如何解决Laravel 开发环境搭建的问题
本篇文章给大家带来的内容是关于如何解决Laravel 开发环境搭建的问题,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
正文:步骤简略
安装VirtualBox
安装Vagrant
导入Homestead Box虚拟机盒子
安装Git
安装Homestead管理脚本
配置Homestead.yaml文件
启动Homestead
安装VirtualBox
VirtualBox百科词条 https://baike.baidu.com/item/VirtualBox/5842786?fromtitle=virtual%20box&fromid=3961028&fr=aladdin登录后复制
简单理解:模拟出你想要的系统
安装:点击下一步即可
安装Vagrant
百度词条 https://baike.baidu.com/item/Vagrant/1321946?fr=aladdin登录后复制
简单理解:创建和部署虚拟化开发环境。
安装:next
刚开始使用vagrant命令时,总是把 vagrant up 输入成 vargant 。习惯性认为是var赋值之意 。后来从mysql grant权限以及查询其英文词意得出灵感,才理解 grant是 承认;同意;授予之意。此处转化为程序语境,有点类似“赋予权限” 。使用外国人开发的东西,还是得抓一下英文基本功才能更好理解……
Homestead介绍
原文连接提供的homestead,实际是打包好N种开发所需的软件和vagrant盒子。主要是提供一个优秀的开发环境,在盒子中已经移植好PHP、Composer、Nginx、Mysql、git…等其他工具软件。
目的是为团队开发的成员搭建一致开发环境,确保成员环境一致,避免因环境配置出现不可预估的错误。这也是为什么Laravel学院要求初学者下载导入定制好的盒子~
1.Homestead 管理脚本
Homestead脚本使用Ruby和Shell脚本编写而成。原理是对vagrantfile文件做定制。将从 ~/Homestead/Homestead.yaml读取配置信息。在provision时,解析为vagrant命令并进行对虚拟机的配置
同时提供了极其简单易用的接口,傻瓜化配置即可完成复杂任务
IP配置,端口映射
Nginx Site创建
数据库创建
主机文件夹挂在到虚拟机等任务
安装和使用Homestead
下载和导入Homestead虚拟机盒子
安装Git,为下载Homestead管理脚本做准备
使用Git下载Homestead管理脚本
1.下载导入Homestead Box
Windows下需要使用导入命令,找到盒子所在的路径,cmd输入以下命令
> vagrant box add metadata.json
2.安装GIT
关键字:next
很多安装模式选项,得找时间研究一下
3.下载homestead管理脚本
克隆 summer主页的git项目 WINDOWS下,默认在 C盘 用户名/homstead。能找到该文件
> cd ~ > git clone https://git.coding.net/summerblue/homestead.git Homestead
完成后,为GIT创建分支 checkout v7.8.0(注意区分文件名大小写)
> cd ~/Homestead > git checkout v7.8.0 #刚开始不知道checkout是什么,还以为是检查版本,后来发现这是git版本管理一个强大的功能
接下来初始化Homestead
> bash init.sh
运行成功后会在~/Homestead目录生成三个文件
Homestead.yaml主要配置信息文件,从中可以读到战点和数据库等信息
after.sh-每一次homestead盒子重置后(provision)会调用shell脚本文件
alsaes-每一次homestead盒子重置后,会被替换到虚拟机的
~/.bash_alisases文件中,aliases放一些文件的各项配置信息进行详细
此处vagrant provision与vagrant reload搭配使用,可加载修改后的yaml文件配置,类似修改完apache后重启
Homestead.yaml配置文件
接下来再对 Homestead.yaml进行详细配置
