学习Bootstrap后的一点小总结
本章给大家带来学习Bootstrap后的一点小总结,让大家可以知道Bootstrap的组成、Bootstrap 的优缺点、Bootstrap 如何实现响应式布局(示例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
【相关视频推荐:Bootstrap教程】
Bootstrap4特点:1.兼容IE10+ 2.使用flexbox 布局 3.抛弃Nomalize.css 4.提供布局和 reboot 版本
Bootstrap组成:1.基础样式 2.常用组件 3.JS插件
常见问题:
1.Bootstrap 的优缺点
优点:CSS 代码结构合理 ,现成的样式可以直接用
缺点:定制较为繁琐,体积大
2.Bootstrap 如何实现响应式布局
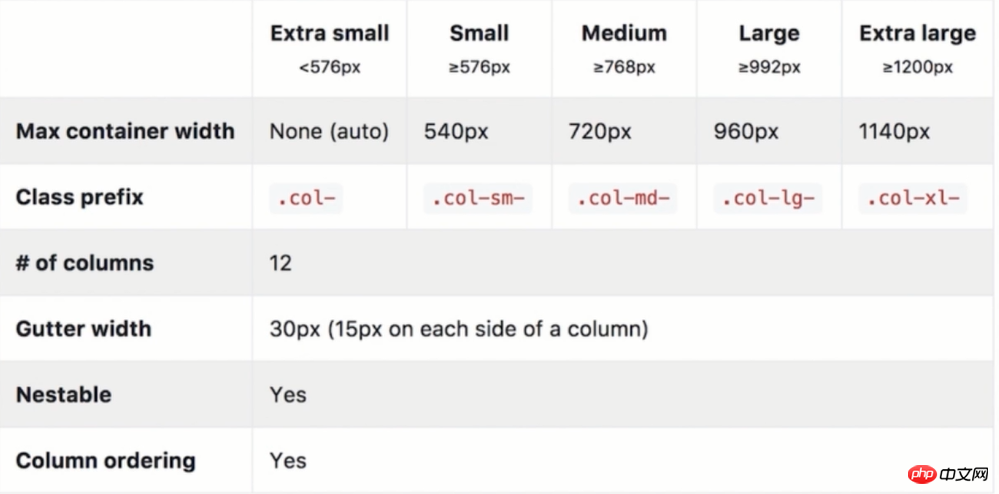
原理:通过 media query 设置不同分辨率的class
使用:为不同分辨率选择不同的网格class
3.如何基于 Bootstrap 定制自己的样式
1.使用 css 同名类覆盖(简单场景使用)
2.修改源码重新构建
3.引用 scss 源文件,修改变量
知识点:
1.基本用法
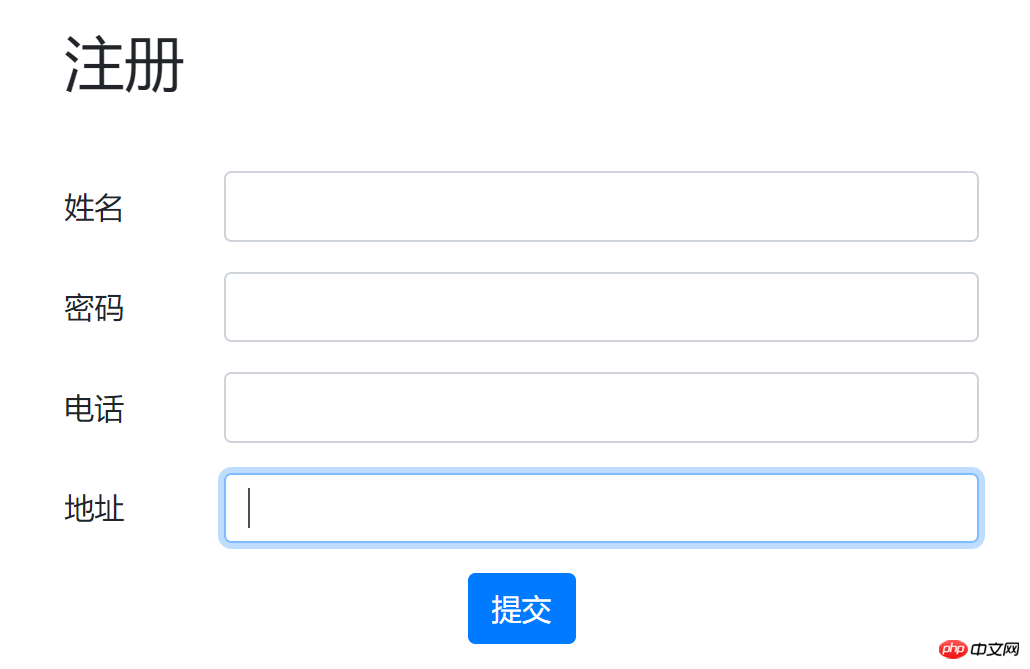
制作简单登录页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
#result{
display: none;
}
.title{
margin-top: 50px;
margin-bottom: 50px;
}
.operate button{
margin: 0 auto;
}
</style>
</head>
<body>
<h2 class="title col-6 offset-3">注册</h1>
<form id="myForm" class="col-6 offset-3">
<div class="form-group row">
<label class="col-2 col-form-label">姓名</label>
<div>
<input name="name" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">密码</label>
<div>
<input name="password" type="password" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">电话</label>
<div>
<input name="cellphone" type="text" />
</div>
</div>
<div class="form-group row">
<label class="col-2 col-form-label">地址</label>
<div>
<input name="address" type="text" />
</div>
</div>
<div id="result" class="alert alert-danger">
</div>
<div class="operate form-group row">
<button class="btn btn-primary" type="submit">提交</button>
</div>
</form>
<script>
var form = document.querySelector('#myForm');
var result = document.querySelector('#result');
form.addEventListener('submit', function(e){
if(!document.querySelector('[name=password]').value){
result.style.display = 'block';
result.innerHTML = '密码为空';
}else{
result.style.display = 'none';
}
e.preventDefault();
});
</script>
</body>
</html>效果图:

