angular编辑的初始化变量失败你知道原因吗?这里有angularjs初始化失败的详解
本篇文章主要的介绍了关于angularjs编辑的初始化变量失败的原因解释。希望对大家有帮助,下面就让我们一起来看这篇文章吧
编辑的初始化,根据点击编辑项获取的id,从后台获取这个id的所有信息,然后将对应的字段初始化给前台的页面。
大部分的时候我们都不需要做什么特殊处理,因为当我们获取到了对象,通过angularjs的双向绑定就会直接为我们做好初始化的工作。但是为什么这次我单拿出来记录呢?必然是有不同的地方。
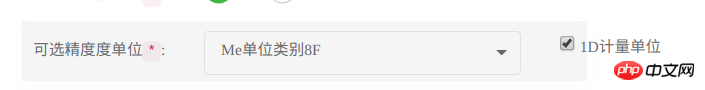
这次编辑出现问题的点主要是在前台设计的时候,其中有个字段是精确度单位,但是在选择单位的时候,要先选择单位的类别,而实体中又没有类别这个字段,所有就自己添加个字段,以便达到下面的效果:

先选中前面的类别下拉框,然后再点选想要的单位。
问题产生原因
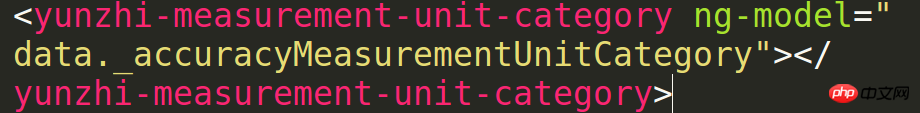
先看下我们对类别的处理

使用下划线_的意思就是这个变量是我们自己定义的。这就意味着,我们上面说的第一步,根据id获取过来的对象并没有这个属相,要是让前台显示出这个类别,就需要我们自己定义一个,并赋值。这也就是标题上所说的变量。
过程
1.最开始定义的时候,就是在直接赋值的:
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
但是这种赋值方式并不行,界面上并没有显示出来。
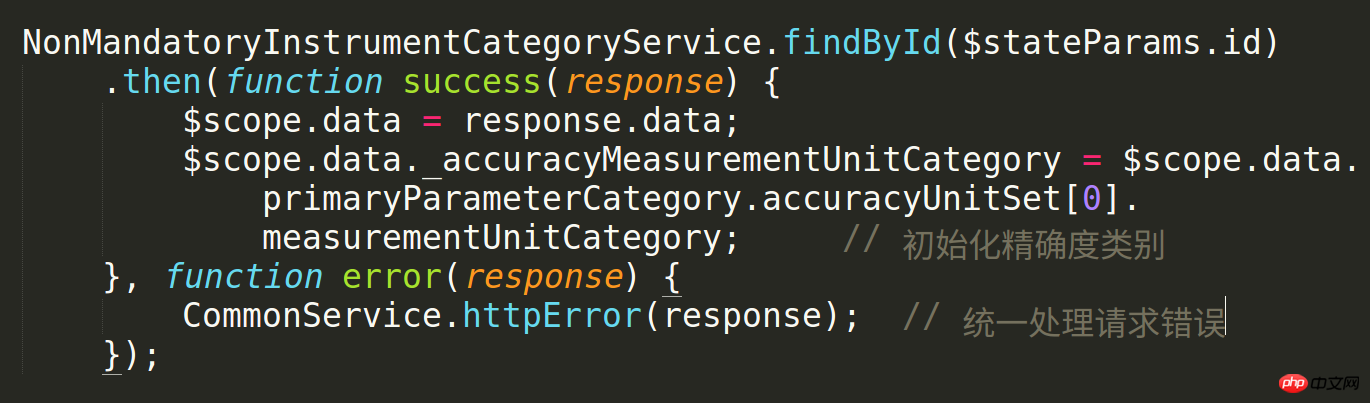
2.联想到前一阵遇到过一个类似的问题,问题的原因就是在angular在进行第一次渲染的时候,$scope.data还没有值,所以没有附上值。所以就将初始化放在回调函数中去执行:

发现还是没有成功。
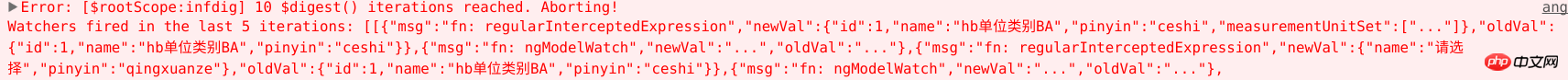
3.然后对其进行监听,发现并不是没有赋值,而是赋值之后又被默认选项请选择给覆盖掉了,所以就一直显示出这个样子:

看到这里就好办了,只要监听一下变量,当他发生改变,并且改变后的newValue是请选择,那么我就对其进行初始化赋值。
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});这次成功绑定,但是好像实现的并不好:

