本章给大家介绍JavaScript中什么是字符串?字符串的使用方法(详解),让大家了解JavaScript中关于字符串的一些知识点。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
JavaScript 字符串
JavaScript字符串用于存储和处理文本。
字符串可以存储一系列字符,如"HAHA";
字符串是可以插入到引号中的任何字符,可以使用单引号,也可以使用双引号。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
</script>
</html>可以使用索引位置来访问字符串中的每个字符;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>字符串中的索引是从0开始的,也就是说第一个字符的索引值是[0],第二个是[1],以此类推。
可以在字符串中使用引号,字符串中的引号不要与引着字符串的引号相同。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈'dd'哈";
var stringb = '你好,"你坏",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>可以在字符串中添加转义字符来使用 引号 \ 就是转义字符
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>可以使用内置属性 length 来计算字符串的长度:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb.length);//查看字符串stringb的长度
</script>
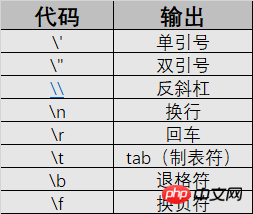
</html>特殊字符
在JavaScript中字符中写在单引号或者双引号中。
要不然类似于这样的字符串是无法解析的 →_→ "哇哈哈哈"啦啦"么么哒";
呐怎么解决呢???使用转义字符就好了,→_→ "哇哈哈哈\"啦啦\"么么哒";
\ 就是转义字符,就是将特殊的字符转换为字符串字符。详细见下表:

字符串可以是对象
通常JavaScript字符串是原始值,可以使用字符创建:var aa= "AA";
但是也可以使用new关键字将字符串定义为一个对象:var stringaa = new String("安然");
一般不建议创建String对象,会影响执行速度,并可能产生其他影响。
例如:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象字符串属性和方法
原始值字符串没有属性和方法,因为他们不是对象。
原始值字符串可以使用JavaScript的属性和方法,因为JavaScript在执行方法和属性时可以把原始值当做对象。
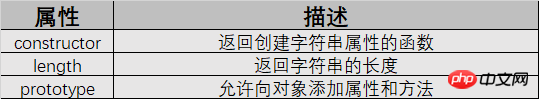
字符串属性:

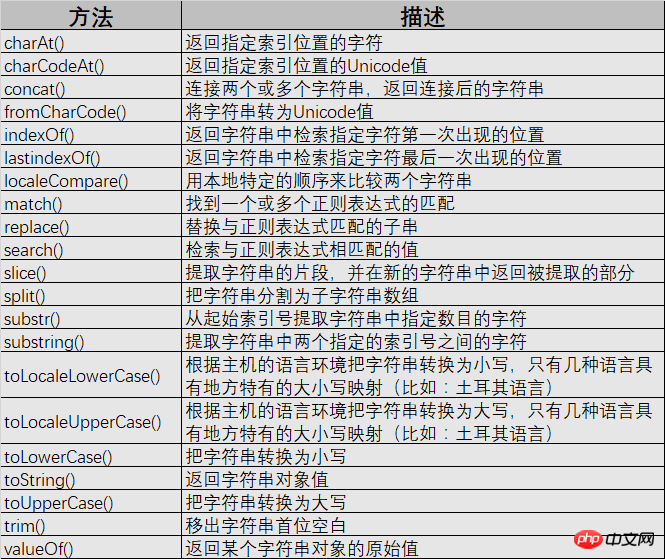
字符串方法:

以上是JavaScript中什么是字符串?字符串的使用方法(详解)的详细内容。更多信息请关注PHP中文网其他相关文章!


