我们在进行页面布局时,为了给用户呈现不同的效果,经常需要设置透明度,提到透明度很多人第一反应就是CSS中的opacity这个属性,没错,它确实是调节透明度的一种方式。但是,因为opacity这个属性有继承性,有时将不要设为透明的部分变成了透明,所以,我们用另一种样式,即RGBA,接下来就详细讲讲rgba和opacity分别怎么使用,以及rgba和opacity的区别。
一、怎么使用rgba和opacity
1、opacity
取值在0到1之间,0表示完全透明,1表示完全不透明。
.aa{opacity: 0.5;}2、rgba
rgba中的R表示红色,G表示绿色,B表示蓝色,三种颜色的值都可以是正整数或百分数。A表示Alpha透明度。取值0~1之间,类似opacity。
.aa{background: rgba(255,0,0,0.5);}二、rgba和opacity的区别
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色。(设置rgba透明的元素的子元素不会继承透明效果!)比如,我们写透明的黑色部分都是用opcity(0.5),但这带出来一个问题就是如果你在这一div上写字的话,然后那个字体也会变成透明色。所以我们采取rgba的样式写,前面三个数字分别对应r,g,b,的三种颜色,第四位的数字对应的是透明的系数。
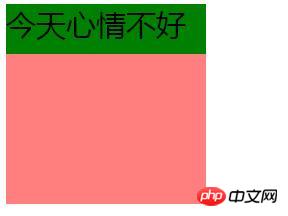
举例:给外面一个div红色背景,并设置它的透明度为0,5,给里面的div颜色为绿色,并加上文字。代码如下:
!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: red;opacity: 0.5;}
.a2{width: 200px;height: 50px;background: #008000;font-size: 30px;}
</style>
</head>
<body>
<div class="a1">
<div class="a2">今天心情不好</div>
</div>
</body>
</html>效果如图:

看图显而易见,给外面的div设置了opacity为0.5后,里面的div和文字的透明度都随之改变了。这并不是我们想要看到的,那我们用rgba设置透明度,看看效果怎么样。其他代码不变,只将外面div的opacity换成rgba。
.a1{width: 200px;height: 200px;background: rgba(255,0,0,0.5);}效果如图:

看看,这个是不是正常了。
总结:opacity会继承父元素的 opacity 属性,而RGBA设置的元素的后代元素不会继承不透明属性。看了这个应该应该清楚rgba和opacity的区别了吧,至于什么场景该用什么,还需要看情况。希望这个简单的教程可以帮助到你!
以上是CSS透明度之rgba和opacity的区别(实例解析)的详细内容。更多信息请关注PHP中文网其他相关文章!


