AngularJS 事件发布你知道多少,现在这篇文章告诉你想要知道angularjs事件详情
本文主要的介绍了关于angularjs事件发布的详情,你想要知道更多吗?那赶紧看过来吧,现在我们一起来阅读本篇文章吧
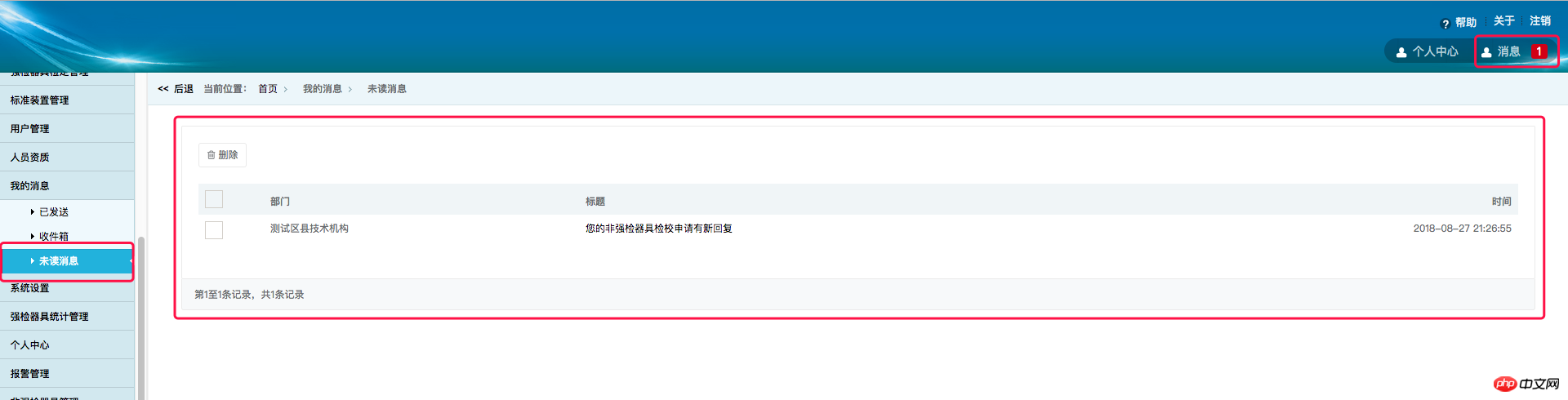
未读消息提醒:
当器具用户或技术机构对非强检器具检校申请发布新的意见时,需要对对方进行消息通知。后台很简单,本文主要解决前台遇到的问题。

历史遗留
这是我的消息遗留下来的统计未读消息的指令,用到了缓存superCache。
一眼看去应该能发现这个if...else的问题,第一次请求,将数据放到缓存里,之后就一直从缓存中取了,这肯定有问题啊!原来有1条消息,然后点击查看,然后这个指令仍然是从缓存中取的数据,还显示一条。
angular.module('webappApp')
.directive('yunzhiUnReadMessageCount', function(ToMessageService, superCache) {
return {
template: '',
restrict: 'E', // 元素
link: function postLink(scope, element) {
// 判断缓存中是否存在未读消息数量
if (typeof superCache.get('unReadMessageCount') === 'undefined') {
// 获取当前用户的所有未读收件消息
ToMessageService.pageReceiveUnReadMessageOfCurrentUser(undefined, function(data) {
// 存入缓存
superCache.put('unReadMessageCount', data.totalElements);
// 显示文本信息
element.text(superCache.get('unReadMessageCount'));
});
} else {
// 显示文本信息