> cd ~/Homestead/ #进入到Homestead/文件夹下> explorer . #打开该文件夹视图,然后打开homestead.yaml配置进行修改
另外一种使用命令快速打开Homestead.yaml文件
> subl ~/Homestead/Homestead.yaml #subl是sublime打开文件的命令,需要单独配置,详见下方
转:终端用sublime打开文件的方法 作者:**QUETAL** https://blog.csdn.net/u011240016/article/details/54434923
Homestead.yaml配置大致分为以下几种
虚拟机配置
SSH秘钥登录设置
共享文件夹配置
站点配置
数据库配置
自定义变量
1.虚拟机配置
Homestead支持我们对虚拟机的IP,内存,CPU,虚拟机的默认提供者进行配置。这里我们基本不需要做任何配置。
ip: "192.168.10.10" #ip映射,配置虚拟域名,需要在终端hosts添加该ip.后续有memory: 2048cpus: 1provider: virtualbox
2.SSH秘钥登录配置
authorize 选项是指派登录虚拟机授权连接的公钥文件,此文件填写的是主机上的公钥文件地址,虚拟机初始化时,此文件里的内容会被默认复制存储到虚拟机/home/vagrant/.ssh/authorized_keys文件中,从而实现ssh免密码登录。在这里我们默认填写
authorize ~/.ssh/id.rsa.pub #这就是为什么输入vagrant up && vagrant ssh即可免密码登录
keys是数组选项,填写的是本机SSH私钥文件地址。虚拟机初始化时,会将此处填写的所有SSH私钥文件赋值到虚拟机的/home/vagrant/.ssh/文件夹中,从而使虚拟机能共享主机上的SSH私钥文件,使虚拟机具备等同于主机的身份认证。此功能为SSH授权提供了便利。例如在后面章节中,我们只需要在Github配置一个SSH公钥即可实现GITHUB对虚拟机和主机共同认证(GitHub是代码托管,终端代码提交需要配置公钥连接)
keys: - ~/.ssh/id_ras- ~/.ssh/id_rsa.pub #变化在这里,此处我们将公钥和私钥一起同步到虚拟机中
接下来生成ssh key,请先检查主机是否已生成过SSH key C:/……./用户/用户名/.ssh 可查看是否已配置
> ls -al ~/.ssh #输入这个即可查询是否配置> > #ls (选项)(参数) > #ls命令用来显示目标列表,在Linux中是使用率较高的命令> # -a 显示所有档案及目录(ls内定将档案名或目录名称为“.”的视为影藏,不会列出);> # -l与“-C”选项功能相反,所有输出信息用单列格式输出,不输出为多列;> # cannot access '/c/Users/用户名/.ssh': No such file or directory 即没有配置过
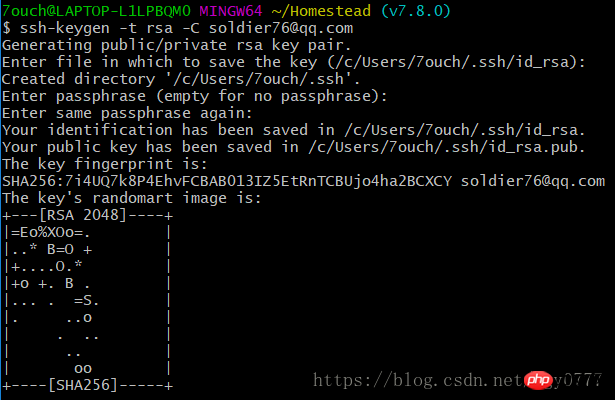
生成 SSH key
ssh-keygen -t rsa -C "your_email@example.com"#上面的邮箱替换成自己的
接下来命令行会提示让你指定秘钥的名称,按回车键将 SSH KEY保存到默认文件名即可
Enter a file in which to save the key (/Users/you/.ssh/id_rsa): [Press enter]
设置密码,回车键默认为空密码 
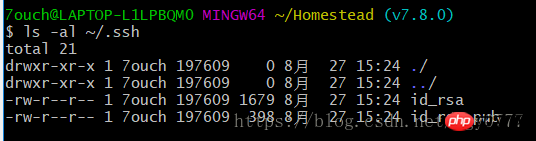
再次查看是否配置成功
ls -al ~/.ssh
如下图 
SSH秘钥的连个文件
id_rsa——–SSH秘钥 的 私钥 (Private Key)id_ras.pub———SSH秘钥的公钥 (Public Key)
3.共享文件夹配置
可以通过folders来致命本机要映射到Homestead虚拟机上的文件夹
map对应的是我们本机的文件夹,例如 C:/Code 。to对应的是Homestead上的文件夹,即虚拟机中的文件夹。一定一定要注意映射文件夹的大小写名字,否则会出现 no input file specified
一定一定要保存修改完后的配置文件,如果没有保存直接配置加载也没关系,你会学习到一系列有趣的问题(手动微笑)
folders:
- map :~/Code - to:/home/vagrant/Code联想:
