angularjs如何调用jQuery添加?Angular5中调用第三方库及jQuery的添加详情
package.json这个文件列出了项目所使用的第三方依赖包。我们在创建新项目的时候默认会给我们下载一些包,这些是Angular自带的,存放在node_modules目录中。
需要注意的是:
package.json中有dependencies对象和devDependencies。
devDependencies 里面的插件只用于开发环境,不用于生产环境,而 dependencies 是需要发布到生产环境的。

添加依赖有2种方法:
npm install name –save 就是将要安装的依赖写到package.json的dependencies 对象中去
npm install name –save-dev是将要安装的依赖写到package.json的devDependencies 对象中去
下面以minirefresh添加到angular环境中为例子。(想看更多就到PHP中文网angularjs学习手册中学习)
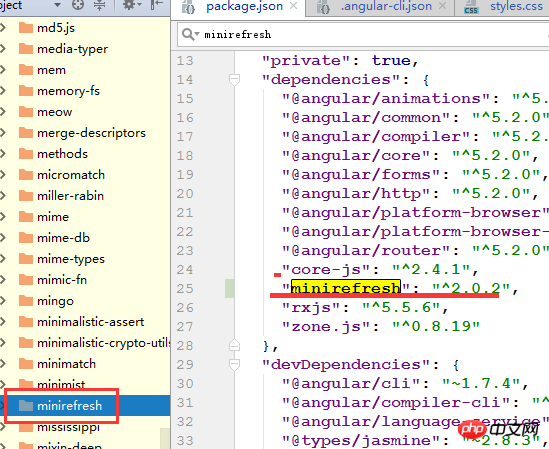
一、npm install minirefresh --save
通过结果可以看到:

可以看到,一开始dependencies中是没有minirefresh 的,通过 npm install minirefresh --save命令会自动下载minirefresh 并添加到dependencies中。然后我们会发现node_modules目录中就有minirefresh 的包了。
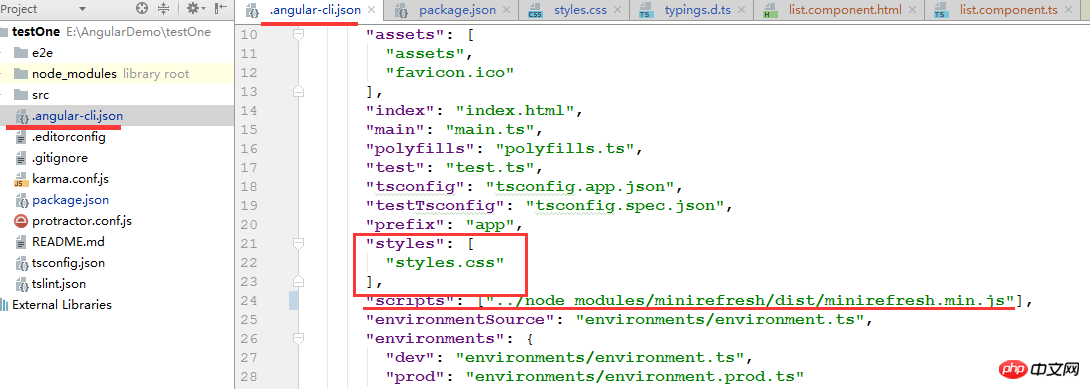
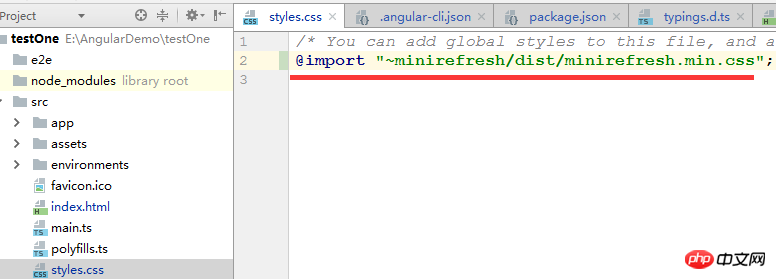
二、修改angular-cli.json文件(styles数组和scripts数组)
1、styles中就是我们要引入的css 2、scripts中就是我们要引入的js
配置如图:


