AngularJS 文件上传 的功能你了解的多少?几分钟就让你了解angularjs的文件上传
本篇文章主要的讲述了angularjs的文件上传功能,大家又不懂都可以来看,希望能帮助到大家。下面就让我们一起来看这篇文章吧
问题描述附件上传
检定结果以附件形式上传。

这里先不考虑api。
实现的任务就是,点击选择文件,选择之后可以清楚掉该文件。
插件介绍
用到了项目映入过的一个插件,angular-file-upload。
插件很简单,就是一个指令,我们在它提供给我们的指令中声明一个uploader对象,这个对象表示在不同的时间下要执行什么操作,另一种观察者模式。
功能实现
使用指令
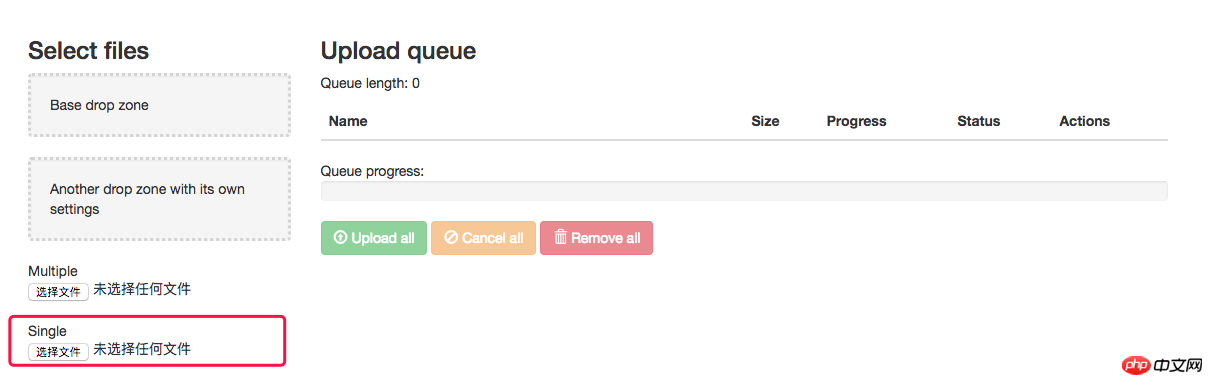
官网给出了该指令的很多种用法,这里选择最简单的,Single,单文件上传。

<input type="file" nv-file-select uploader="uploader"/>
一个file类型的input,使用nv-file-select指令,传给该指令一个uploader对象作为参数。
很简单的逻辑,新建一个FileUploader的对象,然后重写它的onAfterAddingFile方法,就是在文件添加完成之后,也就是点击选择文件,选中文件,点击完成之后执行的一个方法。
此方法中我们直接对文件进行上传操作。
// 新建文件上传实例
self.uploader = new FileUploader();
// 重写文件添加后的方法
self.uploader.onAfterAddingFile = function(fileItem) {
// 打印日志
if (config.debug) { console.info('onAfterAddingFile', fileItem); }
// 上传文件
self.upload(fileItem);
};
// 传给视图
$scope.uploader = self.uploader;如果将文件上传封装成指令,以上代码应该方法指令的controller方法中执行!!!
关于指令中的compile、controller、link的执行详解,请参考正确地使用 Angular Directive 中的 compile,controller 与 link。
原因分析
可能是nv-file-select指令在实现时在link函数中进行各种事件的绑定,绑定时就需要我们的uploader对象。
而如果我们将其放在了link函数里,该指令的link函数是晚于nv-file-select的link函数执行的,所以无效。
upload
// 上传文件
self.upload = function(data) {
// 上传文件
AttachmentService.uploadFile(data._file)
.then(function success(response) {
// 将上传成功的附件绑定再ngModel中
$scope.ngModel = response.data;
// 显示上传按钮
self.showClear();
}, function error() {
// 提示用户上传失败
sweetAlert.swal({
title: "对不起",
text: "上传的附件不能大于1M,请确认附件是否大于1M"
});
});
};清空
用户上传错了文件怎么办呢?添加一个清空按钮,如果上传文件之后就显示。
// 清空选中文件
self.clear = function() {
self.deleteFile(scope.ngModel.id);
};
// 删除附件
self.deleteFile = function(id) {
AttachmentService.deleteFile(id, function success() {
// 将附件赋为空对象
scope.ngModel = undefined;
// 隐藏清空按钮
self.hideClear();
});
};
scope.clear = self.clear;但是这里会有一个问题,这里仅仅是删除了服务器上的附件,而文件的选中效果还是在的,这里还是显示选中的文件名的。

解决方案就是用一个form把它套起来,将button的类型设置为reset,点击按钮时,就会清空input中的内容了。
<form> <input ng-model="xxx" /> <yunzhi-upload-file ng-model="work.apply.attachment"></yunzhi-upload-file> </form>
设置为reset之后就会出现新的问题,因为是在一个form表单里套的这个指令,所以reset,将其他的也都清空了。
ng-form
拿ng-form解决了问题。
这是ng-form指令的官方解释:
HTML does not allow nesting of form elements. It is useful to nest forms, for example if the validity of a sub-group of controls needs to be determined.
HTML不允许嵌套form元素,ng-form被用来嵌套form,如果一个子的form组需要被验证。(想看更多就到PHP中文网angularjs学习手册中学习)
但是ng-form并没有实现form的功能,ng-submit就不能使用,想想这样设计也是合理的,如果ng-form也能submit,嵌套form,一个submit的button,提交谁?
优化
这里仅仅是最简单的一种应用场景,如果需要上传几十M的一个大文件呢?

