css透明度怎么设置?三种css图片透明度的设置方法
Sep 06, 2018 pm 05:12 PMcss透明度的设置在网页的设计中是经常需要用到的,有时为了设计出的网页更加的美观,会对图片进行透明化处理,这样网页上面的内容就不会看不见,有的网页因为图片作为背景,也会更加美观,那么,css中的透明度怎么设置呢?今天这篇文章就来给大家分享css中图片透明度的设置方法。
css中与设置透明效果相关的属性有两个:opacity和rgba。(推荐视频课程:css教程)
下面我们就用这两个属性来分别设置图片透明度的效果。
首先我们来看css中opacity属性设置图片透明度的例子
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" />
</a>
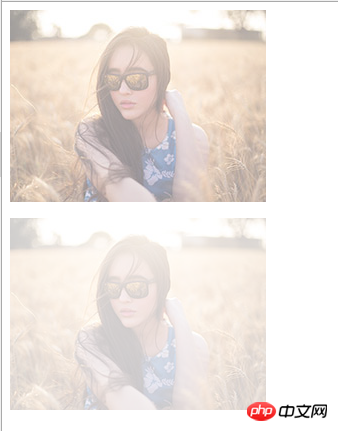
</p>效果如下:

注意:目前主流的浏览器都支持opacity:value写法,value取值为0-1,0为完全透明,1为完全不透明。但是在IE8及之前的版本中是不支持这种写法,那么我们可以通过滤镜来解决 filter:alpha(opacity=value),value取值为0-100,0为完全透明,100为完全不透明。就像上面例子那样。
我们再来看看css中rgba设置图片透明的例子:
html:
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</div>
</div>css:
.demo2-bg{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);效果如下:

说明:此方法浏览器兼容性好,图片和内容都能很好分离实现背景图片半透明效果,而文字、边框等样式与内容不受影响。只是多了一层div,使用绝对定位样式来实现重叠层叠。
设置背景颜色值与透明度。前3个255为代表RGB黑色,0.3代表透明度为30%。
最后,我们再来看一个图片毛玻璃效果的设置方法:
<div class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</div>
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(//image.zhangxinxu.com/image/study/s/s256/mm1.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
}效果如下:

本篇文章到这里就结束了,更多的关于css图片的处理方法可以参考css手册。
相关推荐:
CSS鼠标点击式变化图片透明度_html/css_WEB-ITnose
图片+css实现半透明引导页_html/css_WEB-ITnose
以上是css透明度怎么设置?三种css图片透明度的设置方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热门文章

热门文章

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















