css中:after和:before的作用及使用方法
本章给大家介绍css中:after和:before的作用及使用方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1. :before 和 :after 的主要作用是在元素内容前后加上指定内容,示例:
HTML代码:
<p>你好</p>
CSS代码:
p:before{
content: 'Hello';
color: red;
}
p:after{
content: 'Tom';
color: red;
}效果如图:

以上代码是:before和:after的基本用法,但是这两种伪类还有很多更方便的用法。
2. :after清除浮动
元素设置浮动以后,其父元素以及父元素的兄弟元素的布局都会受到影响,如父元素的背景边框不能正常显示,父元素的兄弟元素位置布局错误等,
为了避免这种浮动带来的影响必须要清除浮动,:after就是其中的一种方法。
CSS代码:
ul:after{
content: '';
display: block;
width: 0;
height: 0;
clear: both;
}3. :before和:after 用来写小三角形
在日常的工作中会经常遇到小三角形这样的小图标,可以用添加图片的方式实现,但是更方便的是用:after :before伪类来实现。
HTML代码:
<div class="demo">这是一个测试</div>
CSS代码:
.demo:after{
content: '';
display: inline-block;
width: 0;
height: 0;
border: 8px solid transparent;
border-left: 8px solid #AFABAB;
position: relative;
top: 2px;
left: 10px;
}效果如图所示:

这样就可以在文字后面添加一个小三角形啦,是不是很方便
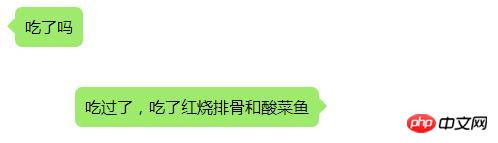
4. 用:after和:before 写一个对话框
HTML代码:
<div class="left"> <p>吃了吗</p> </div> <div class="right"> <p>吃过了,吃了红烧排骨和酸菜鱼</p> </div>
CSS代码:
.left,.right{
min-height: 40px;
position: relative;
display: table;
text-align: center;
border-radius: 7px;
background-color: #9EEA6A;
}
.right{ /*使左右的对话框分开*/
top: 40px;
left: 60px;
}
.left > p,.right > p{ /*使内容居中*/
display: table-cell;
vertical-align: middle;
padding: 0 10px;
}
.left:before,.right:after{ /*用伪类写出小三角形*/
content: '';
display: block;
width: 0;
height: 0;
border: 8px solid transparent;
position: absolute;
top: 11px;
}
/*分别给左右两边的小三角形定位*/
.left:before{
border-right: 8px solid #9EEA6A;
left: -16px;
}
.right:after{
border-left: 8px solid #9EEA6A;
right: -16px;
}效果如图所示:

上面的对话框是模仿微信的样式写的,用:before和:after写很方便哦
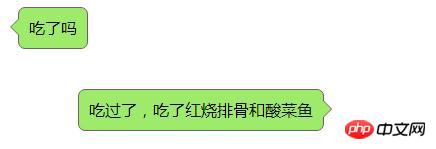
5. 下面写一个带边框的对话框,一个对话会同时用到:before和:after
HTML代码不变
CSS代码:
.left,.right{
min-height: 40px;
position: relative;
display: table;
text-align: center;
border-radius: 7px;
background-color: #9EEA6A;
border: 1px solid #736262;
}
.right{ /*使左右的对话框分开*/
top: 40px;
left: 60px;
}
.left > p,.right > p{ /*使内容居中*/
display: table-cell;
vertical-align: middle;
padding: 0 10px;
}
.left:before,.right:after,.left:after,.right:before{ /*用伪类写出小三角形*/
content: '';
display: block;
width: 0;
height: 0;
border: 8px solid transparent;
position: absolute;
top: 11px;
}
/*分别给左右两边的小三角形定位*/
.left:before{
border-right: 8px solid #9EEA6A;
left: -16px;
}
.left:after{ /*左边对话框小三角形的边框样式*/
border-right: 8px solid #736262;
left: -17px;
z-index: -1;
}
.right:after{
border-left: 8px solid #9EEA6A;
right: -16px;
}
.right:before{ /*右边对话框小三角形的边框样式*/
border-left: 8px solid #736262;
right: -17px;
z-index: -1;
}效果如图所示:

(在写有边框的对话框时一个三角形需要同时用到:before和:after)
以上是css中:after和:before的作用及使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。