相当于在本机修改程序文件,最终是会映射到虚拟机的文件夹上。
PS:使用IDE最好是轻量级的,例如editplus、sublime等。如果ide有git相关插件。以后每次修改文件,会遍历整个目录树,机器不好的容易卡。例如laravel默认是9000个文件,映射到虚拟机的文件同样是9000个,那么修改代码时,相当于遍历18000个文件。这也间接体现了laravel为什么是重量级框架,集成了现代商业化项目大部分需要的功能。由于是深度配置,所以定制功能时的修改也相对麻烦。
关于laravel框架 和 ide 的选择上,适合自己的才是最好的,未必集成的功能越多就越好。具体看项目开发/开发者自身需求
默认Homestead会将我们本地的~/Code文件映射到/home/vagrant/Code文件夹上。目前还没有~/Code,需创建
> cd ~ > mkdir Code #在默认路径下创建Code文件夹> > #可使用 explorer .打开该文件夹的视图
4.站点配置(网站根目录映射)
站点配置允许你在唉主机里,通过域名来访问虚拟机的Laravel应用。如下面sites配置所示,将homestead.test映射到一个Laravel项目的public目录上。这一行配置,会命令homestead为我们新建一个Nginx站点,并且把Web Root配置到指定目录下。Laravel应用的Nginx站点 Web Root 配置,默认就是根目录的public目录下
sites:
- map: homestead.test to: /home/vagrant/Code/Laravel/public #此处的Laravel还没创建,待会会用COMPOSER下载另外,主机里直接访问虚拟机站点,必须通过绑定hosts来实现。终端需要修改hosts文件绑定到homestead.test到虚拟机IP192.168.10.10上,hosts完整路径为 C:\Windows\System32\Drivers\ect\hosts
> subl C:\Windows\System32\Drivers\ect\hosts
在hosts文件中添加
192.168.10.10 homestead.test
注意:WINDOWS 10因为权限设置相关问题,即使打开了该文件可能也无法修改成功,此处有两种方式替代
打开该路径,复制hosts到任意目录并修改配置,最后覆盖
使用powershell打开并修改
2.1windows 开始菜单图标【即最左下角的菜单】—> 点击右键2.2 单击Windows PowerShell(管理员)
2.3 cd drivers/etc
2.4 notepad hosts
5.数据库配置
可以为homestead指定数据库名称,这里使用默认设置即可
databases:
- homestead运行Vagrant
完成相关配置后,开启虚拟机
以下为相关命令
| 命令行 | 说明 | 相关例子 |
|---|---|---|
| vagrant init | 初始化vagrant | |
| vagrant up | 启动vagrant | |
| vagrant halt | 关闭虚拟机 | 如果直接在cmd中exit 不halt,下次启动会出现仍在运行 |
| vagrant ssh | 通过SSH登录vagrant (需要先启动vagrant) | 需要在homestead配置公钥而免密码登录 |
| vagrant provision | 重新应用更改vagrant配置 | 类似apache修改配置项后需要重启,此处同理 |
| vagrant reload | 重载虚拟机 | 搭配 vagrant provision && vagrant reload |
| vagrant destroy | 删除vagrant |
接下来开启Homestead
> cd ~/Homestead && vagrant up
第一次启动时,vagrant会做以下几件事
以导入的Homestead虚拟机盒子为模版,新建一台虚拟机(之前导入的homestead)
并按照
homestead.yaml里的配置信息,对这台新建的虚拟机进行配置配置完成后启动虚拟机
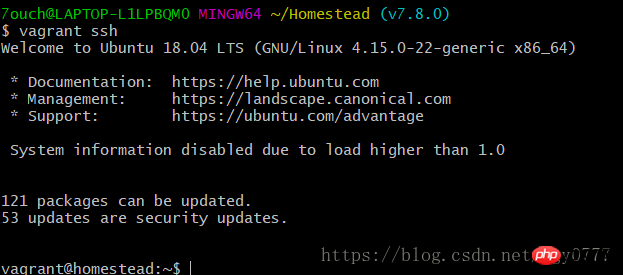
成功启动后还是在~/Homestead目录中,通过以下命名来来SSH登录Homestead虚拟机中
> vagrant ssh