element.text(superCache.get('unReadMessageCount'));
}
}
};
});功能实现
注销时清除缓存
注销时如果不清除缓存,下一个用户登录时用的就是上一用户留下来的缓存,造成信息提示错误。

阅读时重新执行指令
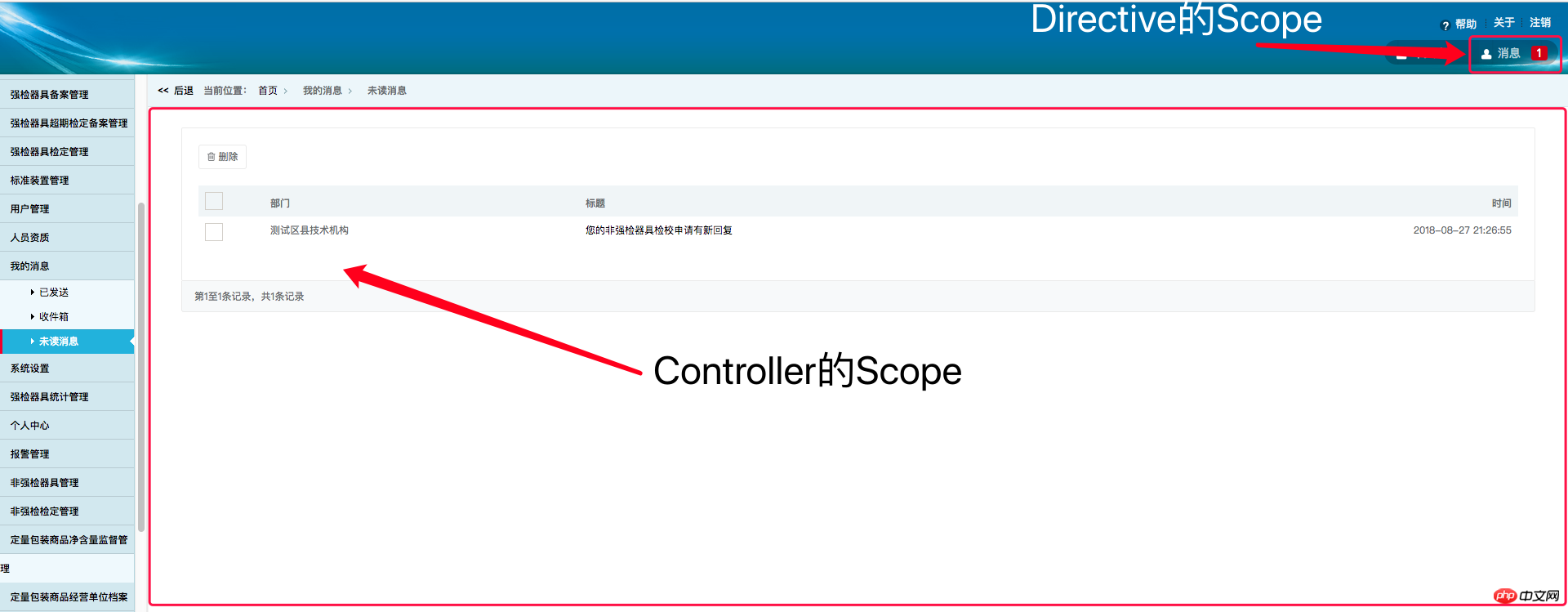
下图就是该实现的难点。
该用户有一条未读消息,当用户点击阅读这条消息时,将该消息的状态设置为已读,然后右上角的未读条数同时修改。但是点击这个事件是发生在控制器中,而消息又是一个额外的指令,两者毫无联系。(想学更多就到PHP中文网angularjs参考手册栏目中学习)

AngularJS的精髓就是Scope,这是两个Scope,页面内容是我们的控制器Scope,右上角的消息处是我们的未读消息指令Scope。
如若是简单的父子Scope关系,我们可以从控制器传参数到指令,指令watch这个参数,根据控制器对参数的变动让指令做出响应。但是这两个Scope毫无关系,我们怎么办呢?

事件发布
查阅了相关资料,AngularJS中Scope可以发布事件。
$broadcast(name, args);
Dispatches an event name downwards to all child scopes (and their children) notifying the registered $rootScope.Scope listeners.
向下分发一个事件给他的所有子Scope,通知已注册的Scope。
$emit(name, args);
Dispatches an event name upwards through the scope hierarchy notifying the registered $rootScope.Scope listeners.
与$broadcast类似,只不过这个是用来向上发布事件的。
$on(name, listener);
Listens on events of a given type.
