本篇文章主要的介绍了关于html 空格标签的代码写法,还有关于html空格的代码表现方式总结。接下来我们一起来看这篇文章吧。
一、首先我们谈谈我们最常用的空格代码:
我们常用的空格代码是“ ;”在网页上显示的是一个空格。
HTML中的常用字符实体是不间断空格( )。
浏览器总是会截短HTML页面中的空格。如果您在文本中写10个空格,在显示该页面之前,浏览器会删除它们中的9个。如需在页面中增加空格的数量,您需要使用 字符实体。
HTML 空格标签的用法:
可定义一个半角空格。也就是说,在...元素中的文本浏览器会把其加上下划线呈现给用户浏览。
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
下面看一个完整的代码实例:
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: http://www.php.cn<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: http://www.php.cn
</body>
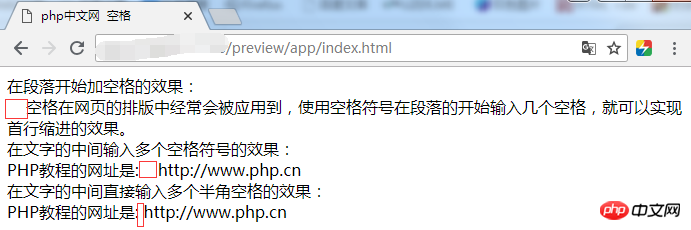
</html>来看看在浏览器中的效果:

是不是很明显,在该有空格的第方是不是有空格了,但是代码中自己敲得空格没有了。
这就是空格代码的写法。
二、现在让我们来看看HTML空格代码的表现方式总结:
HTML提供了4种空格实体(space entity),它们拥有不同的宽度,非断行空格( )是常规空格的宽度,可运行于所有主流浏览器。其他几种空格( )在不同浏览器中宽度各异。
1.“ ”它叫不换行空格,全称No-Break Space,它是最常见和我们使用最多的空格,大多数的人可能只接触了 ,它是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加,
该空格占据宽度受字体影响明显而强烈。
2.“ ” 它叫“半角空格”,全称是En Space,en是字体排印学的计量单位,为em宽度的一半。根据定义,它等同于字体度的一半(如16px字体中就是8px)。名义上是小写字母n的宽度。此空格传承空格家族一贯的特性:透明的,此空格有个相当稳健的特性,
就是其占据的宽度正好是1/2个中文宽度,而且基本上不受字体影响。
3.“ ”它叫“全角空格”,全称是Em Space,em是字体排印学的计量单位,相当于当前指定的点数。例如,1 em在16px的字体中就是16px。此空格也传承空格家族一贯的特性:透明的,此空格也有个相当稳健的特性,
就是其占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
4.“ ” 它叫窄空格,全称是Thin Space。我们不妨称之为“瘦弱空格”,就是该空格长得比较瘦弱,身体单薄,占据的宽度比较小。它是em之六分之一宽。
以上就是本篇关于HTML 空格代码的写法和写法总结了,有问题的可以在下方提问。
【小编推荐】
html tbody标签是块级元素吗?html tbody标签的基础用法
html图片怎么等比例缩放?html img图片缩放方法总结(附实例)
以上是html空格代码怎么写?html空格代码的表现方式总结的详细内容。更多信息请关注PHP中文网其他相关文章!


