node中的cookie是什么?怎么用?
本篇文章给大家带来的内容是关于node中的cookie是什么?怎么用?有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
为什么需要cookie
我们知道http是无状态的协议,无状态是什么意思呢?
我来举一个小例子来说明:比如小明在网上购物,他浏览了多个页面,购买了一些物品,这些请求在多次连接中完成,如果不借助额外的手段,那么服务器是不知道他到底购买了什么的,因为服务器压根就不知道每次请求的到底是不是小明,除非小明有一个标识来证明他是小明。
所以,网站为了辨别用户身份,进行 session 跟踪,cookie出现了。
cookie是什么
简单来说,cookie就是标识。
严格来说,cookie是一些存储在客户端的信息,每次连接的时候由浏览器向服务器递交,服务器也向浏览器发起存储 Cookie 的请求,依靠这样的手段,服务器可以识别客户端。
具体来说,浏览器首次向服务器发起请求时,服务器会生成一个唯一标识符并发送给客户端浏览器,浏览器将这个唯一标识符存储在 Cookie 中,之后每次发起的请求中,客户端浏览器都会向服务器传送这个唯一标识符,服务器通过这个唯一标识符来识别用户。
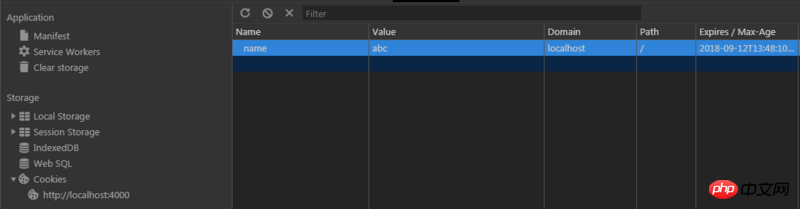
说了这么多,打开浏览器,我们先来看看这货吧。

上图中,就是浏览器中存的一个cookie,他的名字叫name,值为abc。
常规cookie
光看不过瘾,接下来,用node动手来做一个常规cookie吧。
首先,安装express框架和cookieParser中间件
npm i express --save npm install cookie-parser --save
cookieParser中间件的主要用途如下:
解析来自浏览器的cookie,放到req.cookies中;
针对签名cookie,对cookie签名和解签
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的cookie。
req.cookies和req.signedCookies属性是随http请求发送过来的请求头中的Cookie的解析结果。
其中,req.cookies对应的是普通cookie,req.signedCookies对应的是签名cookie。
如果请求中没有cookie,这两个对象都是空的。
签名cookie
签名cookie更适合敏感数据,因为用它可以验证cookie数据的完整性,有助于防止中间人攻击。
有效的签名cookie放在req.signedCookies对象中。
代码如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)运行后,在浏览器中打开 http://localhost:4000/
以chrome为例,f12打开浏览器调试工具,在application中的cookies中便能发现你定义的签名cookie,格式如下:s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
.号左边是cookie的值,右边是服务器上用SHA-1 HMAC生成的加密哈希值。
如果这个签名cookie的值被篡改,那么服务器上对cookie的解签会失败,在node中输出的req.signedCookies将为false。如下:

而如果cookie完好无损地传上来,那么将会被正确解析:

总结
你可以在cookie中存放任意类型的文本数据,但通常是在客户端存放一个会话cookie,这样你就能在服务器端保留完整的用户状态。
相关推荐:
jQuery、Angular、node中的Promise详解
以上是node中的cookie是什么?怎么用?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 电脑上的cookie在哪里
Dec 22, 2023 pm 03:46 PM
电脑上的cookie在哪里
Dec 22, 2023 pm 03:46 PM
电脑上的Cookie存储在浏览器的特定位置,具体位置取决于使用的浏览器和操作系统:1、Google Chrome, 存储在C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default\Cookies中等等。
 cookie是存在哪里
Dec 20, 2023 pm 03:07 PM
cookie是存在哪里
Dec 20, 2023 pm 03:07 PM
Cookie通常存储在浏览器的Cookie文件夹中的,浏览器中的Cookie文件通常以二进制或SQLite格式存储,如果直接打开Cookie文件,可能会看到一些乱码或无法读取的内容,因此最好使用浏览器提供的Cookie管理界面来查看和管理Cookie。
 手机cookie在哪里
Dec 22, 2023 pm 03:40 PM
手机cookie在哪里
Dec 22, 2023 pm 03:40 PM
手机上的Cookie存储在移动设备的浏览器应用程序中:1、在iOS设备上,Cookie存储在Safari浏览器的Settings -> Safari -> Advanced -> Website Data中;2、在Android设备上,Cookie 存储在Chrome浏览器的Settings -> Site settings -> Cookies中等等。
 浏览器cookie的存储位置详解
Jan 19, 2024 am 09:15 AM
浏览器cookie的存储位置详解
Jan 19, 2024 am 09:15 AM
随着互联网的普及,我们使用浏览器进行上网已经成为一种生活方式。在日常使用浏览器过程中,我们经常会遇到需要输入账号密码的情况,如网购、社交、邮件等。这些信息需要浏览器记录下来,以便于下次访问时不需要再次输入,这时候Cookie就派上了用场。什么是Cookie?Cookie是指由服务器端发送到用户浏览器上并存储在本地的一种小型数据文件,它包含了一些网站的用户行为
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 Express和Laravel的对比分析:选择更适合你的框架
Mar 10, 2024 pm 10:15 PM
Express和Laravel的对比分析:选择更适合你的框架
Mar 10, 2024 pm 10:15 PM
Express和Laravel是两个非常流行的Web框架,分别代表了JavaScript和PHP两大开发语言的优秀框架。本文将针对这两个框架进行对比分析,帮助开发者选择更适合自己项目需求的框架。一、框架简介Express是一个基于Node.js平台的Web应用程序框架,它提供了一系列强大的功能和工具,使开发者可以快速搭建高性能的Web应用程序。Express
 Cookie设置的常见问题及解决方案
Jan 19, 2024 am 09:08 AM
Cookie设置的常见问题及解决方案
Jan 19, 2024 am 09:08 AM
Cookie设置的常见问题及解决方案,需要具体代码示例随着互联网的发展,Cookie作为一种最常见的常规技术,已经广泛应用于网站和应用程序中。Cookie,简单来说,是一种存储在用户计算机上的数据文件,可用于存储用户在网站上的信息,包括登录名、购物车内容、网站首选项等等。Cookie对于开发人员来说是一种必不可少的工具,但与此同时,Cookie设置常常会遇到
 深入比较Express和Laravel:如何选择最佳框架?
Mar 09, 2024 pm 01:33 PM
深入比较Express和Laravel:如何选择最佳框架?
Mar 09, 2024 pm 01:33 PM
深入比较Express和Laravel:如何选择最佳框架?在选择一个适合自己项目的后端框架时,Express和Laravel无疑是两个备受开发者欢迎的选择。Express是基于Node.js的轻量级框架,而Laravel则是基于PHP的流行框架。本文将深入比较这两个框架的优缺点,并提供具体的代码示例,以帮助开发者选择最适合自己需求的框架。性能和扩展性Expr




