本生成,以提高性能,但如果对象是值语义传递的,则无需副本生成。
 PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是用于处理客户端发送到服务器的HTTP请求的对象。通过Request对象,我们可以获取客户端的请求信息,比如请求方法、请求头信息、请求参数等,从而实现对请求的处理和响应。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全局变量来获取请求的信息,但是这些变量并不是对象,而是数组。为了更加灵活和方便地处理请求信息,可
 PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP函数可以通过使用return语句后跟对象实例来返回对象,从而将数据封装到自定义结构中。语法:functionget_object():object{}。这允许创建具有自定义属性和方法的对象,并以对象的形式处理数据。
 原神4.4版本新地图介绍
Jan 31, 2024 pm 06:36 PM
原神4.4版本新地图介绍
Jan 31, 2024 pm 06:36 PM
原神4.4版本新地图介绍,小伙伴们原神这次4.4版本也是迎来了璃月的海灯节,同时将在4.4版本推出一个新的地图区域,名为沉玉谷。根据提供的信息,沉玉谷实际上是翘英庄的一部分,但玩家更习惯称其为沉玉谷。下面就让小编来给大家介绍一下新地图吧。原神4.4版本新地图介绍4.4版本将开放璃月北部的「沉玉谷·上谷」、「沉玉谷·南陵」和「来歆山」,在「沉玉谷·上谷」已为旅行者开启传送锚点。※完成魔神任务序章·第三幕巨龙与自由之歌」后,将自动解锁该传送锚点。二、翘英庄当春日温煦的柔风再度抚过沉玉的山野,那馥郁的






