angularjs中的过滤器是我们经常使用的,但是对它的理解只在能能够使用的层面上。我们这次深入地学习一下angularjs的过滤器的相关知识吧。一起来看这篇文章吧
我们在使用过滤器的时候,更多的是在DOM中使用管道符(|)来进行过滤,因为简单嘛。但是在它简单的背后是牺牲了性能,在DOM中的过滤器会造成额外的内部开销,所以在Controller中使用过滤器会更快一些。
但是有人就会说了:我并没有感到区别呀。这是你过滤的对象还不够多。
比如我们有时会对ng-repeat使用过滤器,这时当输入的数组中存在几千条数据的时候,我们就能明显的看出加载页面时会变得缓慢。
那在Controller中使用过滤器和在DOM中使用差在哪了呢?
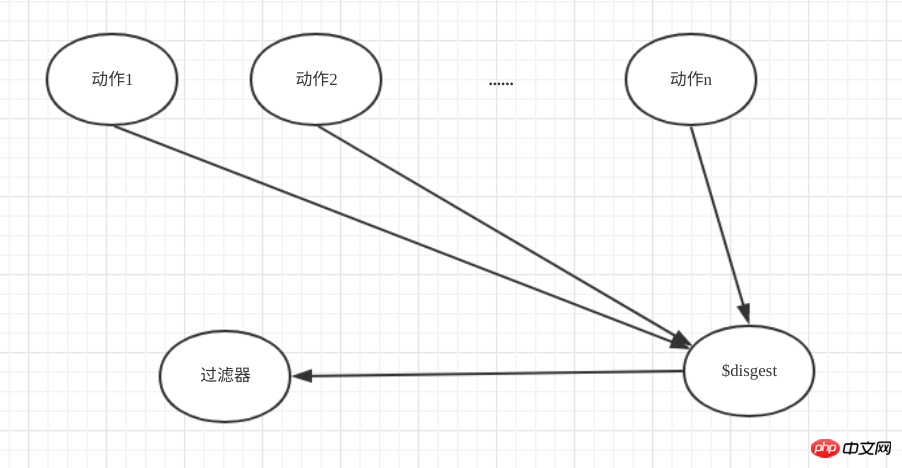
这是因为在ngRepeat会在每次的$digest循环的时候都调用一次。由于angular存在脏检查机制,所以不管执行任何的操作都会使得重新检查内部的$watch(),而每次动作都有可能改变数组集合,所以就要每个$digest的后面执行一下过滤器。(想学更多关于angularjs相关知识就到PHP中文网angularjs参考手册栏目中去学习)

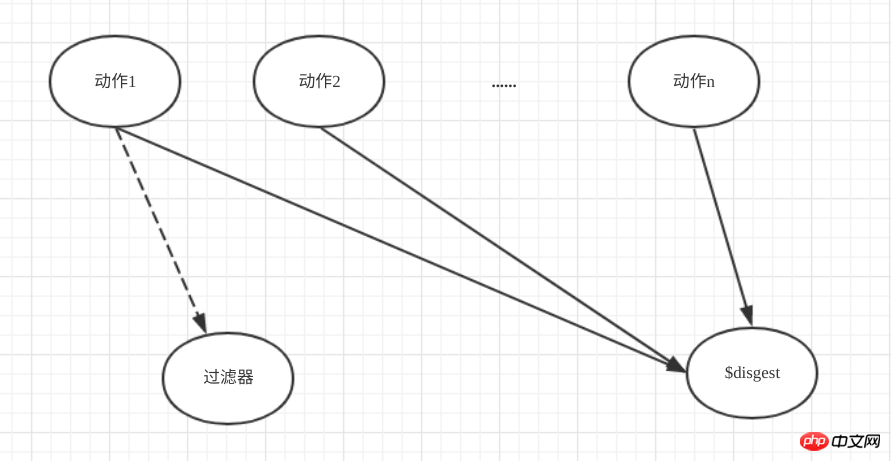
在Controller中调用过滤器就不同了,我们可以限定在哪些操作后面执行过滤器,这样就减少了不必要的消耗。

另外,过滤器就是给他一个输入,然后它给你个输出,其实原理就是一个函数。但是通过上面的分析,过滤器的执行的特殊性,所以就不要在过滤器中使用过于复杂的逻辑代码,这样就会拖慢应用。
当需要执行复杂的逻辑的时候,还会抽象成一个Service比较好。
在angularjs中,过滤器还是比较简单的,但是仔细研究一下还是蛮有意思的。还没看够,推荐PHP中文网的angularjs学习手册栏目。那里还有很多你要学的angularjs知识。
【小编推荐】
angularjs性能优化你知道多少?这里有详细的angularjs性能优化过程
angularjs的表达式怎么用?angularjs的表达式的使用实例
以上是angularjs过滤器你会使用吗?我们来看angularjs过滤器的详细解释的详细内容。更多信息请关注PHP中文网其他相关文章!




