本篇文章给大家带来的内容是关于基于vue双向绑定实现的动态列表+动态样式(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
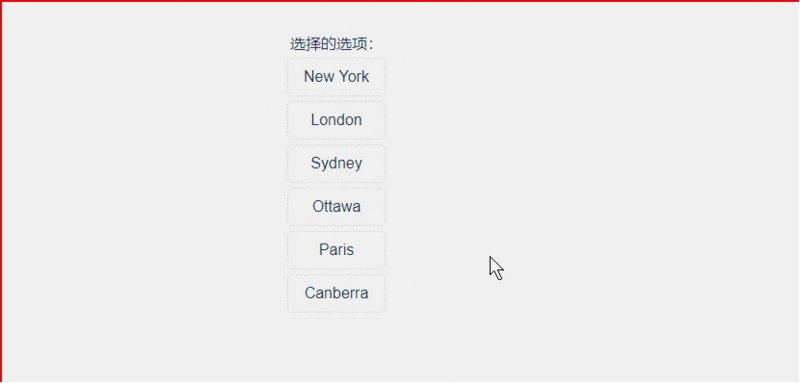
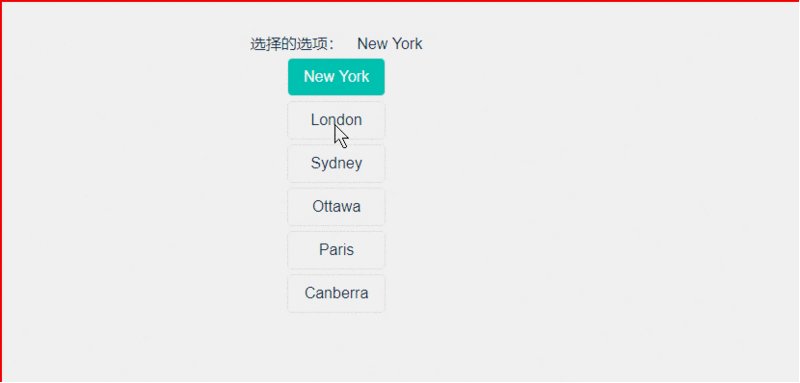
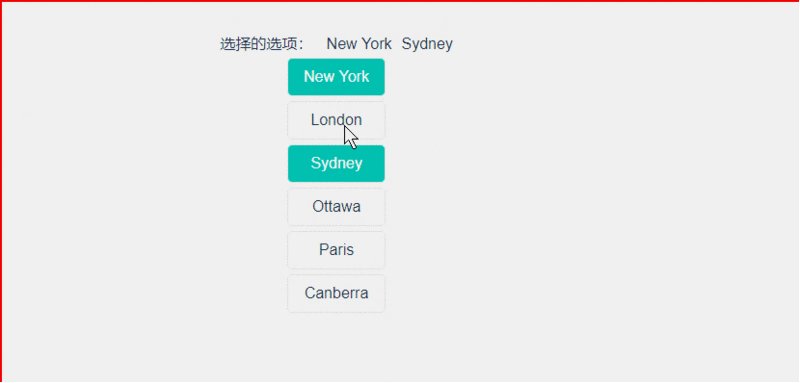
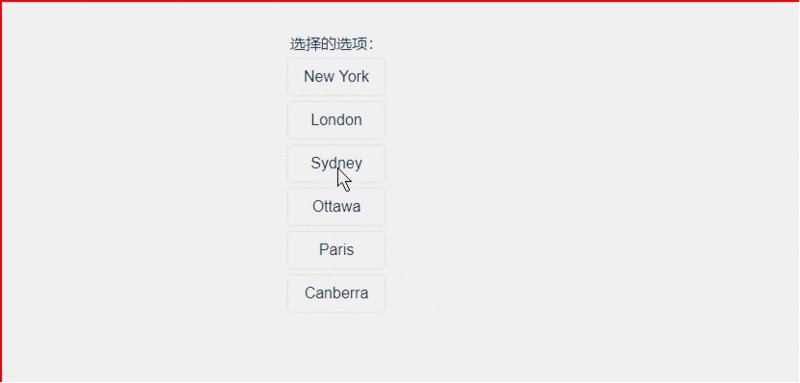
先上效果图

