Reactjs的生命周期是什么?reactjs生命周期的详细介绍
本篇文章主要的讲述了关于reactjs的生命周期的介绍,还有关于react的setState机制介绍,下面就让我们看文章的正文内容吧
生命体的周期是单一不可逆的,软件开发的生命周期会根据方法不同,在完成前重新开始
生命周期
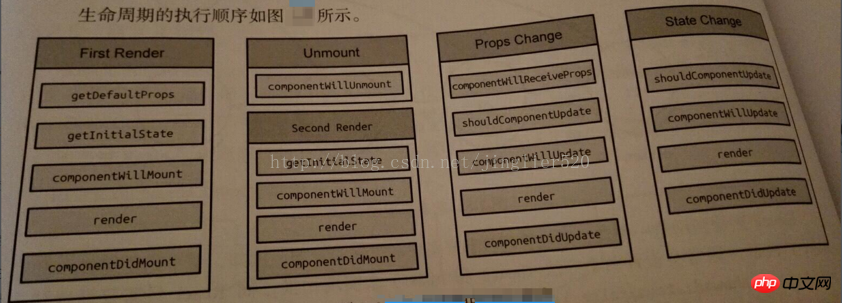
一、初探生命周期
React组件的生命周期根据广义定义描述,可以分为挂载、渲染和卸载。
生命周期分两类:
1)当组件在挂载或者卸载时
2)当组件接受新数据时,即组件更新
一)挂载或卸载
1、组件挂载
最基本过程:组件状态初始化:读取初始state和props, 以及compontentWillMount()和componentDidMount()
2、组件卸载
只有componentWillUnmount这一个卸载前状态
二)数据更新过程
1、组件自身state更新:shouldCompontentUpdate componentWillUpdate render componentDidUpdate
2、props改变引发的绘制:componentWillRecieveProps shouldComponentUpdate componentWillUpdate render componentDidUpdate
总结起来:

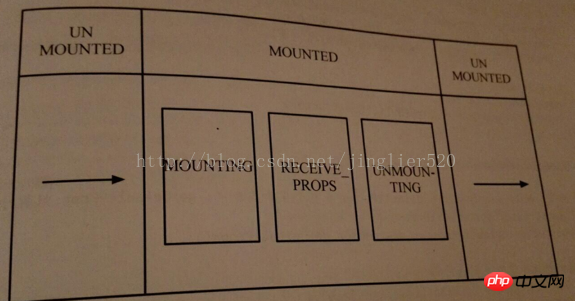
二、自定义组件(ReactCompositeComponent)的生命周期主要通过三种状态进行管理:MOUNTING、RECEIVE_PROPS、UNMOUNTING,

它们负责通知组件当前所处的状态,应该执行生命周期中的哪个步骤,是否可以更新state。
mountComponent -> MOUNTING
updateComponent -> RECEIVE_PROPS
unmountComponent -> UNMOUNTING
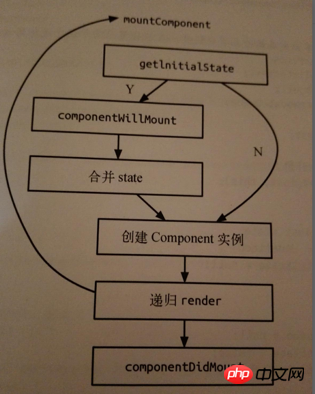
MOUNTING
一mountComponent:
通过mountComponent挂载组件,初始化序号、标记等参数,判断是否为无状态组件,并进行对应的组件初始化工作,比如初始化props、context等参数。
利用getInitialState获取初始化state、初始化更新队列和更新状态。
mountComponent本质上是通过 递归 渲染内容的,由于递归的特性,父组件的componentWillMount在其子组件的componentWillMount之前调用,而父组件的componentDidMount在其子组件的componentDidMount之后调用。

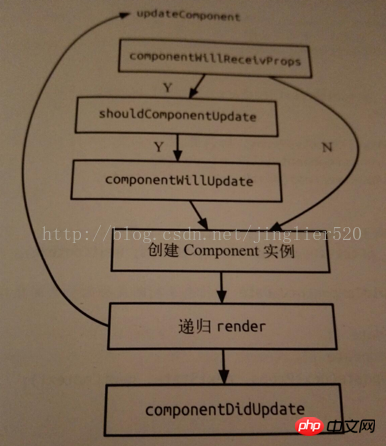
二)updateComponent
若存在componentWillReceiveProps,则执行。如果此时在componentWillReceiveProps中调用setState,是不会触发re-render的,
而是会进行state合并。且在componentWillReceiveProps、shouldComponentUpdate和componentWillUpdate中也还是无法获取到更新后的this.state,
即此时访问的this.state 仍然是未更新的数据,需要设置this.state = nextState后才可以,只有在render和componentDIdUpdate中才能获取到更新后的this.state。(想看更多就到PHP中文网React参考手册栏目中学习)
updateComponent本质上是通过 递归 渲染内容的,由于递归的特性,父组件的componentWillUpdate在其子组件的componentWillUpdate之前调用,而父组件的componentDidUpdate在其子组件的componentDidUpdate之后调用。
注意:禁止在shouldComponentUpdate和componentWillUpdate中调用setState,这会造成循环调用,直至耗光浏览器内存后崩溃。

三)unmountComponent
unmountComponent负责管理生命周期中的componentWillUnmount。
如果存在componentWillUnmount,则执行并重置所有的相关参数、更新队列以及更新状态,如果此时在componentWillUnmount中调用setState,是不会触发re-render的,这是因为所有更新队列和更新状态都被重置为null,并清除了公共类,完成了组件写在操作。
三、无状态组件
只有一个render方法,并没有组件类的实例化过程,也没有实例返回
没有状态,没有生命周期,只有纯粹接受prop渲染成dom结构,纯粹为渲染而生
setState机制
一、setState异步更新
注意:绝对不要直接修改this.state,这是一种低效做法,而且很有可能被之后的操作替换
1、setState通过队列机制实现state更新, 队列机制可以高效地批量更新state
2、利用状态队列机制实现setState的异步更新,避免频繁地重复的更新state
3、当执行setState时,会将需要更新的state合并后放入状态队列,而不会立刻更新this.state
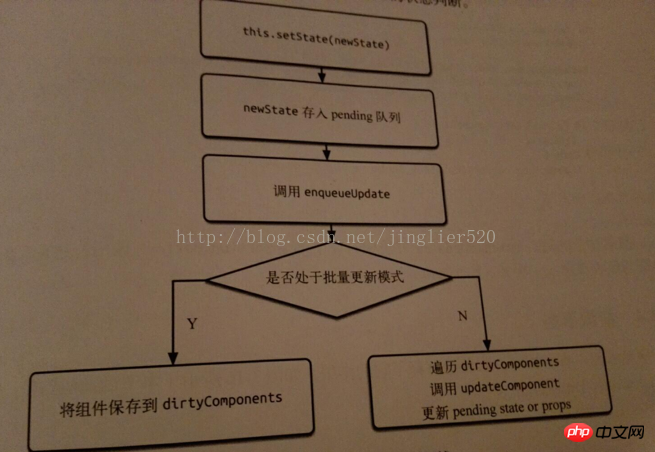
二、setState调用栈
简化调用栈:

若 isBatchingUpdates 为 true,则把当前组件(即调用了
setState 的组件)放入 dirtyComponents 数组中;否则 batchUpdate 所有队列中的更新。
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上是Reactjs的生命周期是什么?reactjs生命周期的详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7656
7656
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 111
111
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...





