HTML是什么意思?想必对于刚接触web开发的新手朋友们来说,这是大家共同的疑问。当然,在如今这个发达的互联网时代,有任何疑问大多数朋友都会通过百度或者其他搜索引擎上来获得各种答案。
但是关于HTML是什么的这个问题,网络上给出的回复都是非常官方的说法,不够通俗易懂。那么为了让更多朋友了解HTML,我根据本人多年来的HTML经验,给大家详细介绍什么是HTML!
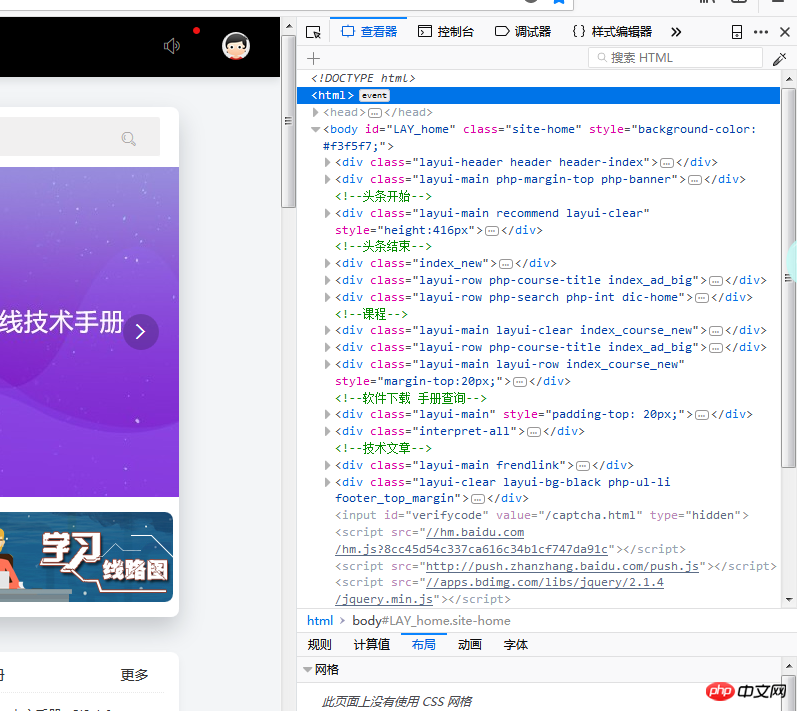
首先各位可以随便打开一个网站页面,然后按F12,这时我们会看到页面侧边或者底部会出现一大串代码(如下图),这些代码就是网页页面的本体,也就是制作网页的超文本标记语言HTML!更直白的说法就是,HTML是一种可以让多个电脑中的文字图片或者影像内容更加方便的联系在一起,并且能使Internet按相关指定相互读取不同电脑上信息的标记语言。就是描述网页的一种语言!

那么HTML文本又是什么?顾名思义,就是由HTML语言命令组成的描述性文本。这里就要给大家再介绍下HTML的基本结构。
例如下面有这样一段简单的HTML代码:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>这是我们的第一个页面</title> </head> <body> <h1>HTML是什么?</h1> <h2>HTML是超文本标记语言!(HyperText Markup Language )</h2> </body> </html>
我们通过浏览器访问,得到的页面结果如下图:

在上述HTML代码中, 这个标记符号是用来声明文档的解析类型,在HTML文档中必须位于标签前!
HTML文本文件的基本整体结构是由头部内容和主题内容构成的!头部内容则是由
这两个符号表示头部信息内容的开始和结束。主体内容是由这两个标记符号表示主体信息的开始和结束,在这两个标记符号中间就是页面显示的实际内容!而 与 符号标签就是表示HTML文档的开始点和结束点,在它们之间的就是是文档的头部和主体。
综上所述,大家还会发出HTML是什么意思的疑问吗?相信各位对HTML概念和HTML的基本结构格式已经有了初步的了解了,那么HTML格式的文件又怎么打开的呢?我这里再给大家这篇文章【什么是html文件?html格式如何打开?】,有助于大家更进一步的了解HTML。
那么想要制作一个完美的属于自己的网页,就需要大家再往HTML深处学习,无论你学习哪一个web编程语言,都要清楚HTML是一切web技术的基础语言!
最后再给大家推荐一个【HTML视频教程】,这样学习HTML更是能轻松掌握,得心应手!
以上是HTML是什么意思?其基本结构指的是啥?的详细内容。更多信息请关注PHP中文网其他相关文章!