注:下面的几个值可以从其他地方获取,这边演示我是写死的
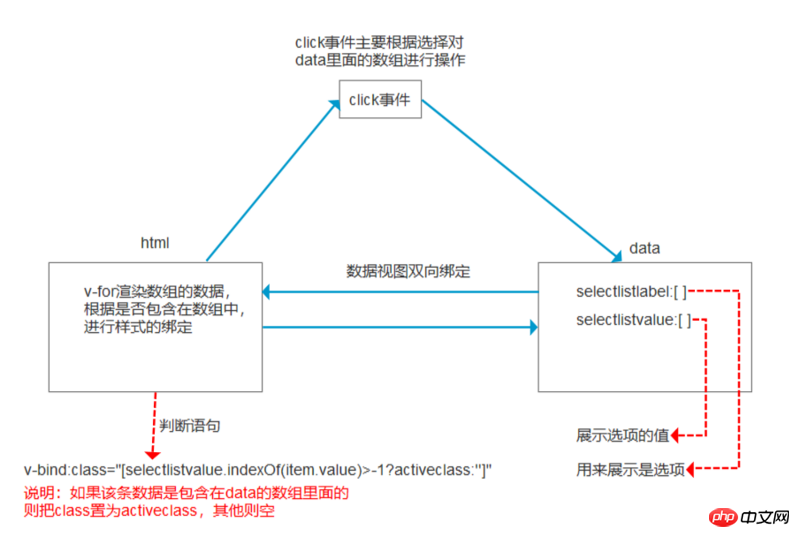
在上逻辑图

接着上代码
template部分
<template>
<div >
<div>
<span>选择的选项:</span>
<span v-for="item in selectlistlabel" style="margin-left: 10px;">{{item}}</span>
</div>
//choose事件绑定写在最外层应用的js的事件委托,如果有不知道的可以参考我的一篇关于事件委托的文章
<div @click="choose" v-for="item in list">
<div v-bind:class="[selectlistvalue.indexOf(item.value)>-1?activeclass:'']" :label="item.label" :value="item.value" style="margin: 5px auto;width: 100px;height: 38px;border:1px solid #e9eaec;line-height: 38px;border-radius: 5px;">
{{item.label}}
</div>
</div>
</div>
</template>script部分
<script>
export default {
name: 'HelloWorld',
data() {
return {
selectlistlabel:[], //用来展示是选项
selectlistvalue:[], //展示选项的值
list: [ //实际当中这部分数据为后台获取,现在为了方便写几个演示用
{value: 'New York',label: 'New York'},
{value: 'London',label: 'London'},
{value: 'Sydney',label: 'Sydney'},
{value: 'Ottawa',label: 'Ottawa'},
{value: 'Paris',label: 'Paris'},
{value: 'Canberra',label: 'Canberra'}
],
}
},
computed:{
activeclass: function() {
return 'active'
},
},
methods:{
choose:function(e){
let dom = e.target;
//获取绑定在dom上的数据
var domvalue = dom.getAttribute("value");
var domlabel = dom.getAttribute("label");
//如果点到空白地方
if(dom.getAttribute("label") == null){
return;
}
//如果点击的对象的值已经在数组里面了,则把他从数组中删除
//否则就把他添加到数组里面去
if(dom.getAttribute("class") == "active"){
for(let i = 0;i<this.selectlistvalue.length;i++){
if(this.selectlistvalue[i] == domvalue){
this.selectlistvalue.splice(i,1)
}
}
for(let i = 0;i<this.selectlistlabel.length;i++){
if(this.selectlistlabel[i] == domlabel){
this.selectlistlabel.splice(i,1)
}
}
}else{
this.selectlistvalue.push(domvalue)
this.selectlistlabel.push(domlabel)
}
},
}
}
</script>style部分
<style scoped>
.active{
background-color: #0ccfbf;
color: white;
}
</style>注:详细说明标注代码上了,
需要注意的坑:
1.activeclass需要在computed里面把他return出来,否则加载不到样式。 2.对数组的操作方法,简单点使用vue支持的变异方法(否则vue无法检测到数组变化,也就无法动态绑定) 官网截了一小段图

相关推荐:
Angular和Vue双向数据绑定的实现原理(重点是vue的双向绑定)
以上是基于vue双向绑定实现的动态列表+动态样式(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!