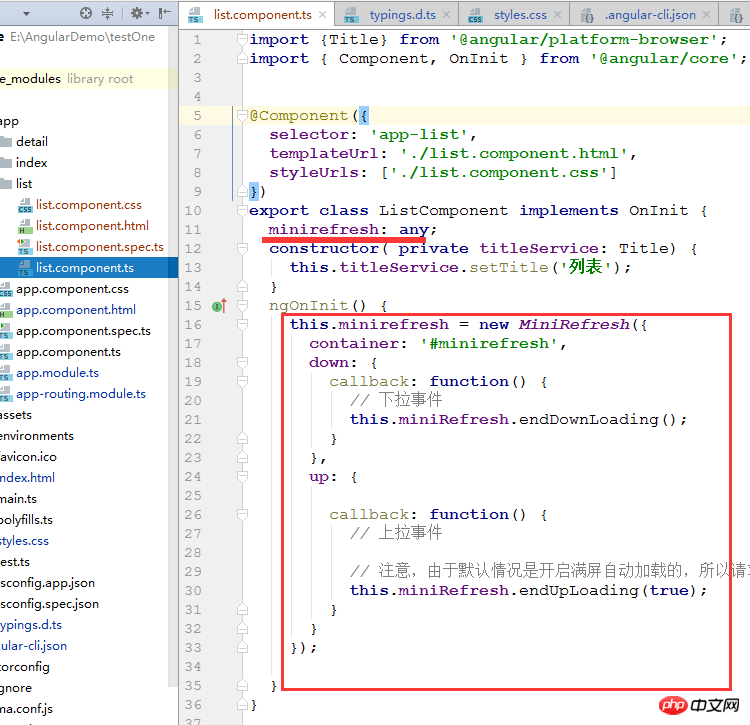
三、在需要用该插件的组件中(.ts文件中)做如下声明:declare var $:any;目的是不让编译时报错
配置如图:

四、ngOnInit方法中就能正常用上面的三款插件了。

jQuery的添加
一、npm install jquery --save / --save--dev
二、修改angular-cli.json文件:
"scripts": ["../node_modules/jquery/dist/jquery.min.js"]
三、安装类型描述文件
Angular以TypeScript语言作为默认编码语言,而jquery本质是javascript,TypeScript是不能直接使用的。
完成上面的步骤后,这时我们还不能直接使用jquery,还需要先安装类型描述文件,让TypeScript认识jquery。
即执行:
npm install @types/jquery --save-dev
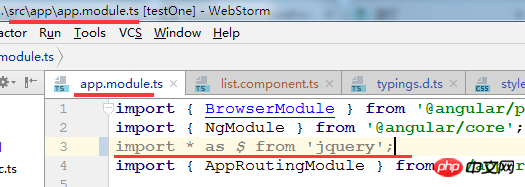
四、在app.module引入jquery文件,要加上jquery模块
即在app.module.ts文件添加import * as $ from 'jquery';

好了,以上就是本篇文章的全部内容了(想看更多就到PHP中文网angularjs学习手册中学习),有问题的可以在下方留言提问
以上是angularjs如何调用jQuery添加?Angular5中调用第三方库及jQuery的添加详情的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Angular学习之聊聊独立组件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular学习之聊聊独立组件(Standalone Component)
Dec 19, 2022 pm 07:24 PM
本篇文章带大家继续angular的学习,简单了解一下Angular中的独立组件(Standalone Component),希望对大家有所帮助!
 angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
angular学习之详解状态管理器NgRx
May 25, 2022 am 11:01 AM
本篇文章带大家深入了解一下angular的状态管理器NgRx,介绍一下NgRx的使用方法,希望对大家有所帮助!
 浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
浅析Angular中的独立组件,看看怎么使用
Jun 23, 2022 pm 03:49 PM
本篇文章带大家了解一下Angular中的独立组件,看看怎么在Angular中创建一个独立组件,怎么在独立组件中导入已有的模块,希望对大家有所帮助!
 项目过大怎么办?如何合理拆分Angular项目?
Jul 26, 2022 pm 07:18 PM
项目过大怎么办?如何合理拆分Angular项目?
Jul 26, 2022 pm 07:18 PM
Angular项目过大,怎么合理拆分它?下面本篇文章给大家介绍一下合理拆分Angular项目的方法,希望对大家有所帮助!
 聊聊自定义angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
聊聊自定义angular-datetime-picker格式的方法
Sep 08, 2022 pm 08:29 PM
怎么自定义angular-datetime-picker格式?下面本篇文章聊聊自定义格式的方法,希望对大家有所帮助!
 手把手带你了解Angular中的依赖注入
Dec 02, 2022 pm 09:14 PM
手把手带你了解Angular中的依赖注入
Dec 02, 2022 pm 09:14 PM
本篇文章带大家了解一下依赖注入,介绍一下依赖注入解决的问题和它原生的写法是什么,并聊聊Angular的依赖注入框架,希望对大家有所帮助!
 深入了解Angular中的NgModule(模块)
Sep 05, 2022 pm 07:07 PM
深入了解Angular中的NgModule(模块)
Sep 05, 2022 pm 07:07 PM
NgModule 模块是Angular种一个重要的点,因为Angular的基本构造块就是NgModule。本篇文章就来带大家了解一下Angular中的NgModule模块,希望对大家有所帮助!
 Angular的:host、:host-context、::ng-deep选择器
May 31, 2022 am 11:08 AM
Angular的:host、:host-context、::ng-deep选择器
May 31, 2022 am 11:08 AM
本篇文章带大家深入了解一下angular中的几个特殊选择器:host、:host-context、::ng-deep,希望对大家有所帮助!






