jQuery中的选择器是什么?jquery选择器的介绍
本篇文章给大家带来的内容是关于jQuery中的选择器是什么?jquery选择器的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
选择器
选择器是什么
jQuery的选择器是用于定位HTML页面中的元素,其用法最初设计是源于CSS的选择其用法,但是jQuery的选择器进行了扩展,远比CSS的选择器更加强大。
基本选择器
基本选择去具有以下几种:
1.ID选择器
2.元素选择器
3.类选择器
4.通配符选择器
5.组合选择器
示例代码如下:
<body>
<div id="d1">卧龙学苑</div>
<div id="d2" class="cls">前端开发</div>
<script>
console.log($('#d1'));
console.log($('div'));
console.log($('.cls'));
// 通配符选择器 - 匹配所有
console.log($('*'));
// 组合选择器 - 多个选择器之间使用逗号分隔(并集)
console.log($('#d1, .cls'));
// 组合选择器 - 多个选择器之间没有任何分隔(交集)
console.log($('#d2.cls'));
</script>
</body>层级选择器
jQuery的层级选择器具有以下几种:
1.后代选择器 根据给定元素的祖先元素下匹配所有的后代元素
2.子选择器 根据给定的父元素下匹配所有的子元素
3.相邻兄弟选择器 根据给定的目标元素匹配下一个相邻兄弟元素
4.普通兄弟选择器 根据给定的目标元素匹配后面所有兄弟元素
由于jQuery对象是类数组对象,及时匹配的元素只有一个,返回的结果依旧是类数组对象。
示例代码如下:
<body>
<div id="parent">
<div id="child">
<div id="d6"></div>
<div id="d1"></div>
<div id="d2"></div>
<div id="d4"></div>
<div id="d5"></div>
</div>
<div id="child2">
<div id="d3"></div>
</div>
</div>
<script>
console.log($('#parent div'));
//父子选择器
console.log($('#parent>div'));
// 指定元素的下一个相邻兄弟元素
console.log($('#d1+div'));
// 指定元素的后面所有的兄弟元素
console.log($('#d1~div'));
// siblings()方法 - 获取指定元素所有的兄弟元素(前面+后面)
console.log($('#d1').siblings('div'));
</script>
</body>基本过滤选择器
jQuery的基本过滤选择器具有以下几种:
1.:first过滤选择器 获取第一个元素
2.:last过滤选择器 获取最后一个元素
3.:even过滤选择器 匹配所有索引值为偶数的元素,从0开始
4.:odd过滤选择器 匹配所有索引值为奇数的元素,从0开始
5.:eq()过滤选择器 匹配一个给定索引值的元素
6.:gt()过滤选择器 匹配所有大于给定索引值的元素
7.:lt()过滤选择器 匹配所有小于给定索引值的元素
8.:not()过滤选择器 去除所有与给定选择器匹配的元素
9.:header过滤选择器 匹配如h1 h2 h3 h4 h5 h6之类的标题元素
10.:animated过滤选择器 匹配正在执行动画效果的元素(由jQuery实现的动画)
示例代码如下:
<body>
<h1>这是标题</h1>
<h2>这是标题</h2>
<div>卧龙学苑</div>
<div id="d2">
<div id="child"></div>
</div>
<div></div>
<div></div>
<div>前端开发</div>
<div id="animated"></div>
<script>
// 在指定范围匹配的元素中进行筛选
console.log($('div:first'));
console.log($('div:last'));
// 索引值为偶数时 -> 奇数元素;索引值为奇数时 -> 偶数元素
console.log($('div:even'));
console.log($('div:odd'));
// :eq(index) -> index表示索引值
console.log($('div:eq(0)'));// 等于
console.log($('div:gt(2)'));// 大于
console.log($('div:lt(2)'));// 小于
// :header -> 匹配h1~h6元素
console.log($(':header'));
function animated(){
$('#animated').slideToggle(animated);
}
animated();
// :animated -> 只能匹配由jQuery实现的动画
console.log($(':animated'));
console.log($('div:not("#child")'));
</script>
</body>内容过滤选择器
jQuery中提供了以下几种内容过滤选择器
1.:contains()过滤选择器 匹配包含给定位版本的元素
2.:empty过滤选择器 匹配不包含子元素或者文本的空元素
3.:parent过滤选择器 匹配有子元素或者文本的元素
4.:has()过滤选择去 匹配含有选择器所匹配的元素的元素
示例代码如下:
<body>
<div>这是div元素</div>
<div></div>
<div>
<div id="child"></div>
</div>
<script>
console.log($('div:contains("di")'));