打开控制台,可以看到出现了如上的错误:$digest达到最大迭代次数。
通过一番查找,最后找到了出现这个Error的原因。
因为在指令中已经对类别进行了初始化处理,将其设置为请选择,然后我们又在控制器中对他进行监听,当我们他产生变化并且值为请选择的时候,给他一个新的值。
而我们知道,angular会进行多次渲染,在指令每次渲染的时候,都设置成一次请选择,而控制器监听到又会改变,这就产生了循环。
这时候$digest就会遍历循环,巡查$watch是否发生变化。然后防止无限循环下去,$digest设置了一个最大上限,所以就出现上面截图的报错。
4.看着这一大片的红,让我感觉很是不好。考虑到我现在只是想实现简单的赋值,那使用比较简单的方法好像也不错。所以就考虑使用$timeout来帮助实现功能,他会等一段时间后,告诉$digest去进行渲染。这时,我们想要的值就有了。
// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);
到此,问题解决。
总结
当我们尝试使用更高级的方法去实现我们功能的时候,很可能会碰壁,这时候只能说明自己沉淀的还不够,那么换一种简单的方法不失为一种更好的选择。想看更多关于angularjs方面的知识,就到PHP中文网angularjs参考手册栏目中学习
【小编推荐】
angularjs的表达式怎么用?angularjs的表达式的使用实例
angularjs过滤器你会使用吗?我们来看angularjs过滤器的详细解释
以上是angular编辑的初始化变量失败你知道原因吗?这里有angularjs初始化失败的详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
使用PHP和AngularJS搭建一个响应式网站,提供优质的用户体验
Jun 27, 2023 pm 07:37 PM
在如今信息时代,网站已经成为人们获取信息和交流的重要工具。一个响应式的网站能够适应各种设备,为用户提供优质的体验,成为了现代网站开发的热点。本篇文章将介绍如何使用PHP和AngularJS搭建一个响应式网站,从而提供优质的用户体验。PHP介绍PHP是一种开源的服务器端编程语言,非常适用于Web开发。PHP具有很多优点,如易于学习、跨平台、丰富的工具库、开发效
 使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
使用PHP和AngularJS构建Web应用
May 27, 2023 pm 08:10 PM
随着互联网的不断发展,Web应用已成为企业信息化建设的重要组成部分,也是现代化工作的必要手段。为了使Web应用能够便于开发、维护和扩展,开发人员需要选择适合自己开发需求的技术框架和编程语言。PHP和AngularJS是两种非常流行的Web开发技术,它们分别是服务器端和客户端的解决方案,通过结合使用可以大大提高Web应用的开发效率和使用体验。PHP的优势PHP
 使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
使用Flask和AngularJS构建单页Web应用程序
Jun 17, 2023 am 08:49 AM
随着Web技术的飞速发展,单页Web应用程序(SinglePageApplication,SPA)已经成为一种越来越流行的Web应用程序模型。相比于传统的多页Web应用程序,SPA的最大优势在于用户感受更加流畅,同时服务器端的计算压力也大幅减少。在本文中,我们将介绍如何使用Flask和AngularJS构建一个简单的SPA。Flask是一款轻量级的Py
 使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
使用PHP和AngularJS开发一个在线文件管理平台,方便文件管理
Jun 27, 2023 pm 01:34 PM
随着互联网的普及,越来越多的人在使用网络进行文件传输和共享。然而,由于各种原因,使用传统的FTP等方式进行文件管理无法满足现代用户的需求。因此,建立一个易用、高效、安全的在线文件管理平台已成为了一种趋势。本文介绍的在线文件管理平台,基于PHP和AngularJS,能够方便地进行文件上传、下载、编辑、删除等操作,并且提供了一系列强大的功能,例如文件共享、搜索、
 如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
如何在PHP编程中使用AngularJS?
Jun 12, 2023 am 09:40 AM
随着Web应用程序的普及,前端框架AngularJS变得越来越受欢迎。AngularJS是一个由Google开发的JavaScript框架,它可以帮助你构建具有动态Web应用程序功能的Web应用程序。另一方面,对于后端编程,PHP是非常受欢迎的编程语言。如果您正在使用PHP进行服务器端编程,那么结合AngularJS使用PHP将可以为您的网站带来更多的动态效
 AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
AngularJS基础入门介绍
Apr 21, 2018 am 10:37 AM
这篇文章介绍的内容是关于AngularJS基础入门介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下。
 如何使用PHP和AngularJS进行前端开发
May 11, 2023 pm 05:18 PM
如何使用PHP和AngularJS进行前端开发
May 11, 2023 pm 05:18 PM
随着互联网的普及和发展,前端开发已变得越来越重要。作为前端开发人员,我们需要了解并掌握各种开发工具和技术。其中,PHP和AngularJS是两种非常有用和流行的工具。在本文中,我们将介绍如何使用这两种工具进行前端开发。一、PHP介绍PHP是一种流行的开源服务器端脚本语言,它适用于Web开发,可以在Web服务器和各种操作系统上运行。PHP的优点是简单、快速、便






