在前端页面开发布局的时候,为了给用户呈现不同的效果,经常需要设置透明度,那么css是怎样设置透明度的?本章给大家介绍用css设置透明度的两种方法(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
推荐手册:css在线手册
一、css rgba()设置颜色透明度
语法:
rgba(R,G,B,A);
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha(不透明度)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,带有一个 alpha 通道 - 它规定了对象的不透明度。
rgba()里的值的介绍:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>效果图:

上例中,设置的颜色值是一样的,只是透明度不同。这样看不出来有除了颜色之外的不同,我们在父容器demo上也设置一个背景色,这样的效果图:

这样就可以看出:第一个盒子(demo1)没有设置透明度,红色完全把下面盒子(demo)的颜色给覆盖住了;第二个盒子(demo2)设置了透明度,使得颜色半透明,没有把下面盒子(demo)的颜色给完全覆盖,而是混合显示了。
二、css opacity属性设置背景透明度
语法:
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
opacity属性具有继承性,会使容器中的所有元素都具有透明度;
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
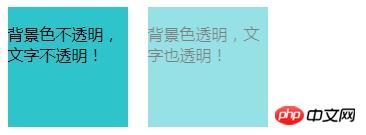
</html>效果图:

opacity:0.5;使得demo2容器的所以元素都呈现半透明。
相关文章推荐:
1.网页设计中css怎么实现背景透明?(示例)
2.css实现背景颜色半透明的两种方法
相关视频教程:
1.CSS视频教程-玉女心经版
总结:
rgba()方法与opacity方法虽然都可以实现透明度效果,但rgba()只作用于元素的颜色或其背景色(设置了rgb()透明度元素的子元素不会继承其透明效果);而opacity具有继承性,既作用于元素本身,也会使元素内的所有子元素具有透明度。至于在什么场景下使用那种方法就要看实际需要了。希望这个简单的教程可以帮助到你!
以上是css如何设置透明度?设置透明度的两种方法(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!



