springboot和element-axios如何实现跨域请求(代码)
本篇文章给大家带来的内容是关于springboot和element-axios如何实现跨域请求(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、初始化element项目
1.1:vue init webpage '项目名称'
1.2:npm i element-ui -S
1.3:在main.js添加
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2、添加axios跨域请求
在main.js中添加
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,3、创建页面
<template>
<el-button @click="post">发送请求</el-button>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
}
}
}
</script>4、创建springboot项目
4.1添加一个controller类
@Controller
@CrossOrigin
public class TestController {
@RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
}
}JsonResponseExt是我自己封装的一个类,你们可以直接返回一个对象或者字符串也是可以的
另外,在controller类里要添加@CrossOrigin注解,否则前端返回结果会报错

你也可以自己封装一个配置类例如
@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter {
@Override public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
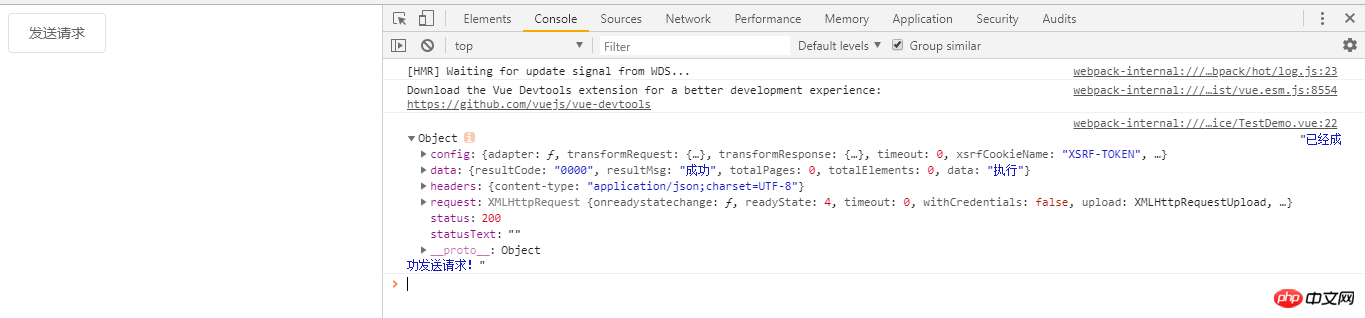
}5、测试结果

相关推荐:
以上是springboot和element-axios如何实现跨域请求(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用Hyperf框架进行跨域请求处理
Oct 20, 2023 pm 01:09 PM
如何使用Hyperf框架进行跨域请求处理
Oct 20, 2023 pm 01:09 PM
如何使用Hyperf框架进行跨域请求处理引言:在现代网络应用开发中,跨域请求已经成为一个常见的需求。为了保障前后端分离开发和提高用户体验,使用Hyperf框架进行跨域请求处理变得尤为重要。本文将介绍如何使用Hyperf框架进行跨域请求处理,并提供具体的代码示例。一、什么是跨域请求跨域请求指的是在浏览器上运行的JavaScript通过XMLHttpReques
 C#开发中如何处理跨域请求和安全性问题
Oct 08, 2023 pm 09:21 PM
C#开发中如何处理跨域请求和安全性问题
Oct 08, 2023 pm 09:21 PM
C#开发中如何处理跨域请求和安全性问题在现代的网络应用开发中,跨域请求和安全性问题是开发人员经常面临的挑战。为了提供更好的用户体验和功能,应用程序经常需要与其他域或服务器进行交互。然而,浏览器的同源策略导致了这些跨域请求被阻止,因此需要采取一些措施来处理跨域请求。同时,为了保证数据的安全性,开发人员还需要考虑一些安全性问题。本文将探讨C#开发中如何处理跨域请
 PHP Session 跨域与跨站请求伪造的对比分析
Oct 12, 2023 pm 12:58 PM
PHP Session 跨域与跨站请求伪造的对比分析
Oct 12, 2023 pm 12:58 PM
PHPSession跨域与跨站请求伪造的对比分析随着互联网的发展,Web应用程序的安全性显得格外重要。在开发Web应用程序时,PHPSession是一种常用的身份验证和会话跟踪机制,而跨域请求和跨站请求伪造(CSRF)则是两种主要的安全威胁。为了保护用户数据和应用程序的安全性,开发人员需要了解Session跨域和CSRF的区别,并采
 如何使用php函数来优化跨域请求和安全限制?
Oct 05, 2023 pm 12:34 PM
如何使用php函数来优化跨域请求和安全限制?
Oct 05, 2023 pm 12:34 PM
如何使用PHP函数来优化跨域请求和安全限制?在Web开发中,跨域请求和安全限制是常见的问题。跨域请求指的是在一个域名下的页面访问另一个域名下的资源。由于浏览器的安全策略,普通的跨域请求是被禁止的。安全限制则是指防止恶意攻击和保护用户隐私的措施。PHP提供了一些函数和方法来优化这些问题,本文将介绍如何使用这些函数来解决跨域请求和安全限制的问题。对于跨域请求问题
 React跨域请求解决方案:如何处理前端应用跨域访问问题
Sep 26, 2023 pm 02:48 PM
React跨域请求解决方案:如何处理前端应用跨域访问问题
Sep 26, 2023 pm 02:48 PM
React跨域请求解决方案:如何处理前端应用跨域访问问题,需要具体代码示例在前端开发中,我们经常会遇到跨域请求的问题。跨域请求是指前端应用发送的HTTP请求的目标地址(域名、端口、协议)与当前页面的地址不一致。由于浏览器的同源策略,跨域请求是受限制的。然而,在现实的开发中,我们经常需要与不同服务器进行通信,因此跨域请求的解决方案就显得尤为重要。本文将介绍Re
 Go语言框架中的跨域请求处理
Jun 03, 2023 am 08:32 AM
Go语言框架中的跨域请求处理
Jun 03, 2023 am 08:32 AM
在Web开发中,跨域请求是一种常见的需求。如果一个网站需要从另一个域中获取数据或者调用API接口,就需要使用跨域请求。但是,为了保证网站的安全性,浏览器会阻止这样的请求,从而导致跨域请求失败。为了解决这个问题,我们需要使用一些技术手段来处理跨域请求。在本文中,我们将介绍Go语言框架中的跨域请求处理方法。什么是跨域请求?在Web开发中,同一域名下的前端页面可以
 如何处理PHP开发中的跨域请求问题
Jun 29, 2023 am 08:31 AM
如何处理PHP开发中的跨域请求问题
Jun 29, 2023 am 08:31 AM
如何处理PHP开发中的跨域请求问题在Web开发中,跨域请求是一个常见的问题。当一个网页中的Javascript代码发起一个HTTP请求,要访问不同域名下的资源时,就会发生跨域请求。跨域请求受到浏览器的同源策略(Same-OriginPolicy)的限制,因此在PHP开发中,我们需要采取一些措施来处理跨域请求问题。使用代理服务器进行请求转发一种常见的处理跨域
 Vue中如何利用JSONP实现跨域请求
Oct 15, 2023 pm 03:52 PM
Vue中如何利用JSONP实现跨域请求
Oct 15, 2023 pm 03:52 PM
Vue中如何利用JSONP实现跨域请求简介由于同源策略的限制,前端在进行跨域请求时会受到一定的阻碍。JSONP(JSONwithPadding)是一种跨域请求的方法,它利用<script>标签的特性,通过动态创建<script>标签来实现跨域请求,并将响应数据作为回调函数的参数传递回来。本文将详细介绍在Vue中如何利用JSONP实