console.log($('div:empty'));
console.log($('div:parent'));
// :has() - 表示包含匹配指定选择器元素的父级元素
console.log($('div:has("#child")')[0]);
</script>
</body>可见性过滤选择器
1.:hidden过滤选择器 匹配所有不可见元素,或者type为hidde的元素
2.:visible过滤器选择器 匹配所有可见的元素
<body>
<div id="d1">卧龙学苑</div>
<div id="d2">前端开发</div>
<input type="hidden" value="用户名">
<input type="text" name="username">
<script>
/*
:hidden选择器
* 不能匹配CSS样式属性visibility设置为hidden的隐藏元素
* 还能匹配HTML页面中不做任何显示效果的元素
* 用法 - 尽量确定元素类型或指定范围
*/
console.log($(':hidden'));
/*
:visible选择器
* 匹配CSS样式属性visibility设置为hidden的隐藏元素
* 当visibility设置为hidden时的元素,依旧占有页面空间
* 还能匹配HTML页面中<html>和<body>元素
*/
console.log($(':visible'));
</script>
</body>属性过滤选择器
1.[attr]过滤选择器 匹配包含给定属性的元素
2.[attr=value]过滤选择器 匹配给定的属性是某个特定值的元素
3.[attr!=value]过滤选择器 匹配不含有特定的属性,或者属性不等于特定值的元素
4.[attr^=value]过滤选择器 匹配给定的属性是以某些值开始的元素
5.[attr$=value]过滤选择器 匹配给定的属性是以某些值结尾的元素
6.[attr*=value]过滤选择器 匹配给定的属性是包含某些值的元素
7.组合过滤选择器 匹配元素需要同时满足多个属性过滤器
<body>
<div id="username" name="d1" class="mydiv"></div>
<div id="password" name="d2" class="mycls"></div>
<div id="d3"></div>
<div class="myd"></div>
<script>
console.log($('div[name]'));
console.log($('div[class=mydiv]'));
// [attr!=value]选择器 - 包含没有attr属性的元素
console.log($('div[class!=mydiv]'));
console.log($('div[class^=my]'));
// 属性过滤选择器组合用法 -> 交集
console.log($('div[name=d1][class^=my]'));
</script>
</body>子元素过滤选择器
1.:nth-child()过滤选择器 匹配其父元素下的第N个子或奇偶元素
2.:first-child过滤选择器 匹配第一个子元素
3.:last-child过滤选择器 匹配最后一个子元素
4.:only-child过滤选择器 如果某个元素是父元素中唯一的子元素,就会被匹配
<body>
<div id="parent">
<div id="d1">这是id为d1的div元素</div>
<div id="d2">这是id为d2的div元素</div>
<div id="d3">这是id为d3的div元素
<div id="child"></div>
</div>
</div>
<script>
// :first-child - 当前元素是否为第一个子元素
console.log($('div:first-child'));
console.log($('div:last-child'));
/*
:nth-child(index)
* 作用 - 匹配当前元素作为第index个子元素
* 注意 - index是从 1 开始,表示第几个
*/
console.log($('div:nth-child(1)'));
console.log($('div:only-child'));
</script>
</body>表单对象属性过滤器
1.:enabled过滤选择器 匹配所有可用元素
2.:disabled过滤选择器 匹配所有不可用元素
3.:checked过滤选择器 匹配所有选中的被选中元素
4.:selected过滤选择器 匹配所有选中的
<body>
<form action="#">
<input type="text" disabled>
<input type="checkbox">html
<input type="checkbox" checked>css
<select>
<option>北京</option>
<option selected>南京</option>
<option>天津</option>
</select>
</form>
<script>
console.log($('input:disabled'));
console.log($('input:checked'));
console.log($('option:selected'));
</script>
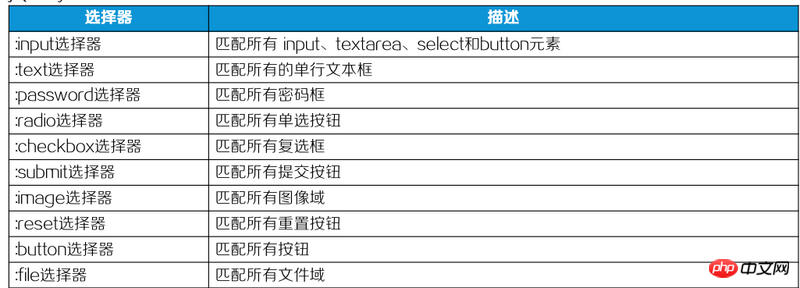
</body>表单选择器

更多有关于jquery选择器的知识可以参考jquery手册或者去看一下jquery视频教程。
相关推荐:
以上是jQuery中的选择器是什么?jquery选择器的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














