本篇文章主要讲述的就是关于angularjs的搭建前端框架的介绍,还有如何启动项目的,一步一步的解释,下面就让我们一起来看这篇文章吧
关于angularjs的前言:
写在最前面,从实习到毕业后这大半年来都是在现在所在的公司工作,才开始接触公司的项目时,后端都是用的熟悉的知识,然后前端却用了从来没听说过得angularjs,从开始接触到现在,也算是会熟练的写里面的内容了吧。但是整体还是很迷糊,最近正好有个自己的项目练练手,于是选择angularjs作为前端来练习练习,也算是自己对这半年来的学习总结。由于本身是写后端的,现在从头开始练习一个前端项目。可能比较费力,陆续进步。也算是自己在这个公司的一些总结。
哈哈,其实都可以自己百度到的,这里就不多说了。我们都是站在巨人的肩膀上。
对于像我一样的新手来说,初次着手angularjs时,肯定没有那个能力去自己去编写什么项目目录啊,文件啊之类的。所以我在github上找了一个种子。
地址: https://github.com/glitchtank/angular-seed-master
需要安装git,然后克隆到本地
git clone https://github.com/glitchtank/angular-seed-master
关于这个种子的介绍可以详细的阅读以下 README.md,这里就不多做介绍了,前端出身的同学肯定觉得我在说废话。
nodejs下载地址:https://nodejs.org/en/download/ 根据自己的操作系统版本下载安装
windows 进入cmd,进入到我们刚才clone的项目下,执行命令 node scripts/web-server.js
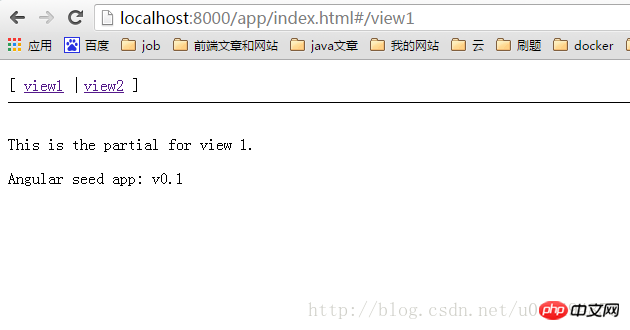
然后在浏览器中输入 http://localhost:8000/app/index.html 可以看见一个简单的页面,自此项目启动成功。 

注意:
1.关于端口8000,如果你的端口8000已经被其他程序占用,你可以在web-server.js中修改default_port,改成其他端口 .
2.运行node scripts/web-server.js命令时,如果进入script再运行node web-server.js,浏览器中输入 http://localhost:8000/app/index.html 会报404.

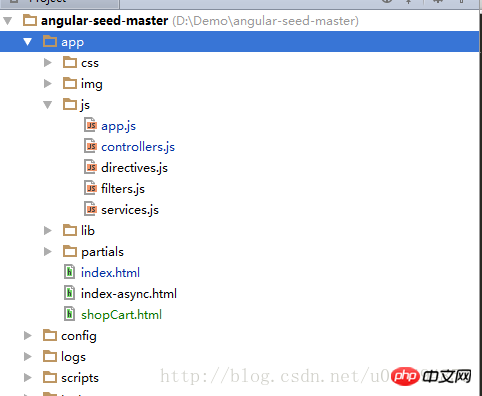
css文件夹下存放我们编写的一些css文件;
img文件夹下存放我们需要用到的一些图片;
js文件下:
controller.js 控制器
filter.js我们自己编写的一些过滤器
service.js 调用后端api的连接一般放在这里
该例子来自于《用angularjs开发下一代web应用》一书中的购物车例子。
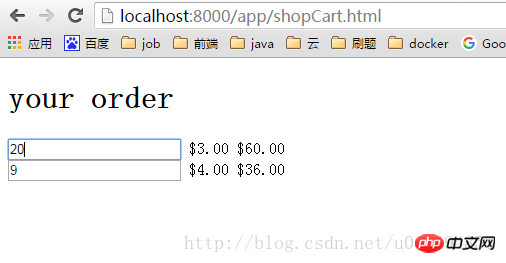
在项目下创建一个新的html页面:shopCart.html,内容如下
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1>your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>在js/controller.js文件中添加
function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
}启动项目 
可以知道,我们在input框中随意输入数量,后面的计算结果都会跟着变化。这就是angularjs的数据绑定。比jquery方便多了吧。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是AngularJs如何搭建前端框架?angularjs的搭建前端框架的详解的详细内容。更多信息请关注PHP中文网其他相关文章!




