css如何隐藏页面元素?css 隐藏元素的四种实现方法以及之间的区别(代码实例)
在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间;有的可以响应点击,有的不能响应点击。那么这些css方式是怎样实现隐藏元素的,之间又有什么区别。本章给大家介绍css如何隐藏页面元素?css隐藏元素的四种实现方法以及之间的区别(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、css隐藏元素的四种实现
1. visibility: hidden,设置元素隐藏
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>效果图:

visibility属性规定元素是否可见。将它的值设为 hidden 只能从视觉上隐藏元素,被隐藏的元素本身依然占据它自己的位置并对我们的网页布局起作用。
2. opacity: 0,设置元素隐藏
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
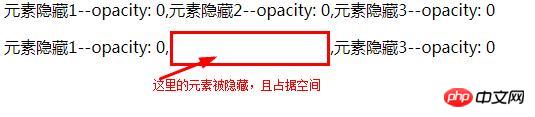
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>效果图:

opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
3. display:none,设置元素隐藏
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>效果图:

display 属性依照词义真正隐藏元素。将 display 属性设为 none 确保元素不可见并且连盒模型也不生成。使用这个属性,被隐藏的元素不占据任何空间。不仅如此,一旦 display 设为 none 任何对该元素直接打用户交互操作都不可能生效。
4. position: absolute,设置元素隐藏
代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
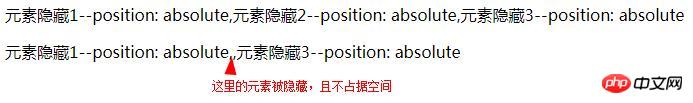
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html>效果图:

position: absolute,设置元素隐藏的主要原理是通过将元素的 top 和 left 设置成足够大的负数,使它在屏幕上不可见。
二、区别
1、visibility:hidden
元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;
不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
2、opacity:0
只是透明度为100%,元素隐藏,依然占据空间,隐藏后不会改变html原有样式;
会被子元素继承,且子元素并不能通过opacity=1,进行反隐藏;
opacity:0的元素依然能触发已经绑定的事件。
3、display:none
不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;
不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
4、position: absolute
position: absolute,通过将元素的 top 和 left 设置成足够大的负数,使它在屏幕上不可见, 具有动态交互效果。
以上是css如何隐藏页面元素?css 隐藏元素的四种实现方法以及之间的区别(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。