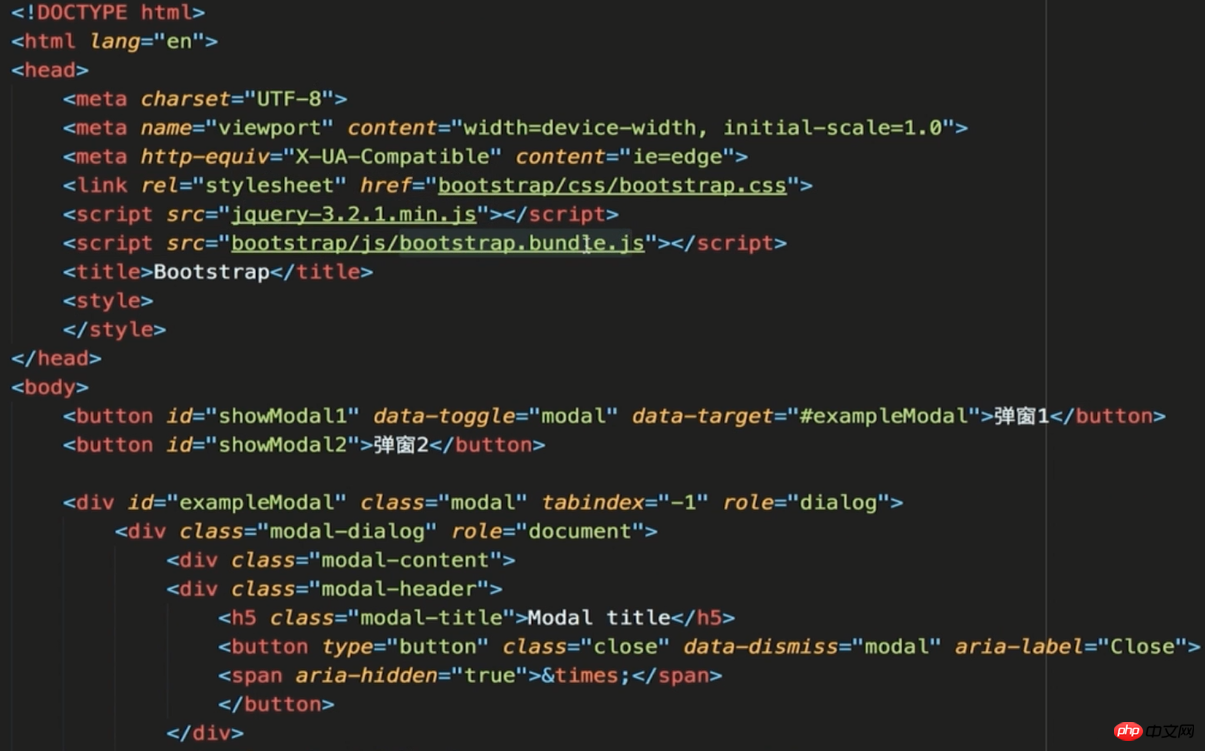
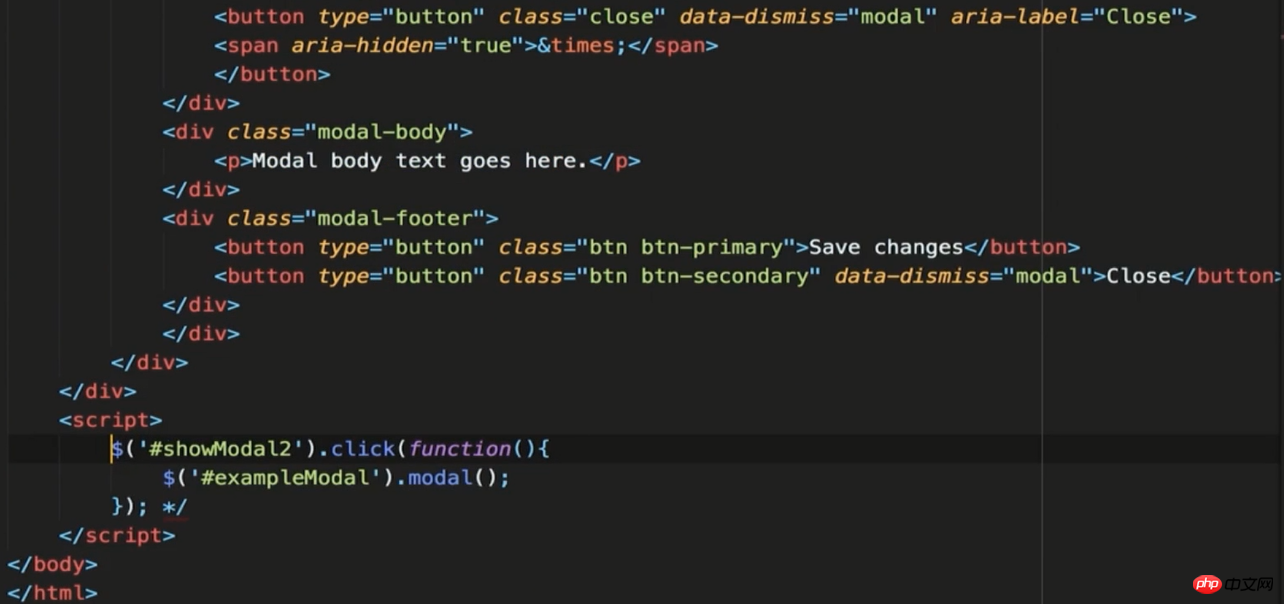
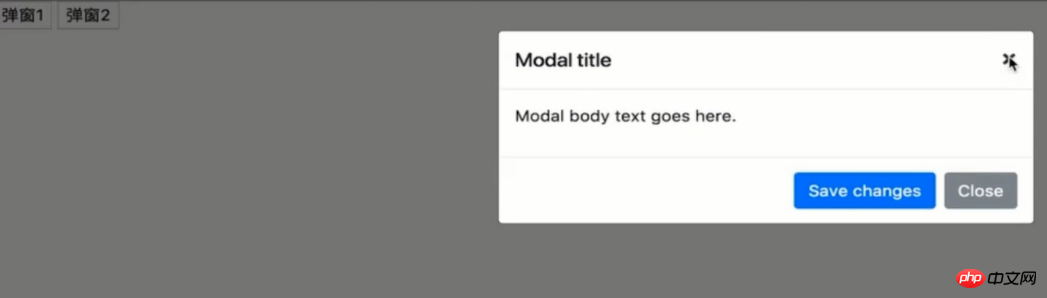
2.Bootstrap JS 组件
基于 jQuery 写的,可以完成很多交互效果,所以需要引入 jQuery ,还需要引入 Popper.js (库)和 bootstrap.js
使用方式:1.基于 HTML 的 data-** 属性 2.基于 JS API