监听一个给定类型的事件。
代码实现
$rootScope
考虑到这两个控制器与指令之间Scope的关系,无论是向上还是向下可能都接收不到。
这里直接用$rootScope向下发布事件,保证所有Scope都能获取到该事件。免得去考虑当前Scope与目的Scope之间的关系。
// 广播发布reloadMessageCount事件,重新计算未读消息数量
$rootScope.$broadcast('reloadMessageCount');因为考虑到各个层之间的职责关系,我认为:事件发布应该方法控制器中,而不应该放在Service中,Service就等着被别人调用,不应该与其他文件有耦合关系,否则改起来很难改。
$on
重构指令,使用$on监听事件发布,执行相应的逻辑重新显示右上角的未读消息数。
angular.module('webappApp')
.directive('yunzhiUnReadMessageCount', function(ToMessageService, superCache) {
return {
template: '<b ng-if="count">{{ count }}</b>',
restrict: 'E', // 元素
link: function postLink(scope) {
var self = this;
self.init = function() {
self.computeMessageCount();
};
// 计算未读消息数量
self.computeMessageCount = function() {
// 判断缓存中是否存在未读消息数量
if (angular.isUndefined(superCache.get('unReadMessageCount'))) {
// 获取当前用户的所有未读收件消息
ToMessageService.pageReceiveUnReadMessageOfCurrentUser(undefined, function(data) {
// 存入缓存
superCache.put('unReadMessageCount', data.totalElements);
// 显示
scope.count = superCache.get('unReadMessageCount');
});
} else {
scope.count = superCache.get('unReadMessageCount');
}
};
// 处理reloadMessageCount事件的处理逻辑
scope.$on('reloadMessageCount', function() {
// 清除缓存
superCache.remove('unReadMessageCount');
// 计算未读消息数量
self.computeMessageCount();
});
// 初始化
self.init();
}
};
}); 以上就是本篇文章的全部内容了,还想看更多就到PHP中文网angularjs学习手册栏目中学习更多关于angularjs的相关知识。有问题的可以在下方留言提问。
以上就是本篇文章的全部内容了,还想看更多就到PHP中文网angularjs学习手册栏目中学习更多关于angularjs的相关知识。有问题的可以在下方留言提问。
【小编推荐】
angularjs过滤器你会使用吗?我们来看angularjs过滤器的详细解释
angularjs的表达式怎么用?angularjs的表达式的使用实例
以上是AngularJS 事件发布你知道多少,现在这篇文章告诉你想要知道angularjs事件详情的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS创建股票蜡烛图股票蜡烛图是股票市场中常见的一种技术分析图形,通过绘制股票的开盘价、收盘价、最高价和最低价等数据,帮助投资者更直观地了解股票的价格波动情况。本文将教你如何使用PHP和JS创建股票蜡烛图,并附上具体的代码示例。一、准备工作在开始之前,我们需要准备以下环境:1.一台运行PHP的服务器2.一个支持HTML5和Canvas的浏览器3
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 在iPhone锁屏上获取即将到来的日历事件
Dec 01, 2023 pm 02:21 PM
在iPhone锁屏上获取即将到来的日历事件
Dec 01, 2023 pm 02:21 PM
在运行iOS16或更高版本的iPhone上,您可以直接在锁定屏幕上显示即将到来的日历事件。继续阅读以了解它是如何完成的。由于表盘复杂功能,许多AppleWatch用户习惯于能够看一眼手腕来查看下一个即将到来的日历事件。随着iOS16和锁定屏幕小部件的出现,您可以直接在iPhone上查看相同的日历事件信息,甚至无需解锁设备。日历锁定屏幕小组件有两种风格,允许您跟踪下一个即将发生的事件的时间,或使用更大的小组件来显示事件名称及其时间。若要开始添加小组件,请使用面容ID或触控ID解锁iPhone,长按
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系
Mar 11, 2024 pm 05:21 PM
js和vue的关系:1、JS作为Web开发基石;2、Vue.js作为前端框架的崛起;3、JS与Vue的互补关系;4、JS与Vue的实践应用。
 jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery中如何实现select元素的改变事件绑定
Feb 23, 2024 pm 01:12 PM
jQuery是一个流行的JavaScript库,可以用来简化DOM操作、事件处理、动画效果等。在web开发中,经常会遇到需要对select元素进行改变事件绑定的情况。本文将介绍如何使用jQuery实现对select元素改变事件的绑定,并提供具体的代码示例。首先,我们需要使用标签来创建一个包含选项的下拉菜单:
 如何使用JS和百度地图实现地图添加自定义地点标记功能
Nov 21, 2023 am 11:58 AM
如何使用JS和百度地图实现地图添加自定义地点标记功能
Nov 21, 2023 am 11:58 AM
如何使用JS和百度地图实现地图添加自定义地点标记功能简介:百度地图是一款相当常用的地图服务,它提供了丰富的地图展示和交互功能,其中包括添加自定义地点标记。使用JS和百度地图API,我们可以轻松实现在地图上添加自定义地点标记的功能,以下是具体的代码示例:步骤一:准备工作首先,在你的HTML文件中导入百度地图的API文件,如下所示:<scripttype






