css的外间距如何设置?css外间距的设置方法(附实例)
css盒模型中有四种元素,分别是内间距、外间距、内容还有边框。这四种定义了盒模型的使用,今天我们就来说说关于css盒模型的外间距的使用吧
css的外间距如何设置?
我们的外间距是属于css盒模型之中的一种,那么现在我们来看看外间距都是怎么设置的吧。
margin: 是一个简写属性,可以一个声明中设置所有外边距属性。
来看个完整外边距的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double;}
</style>
</head>
<body>
<div class="diyi">
<p>这是一个p标签,是用来使用外边距的</p>
</div>
</body>
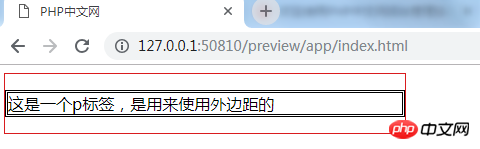
</html>这是一个简单的HTML代码的实例,加了点边框在里面,所以我们看到的效果如图:

这就是刚才那串代码的效果。
我们现在来看看使用外边距的效果:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-top: auto}
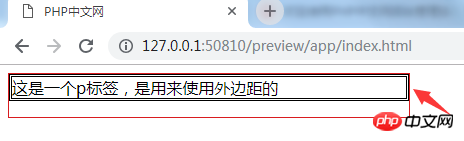
</style>上面这是用css样式来把p标签上面和div标签中间的距离给取消了,现在看图:

效果是不是和上面说的一样。
现在我们看看如果把p标签的四个外边距都取消了之后会有什么效果,我们来看看:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin: auto}
</style>代码是不是感觉和上面一样,但是也很明显这是把里面的向上的元素给取消了,所以现在变成了四面外边距都是零了,我们来看看效果吧:

是不是很明显,所有的外边距都没有了。
但是如果我们想设置外边距的时候该怎么办呢?
也很简单,再来看看实例吧:
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin:20px}
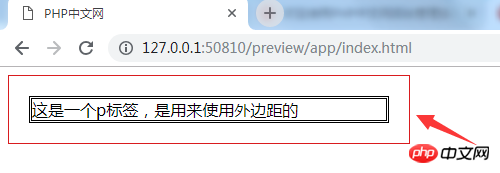
</style>这是把所有的外边距都设置成了二十,看的出来吧,那么就来看看效果图吧:

大家可以很清楚的看到,四周的边框都是为20px。
还可以为单方向设置外边距,比如我们可以看下面这个例子:
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
.diyi{border:solid #D91C1F thin; width: 400px;}
p{border: double; margin-right:20px}
h1{border:double; margin-bottom: 50px}
</style>
</head>
<body>
<div class="diyi">
<h1>这里是PHP中文网</h1>
sdfahsdkjfhksjdhf
<p>这是一个p标签,是用来使用外边距的</p>
</div>
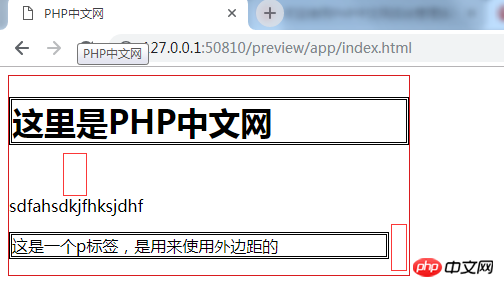
</body>这个实例是把h1标签加了下方的外边距,边距距离为50px,p标签加了右边的外边距,边距距离为20px。我们来看看效果图:

是不是很明显,这就是外边距的用法,还可以在一个属性中设置几个外边距。大家都可以上手试试的,都不是很难。
好了,以上就是本篇文章的全部内容了,想看更多就来PHP中文网css学习手册栏目学习。有问题的可以在下方提问。
【小编推荐】
css盒模型的边框用法你知道吗?这里有css盒模型的组成介绍
以上是css的外间距如何设置?css外间距的设置方法(附实例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