> exit #退出当前虚拟机
> vagrant halt #关闭整个虚拟机
以上是如何解决Laravel 开发环境搭建的问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode如何编译
Apr 16, 2025 am 07:51 AM
vscode如何编译
Apr 16, 2025 am 07:51 AM
在 VSCode 中编译代码分 5 步:安装 C 扩展;在项目文件夹中创建 "main.cpp" 文件;配置编译器(如 MinGW);使用快捷键("Ctrl Shift B")或 "Build" 按钮编译代码;使用快捷键("F5")或 "Run" 按钮运行编译后的程序。
 vscode如何自动排版
Apr 16, 2025 am 07:30 AM
vscode如何自动排版
Apr 16, 2025 am 07:30 AM
通过使用快捷键或配置设置,可以在 Visual Studio Code 中实现代码自动排版:快捷键排版:Windows/Linux:Ctrl K, Ctrl F;macOS:Cmd K, Cmd F配置设置排版:搜索并启用“editor.formatOnType”,每次键入字符时自动排版当前行高级排版选项:自定义排版规则(例如,缩进大小、行长),并选择所需的排版器(例如,Prettier、ESLint)
 vscode如何搜索
Apr 16, 2025 am 06:30 AM
vscode如何搜索
Apr 16, 2025 am 06:30 AM
在 VSCode 中搜索:使用快捷键 Ctrl F 或菜单编辑 > 查找。输入搜索内容。配置可选搜索选项:全字匹配、区分大小写或正则表达式。点击“查找下一个”按钮或按 Enter 键开始搜索。搜索结果显示在编辑器面板和查找结果视图中,支持高级搜索功能(查找文件、正则表达式、范围搜索和符号搜索)。
 vscode如何放大字体
Apr 16, 2025 am 07:45 AM
vscode如何放大字体
Apr 16, 2025 am 07:45 AM
在 Visual Studio Code 中放大字体的方法有:打开设置面板(Ctrl , 或 Cmd ,)。搜索并调整“Font Size”。选择具有适合大小的“Font Family”。安装或选择提供合适大小的主题。使用键盘快捷键(Ctrl 或 Cmd )放大字体。
 vscode如何安装
Apr 16, 2025 am 07:48 AM
vscode如何安装
Apr 16, 2025 am 07:48 AM
要安装 Visual Studio Code,请按以下步骤操作:访问官方网站 https://code.visualstudio.com/;根据操作系统下载安装程序;运行安装程序;接受许可协议并选择安装路径;安装完成后,VSCode 将自动启动。
 vscode如何格式化json
Apr 16, 2025 am 07:54 AM
vscode如何格式化json
Apr 16, 2025 am 07:54 AM
在 VS Code 中格式化 JSON 的方法有:1. 使用快捷键 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通过菜单(“编辑” > “格式化文档”);3. 安装 JSON 格式化程序扩展(如 Prettier);4. 手动格式化(使用快捷键缩进/缩出块或添加花括号和分号);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。
 sublime写好代码后如何运行
Apr 16, 2025 am 08:51 AM
sublime写好代码后如何运行
Apr 16, 2025 am 08:51 AM
在 Sublime 中运行代码的方法有六种:通过热键、菜单、构建系统、命令行、设置默认构建系统和自定义构建命令,并可通过右键单击项目/文件运行单个文件/项目,构建系统可用性取决于 Sublime Text 的安装情况。
 sublime插件怎么删除
Apr 16, 2025 am 09:33 AM
sublime插件怎么删除
Apr 16, 2025 am 09:33 AM
删除 Sublime Text 中的插件有两种方法:通过插件管理器删除:选择要删除的插件并右键点击,选择 "删除"。手动删除:导航到用户数据目录,找到插件文件夹并将其拖到回收站或废纸篓中。






