阿里巴巴图表库 Bizcharts 正式开源
阿里巴巴于去年开放了它的内部图表库 Bizcharts 初版,在这一年的时间里,Bizcharts 新增了许多特性,并对渲染细节及渲染性能进行大幅度的调优。
它的由来?
目前阿里基本上绝大部分业务的前端用的都是 React 技术栈,而在业务场景中又经常会有图表绘制的需求,所以一个 基于 React 技术栈的图表库 就显得非常必要,而在阿里内部又有像 G2 这样非常强大的图表底层引擎,所以在该引擎之上做一层封装是一件很自然而然的事情,而 Bizcharts 就是基于 G2 引擎的 React 版本的封装。
Bizcharts 的语法设计非常贴切 React 的使用方式,图表的各个部分都拆分成了独立的 React 类,如:
Bizcharts 在最新的 3.x 版本中,支持 Canvas 及 SVG 两种模式的图表渲染。如果单就图表库的视角来看,选择 Canvas 和 SVG 各有千秋,Bizcharts 两种方式都支持,适用于各种复杂的业务场景。
Bizcharts 在阿里内部多个部门多条业务线里反复打磨了两年之久后,于去年年底对外开源。在开源的半年时间里,做了大量的迭代优化,现在功能及性能已经做了大量的优化,非常推荐在正式环境使用。
适合什么业务场景?
阿里内部的业务非常复杂:电商业务,后台系统,业务大屏等等,这些业务对图表都有大量定制化的需求,并非简单的折线图柱状图就能满足,这也决定了 Bicharts 其中一个特性:支持自由定制化。同时,上文也介绍了阿里 95% 以上的业务前端用的都是 React 技术栈,所以总的来说 Bizcharts 适用的业务场景是『使用React 技术栈并有图表绘制需求场景』,从这个角度来说,Bizcharts 适用的业务场景是非常广的。相较于 Echarts 图表框架的高度封装,Bizcharts 能满足更多业务定制化需求。
如何使用?
Bizcharts 的 API 为 React 量身定制,使用起来就像搭积木的感觉一般。下面我们以画一个基础的柱状图为例讲解:
import React from 'react';
import ReactDOM from 'react-dom';
import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';
// 数据源
const data = [
{ genre: 'Sports', sold: 275, income: 2300 },
{ genre: 'Strategy', sold: 115, income: 667 },
{ genre: 'Action', sold: 120, income: 982 },
{ genre: 'Shooter', sold: 350, income: 5271 },
{ genre: 'Other', sold: 150, income: 3710 }
];
// 定义度量
const cols = {
sold: { alias: '销售量' }, // 数据字段别名映射
genre: { alias: '游戏种类' }
};
// 渲染图表
ReactDOM.render((
<Chart width={600} height={400} data={data} scale={cols}>
{/* X 轴 */}
<Axis name="genre" />
{/* Y 轴 */}
<Axis name="sold" />
<Legend position="top" dy={-20} />
<Tooltip />
<Geom type="interval" position="genre*sold" color="genre" />
</Chart>
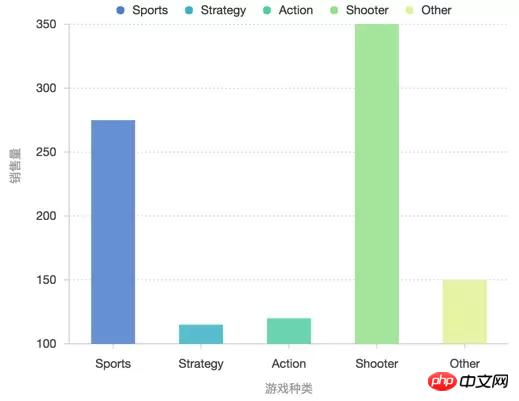
), document.getElementById('mountNode'));下图是上述代码片段的渲染结果:

图表的每一块都是一个组件,需要什么就加什么,使用起来非常方便,再也不用担心产品经理需求实现不了了。
未来的规划
Bizcharts 本身自带了大量的 Demo,可以满足绝大部分的通用使用场景,使用的时候,只需要把 Demo 中的数据替换成自己业务中的数据即可,但即便如此,也无法完全覆盖到高度定制化的场景。当然,使用 Bizcharts 的用户可以通过查阅 官网 API 文档
来实现需求,但这样无形中加大了用户的学习成本。因为可能整个网站上只有一个简单的折现图,而且时间非常紧,需要快速实现,这个时候让用户去学习一个类库/框架的使用是非常蛋疼的。
根据上述情况,Bizcharts 接下来会推出一款产品:Chartmaker。简单来讲,它能够帮助你可视化的配置出你想要的图表:所见即所得,同时还能输出代码。有了 Chartmaker 后,就能够帮助数据可视化小白用户快速的实现自己想要的图表,无任何学习成本。目前 Chartmaker 正在紧张的开发中,预计十月初对外开源。
以上是阿里巴巴图表库 Bizcharts 正式开源的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







