css中的padding属性可以为负值吗?css中padding属性的详解
关于css盒模型中的内边距padding属性的详细介绍,还有新手常犯的一个错误,内边距padding属性真的能写入负值。这个答案在文章的最后,现在就让我们一起来看这篇文章吧

首先我们介绍的是第一个问题:
css中的padding属性可以为负值吗?这个答案很容易,我们先不介绍,在文章最后有关于内边距padding属性的负值使用解释。
现在我们看看css中padding属性的用法:
padding :简写属性在一个声明中设置所有内边距属性(auto/length长度值/%)
padding-top:定义了上方的内边距
padding-right:定义了右边的内边距
padding-bottom:定义了下方的内边距
padding-left:定义了左边的内边距
这算是padding的介绍了,我们来看个实例具体的了解一下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
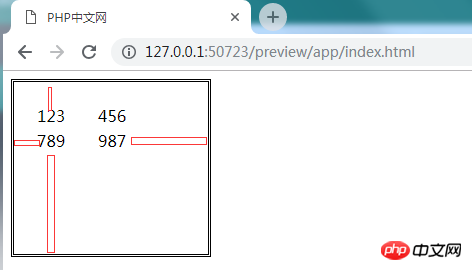
</html>上面的代码把四个属性都写上去了,虽然很乱,但是我们还是要看看代码的在浏览器中的显示效果:

(想看更多CSS样式推荐到PHP中文网css使用手册栏目学习)
效果是不是很明显,我们来看看这个的代码解释:
padding-top:20px:定义上方的内边距为20像素点。
padding-right:50px:定义了右边的内边距为50个像素点。
padding-bottom:100px:定义了下边的内边距为100个像素点。
padding-left:20px:定义了左边的内边距为20个像素点,是不是和上边的一样宽。
border:double:定义了边框线为双实线。
说完了这些,现在再来看看如果把一个写负值会怎么样呢?
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
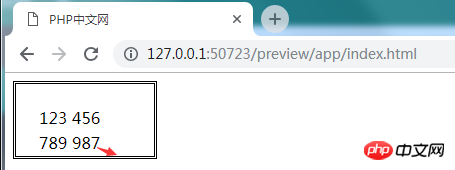
</style>来个夸张一点的,来个负三百的值,大家来看看效果:

测试过后,发现效果几乎没有,只是相当于把padding-bottom属性取消掉是一样的。
由此可知,css中的padding是不能有负值出现的,出现的话就相当于把那个属性给取消了。
好了,以上就是关于css样式中padding用法介绍的文章了,想学更多就到PHP中文网css学习手册栏目中学习。有问题的同学可以在下方提问。
【小编推荐】
HTML a标签如何让鼠标悬停变色,css控制a标签鼠标悬停样式详解
css表格怎么添加边框样式?css表格边框样式总结(附完整实例)
以上是css中的padding属性可以为负值吗?css中padding属性的详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默认样式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默认样式可以通过 CSS 覆盖来移除。使用更具体的 CSS 规则和选择器,遵循 "就近原则" 和 "权重原则",覆盖 Bootstrap 默认的样式。为避免样式冲突,可使用更具针对性的选择器。如果遇到覆盖不成功的情况,可调整自定义 CSS 的权重。同时注意性能优化,避免过度使用 !important,撰写简洁高效的 CSS 代码。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上传文件
Apr 07, 2025 pm 01:09 PM
可以通过 Bootstrap 实现文件上传功能,步骤如下:引入 Bootstrap CSS 和 JavaScript 文件;创建文件输入字段;创建文件上传按钮;处理文件上传(使用 FormData 收集数据,然后发送到服务器);自定义样式(可选)。
 bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
bootstrap怎么布局
Apr 07, 2025 pm 02:24 PM
使用 Bootstrap 布局网站,需要使用网格系统,将页面划分为容器、行和列。首先添加容器,然后在其中添加行,并在行内添加列,最后在列中添加内容。Bootstrap 的响应式布局功能根据断点(xs、sm、md、lg、xl)自动调整布局,通过使用响应式类可以实现不同屏幕尺寸下的不同布局。
 怎么建立bootstrap框架
Apr 07, 2025 pm 12:57 PM
怎么建立bootstrap框架
Apr 07, 2025 pm 12:57 PM
要建立 Bootstrap 框架,请按照以下步骤操作:通过 CDN 或安装本地副本安装 Bootstrap。创建一个 HTML 文档,将 Bootstrap CSS 链接到 <head> 部分。添加 Bootstrap JavaScript 文件到 <body> 部分。使用 Bootstrap 组件并自定义样式表以满足您的需要。
 Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap列表如何改变大小?
Apr 07, 2025 am 10:45 AM
Bootstrap 列表的大小取决于包含列表的容器的大小,而不是列表本身。使用 Bootstrap 的网格系统或 Flexbox 可以控制容器的大小,从而间接调整列表项的大小。