如果是学习过计算机网络的小伙伴,看到这个实现是不是觉得很熟悉?这不就是路由器当发现另一个网络无法一次性承载这么多的数据,然后干的事吗?原理计算机网络,还是有点用的。
就像上次设计yunzhiTrueOrFalse过滤器时,我明白了数据结构的本质。数据结构其实就是数据“结构”。
我们说Map是一种数据结构,但是没有HashMap我们能不能完成任务呢?
也能,两个数组,一个存key,一个存value,for循环呗。然后Java社区发现这种的应用场景太多,用起来太麻烦,就在JDK中实现了这样的一种数据结构HashMap。(这是我编的故事啊!)
抽象过后,一切更方便,如果某一天你发现已有的数据结构不能满足你的场景需求,翻开书本,自己设计一个。
本篇文章到这就结束了,想看更多推荐到PHP中文网angularjs参考手册中学习。
以上是AngularJS 文件上传 的功能你了解的多少?几分钟就让你了解angularjs的文件上传的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 实现Workerman文档中的文件上传与下载
Nov 08, 2023 pm 06:02 PM
实现Workerman文档中的文件上传与下载
Nov 08, 2023 pm 06:02 PM
实现Workerman文档中的文件上传与下载,需要具体代码示例引言:Workerman是一款高性能的PHP异步网络通讯框架,具备简洁、高效、易用等特点。在实际开发中,文件上传和下载是常见的功能需求,本文将介绍如何使用Workerman框架实现文件的上传和下载,并给出具体的代码示例。一、文件上传:文件上传是指将本地计算机上的文件传输至服务器端的操作。下面是使用
 如何利用Laravel实现文件上传和下载功能
Nov 02, 2023 pm 04:36 PM
如何利用Laravel实现文件上传和下载功能
Nov 02, 2023 pm 04:36 PM
如何利用Laravel实现文件上传和下载功能Laravel是一个流行的PHPWeb框架,提供了丰富的功能和工具,使得开发Web应用程序更加简单和高效。其中一个常用的功能就是文件上传和下载。本文将介绍如何利用Laravel实现文件上传和下载功能,并提供具体的代码示例。文件上传文件上传是指将本地的文件上传到服务器上保存。在Laravel中,我们可以使用文件上传
 如何解决Java文件上传异常(FileUploadException)
Aug 18, 2023 pm 12:11 PM
如何解决Java文件上传异常(FileUploadException)
Aug 18, 2023 pm 12:11 PM
如何解决Java文件上传异常(FileUploadException)上传文件在Web开发中经常会遇到的一个问题是FileUploadException(文件上传异常)。它可能会由于各种原因而出现,例如文件大小超过限制、文件格式不匹配或者服务器配置不正确等。本文将介绍一些解决这些问题的方法,并提供相应的代码示例。限制上传文件的大小在大多数场景下,限制文件大小
 如何在 Golang 中使用 gRPC 实现文件上传?
Jun 03, 2024 pm 04:54 PM
如何在 Golang 中使用 gRPC 实现文件上传?
Jun 03, 2024 pm 04:54 PM
如何使用gRPC实现文件上传?创建配套服务定义,包括请求和响应消息。在客户端,打开要上传的文件并将其分成块,然后通过gRPC流流式传输发送到服务端。在服务端,接收文件块并将其存储到文件中。服务端在文件上传完成后发送响应,指示上传是否成功。
 Laravel中的文件上传和处理:管理用户上传的文件
Aug 13, 2023 pm 06:45 PM
Laravel中的文件上传和处理:管理用户上传的文件
Aug 13, 2023 pm 06:45 PM
Laravel中的文件上传和处理:管理用户上传的文件引言:在现代Web应用程序中,文件上传是很常见的功能需求。在Laravel框架中,文件上传和处理变得非常简单和高效。本文将介绍如何在Laravel中管理用户上传的文件,包括文件上传的验证、存储、处理和显示。一、文件上传文件上传是指将文件从客户端上传到服务器端。在Laravel中,文件上传非常容易处理。首先,
 如何用PHP实现FTP文件上传进度条
Jul 30, 2023 pm 06:51 PM
如何用PHP实现FTP文件上传进度条
Jul 30, 2023 pm 06:51 PM
如何用PHP实现FTP文件上传进度条一、背景介绍在网站开发中,文件上传是一个常见的功能。而对于大文件的上传,为了提高用户体验,我们常常需要给用户显示一个上传进度条,让用户知道文件上传的进程。本文将介绍如何使用PHP实现FTP文件上传进度条的功能。二、FTP文件上传进度条的实现方法基本思路FTP文件上传的进度条实现,通常是通过计算上传的文件大小和已上传文件大小
 用Golang函数简化文件上传处理
May 02, 2024 pm 06:45 PM
用Golang函数简化文件上传处理
May 02, 2024 pm 06:45 PM
答案:是,Golang提供的函数可以简化文件上传处理。详情:MultipartFile类型提供对文件元数据和内容的访问。FormFile函数从表单请求中获取特定文件。ParseForm和ParseMultipartForm函数用于解析表单数据和多部分表单数据。使用这些函数简化了文件处理流程,让开发者专注于业务逻辑。
 PHP文件上传指南:如何使用move_uploaded_file函数处理上传文件
Jul 30, 2023 pm 02:03 PM
PHP文件上传指南:如何使用move_uploaded_file函数处理上传文件
Jul 30, 2023 pm 02:03 PM
PHP文件上传指南:如何使用move_uploaded_file函数处理上传文件在开发Web应用中,文件上传是一个常见的需求。PHP提供了一个方便的函数move_uploaded_file(),用于处理上传的文件。本文将向您介绍如何使用这个函数来实现文件上传功能。一、准备工作在开始之前,确保您的PHP环境已经配置好了文件上传的参数。您可以通过打开php.in