效果图:

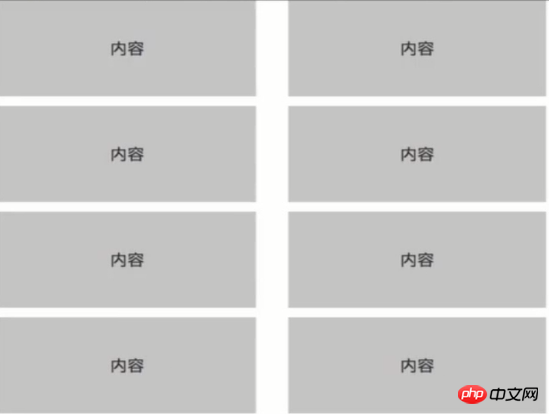
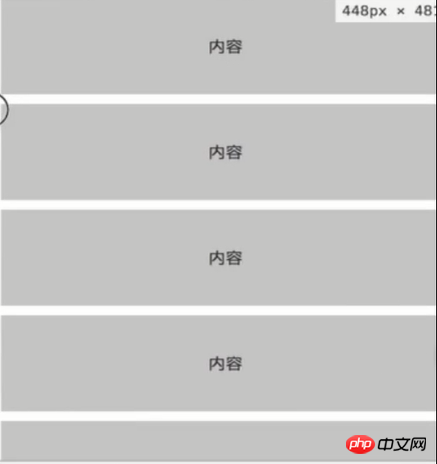
3.Bootstrap 响应式布局

代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<title>Bootstrap</title>
<style>
.content > div{
height: 100px;
line-height: 100px;
text-align: center;
color: #333;
background:#cccccc;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
<div class="content col-12 col-lg-3 col-md-4 col-sm-6"><div>内容</div></div>
</div>
</div>
</body>
</html>总共12个,屏幕尺寸 < 576px时,每行12个;768px>=屏幕尺寸>=576px时,每行6个;992px>=屏幕尺寸>=768px时,每行4个;屏幕尺寸>=992px时,为每行3个;
效果图:



4.Bootstrap 定制方法
方法:1.使用 css 同名类覆盖(简单场景使用) 2.修改源码重新构建 3.引用 scss 源文件,修改变量
以上是学习Bootstrap后的一点小总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎么弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 实现垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 类,将元素置于 flexbox 容器内。align-items-center 类法:对于不支持 flexbox 的浏览器,使用 align-items-center 类,前提是父元素具有已定义的高度。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






