jquery无限级联下拉菜单简单实例演示_jquery
本文实例讲述了jquery无限级联下拉菜单代码以及jquery无限级联下拉菜单实现思路。分享给大家供大家参考。具体如下:
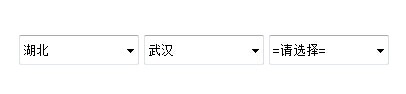
最终效果图:

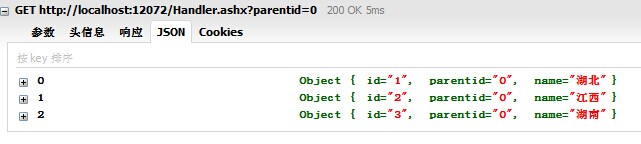
因为是级联,所以数据必须是树型结构的,这里的测试数据如下:

看下效果图:
1、效果图一:

2、效果图二:

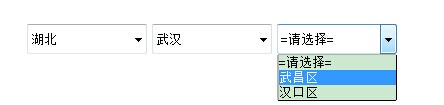
3、效果图三:

由图可知,下拉框的个数并不是写死的,而是动态加载的。每当下拉框选择改变的时候,会发送一次ajax请求,请求成功返回json格式数据,当返回的数据不为空时(即有子节点时),则会向页面中添加一个下拉框,没有则不添加。
插件的实现代码如下:
(function ($) {
$.fn.CascadingSelect = function (options) {
//默认参数设置
var settings = {
url: "/Handler.ashx", //请求路径
data: "0", //初始值(字符串格式)
split: ",", //分割符
cssName: "select", //样式名称
val: "id", //<option value="id">name</option>
text: "name", //<option value="id">name</option>
hiddenName: "selVal" //隐藏域的name属性的值
}
//合并参数
if (options)
$.extend(settings, options);
//链式原则
return this.each(function () {
init($(this), settings.data);
/*
初始化
@param container 容器对象
@param data 初始值
*/
function init(container, data) {
//创建隐藏域对象,并赋初始值
var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data);
var arr = data.split(settings.split);
for (var i = 0; i < arr.length; i++) {
//创建下拉框
createSelect(container, arr[i], arr[i + 1] || -1);
}
}
/*
创建下拉框
@param container 容器对象
@param parentid 父ID号
@param id 自身ID号
*/
function createSelect(container, parentid, id) {
//创建select对象,并将select对象放入container内
var _select = $("<select></select>").appendTo(container).addClass(settings.cssName);
//如果parentid为空,则_parentid值为0
var _parentid = parentid || 0;
//发送AJAX请求,返回的data必须为json格式
$.getJSON(settings.url, { parentid: _parentid }, function (data) {
//添加子节点<option>
addOptions(container, _select, data).val(id || -1)
});
}
/*
为下拉框添加<option>子节点
@param container 容器对象
@param select 下拉框对象
@param data 子节点数据(要求数据为json格式)
*/
function addOptions(container, select, data) {
select.append($('<option value="-1">=请选择=</option>'));
for (var i = 0; i < data.length; i++) {
select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>'));
}
//为select绑定change事件
select.bind("change", function () { _onchange(container, $(this), $(this).val()) });
return select;
}
/*
select的change事件函数
@param container 容器对象
@param select 下拉框对象
@param id 当前下拉框的值
*/
function _onchange(container, select, id) {
var nextAll = select.nextAll("select");
//如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除
if (!id || id == "-1") {
nextAll.remove();
}
$.getJSON(settings.url, { parentid: id }, function (data) {
if (data.length > 0) {
var _html = $("<select class='" + settings.cssName + "'></select>");
var _select = addOptions(container, _html, data);
//判断当前select对象后面是否跟有select对象
if (nextAll.length < 1) {
select.after(_select); //没有则直接添加
} else {
nextAll.remove(); //有则先移除再添加
select.after(_select);
}
}
else {
nextAll.remove(); //没有子项则后面的select全部移除
}
saveVal(container); //进行数据保存,此方法必须放在回调函数里面
});
//saveVal(container); //如果放在这里,则会出现bug
}
/*
将选择的值保存在隐藏域中,用于表单提交保存
@param container 容器对象
*/
function saveVal(container) {
var arr = new Array();
arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0
$("select", container).each(function () {
if ($(this).val() > 0) {
arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr
}
});
//为隐藏域对象赋值
$("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split));
}
});
}
})(jQuery);
注释我已经尽量写的详细了,但还是要针对一些知识点进行讲解。
1、我这里后台语言用的是C#,因此你看到的请求路径是这样的(url:"/Handler.ashx"),你用其它语言是没有问题的,但是通过ajax请求返回的数据必须是json格式的数据。

2、在初始化方法 init() 中,我们向容器中放入了一个隐藏域,这个隐藏域是用来存值的,我们通过一个 saveVal() 方法为其赋值。之所以要加隐藏域,是因为我们选择的数据最终 是要保存到数据库中的,这样就会有表单提交操作,因此加个隐藏域。

3、默认参数设置(settings)里面的split分割符。这里用的是逗号(,) 你也可以改用其它的,比如(-)或者(|)。它主要是用来拆分和组合所有下拉框的值的。
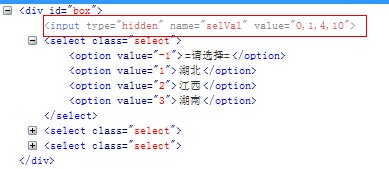
拆分主要是在初始化(init)的时候,比如你给的初始值(data)不是0,而是 0,1,4 这时就会将其拆分,逐一执行创建下拉框方法 createSelect()
组合主要是在给隐藏域赋值的时候,用分割符将各个下拉框的值拼接成一个字符串,然后赋给隐藏域。
4、默认参数设置(settings)里面的 {val: "id", text: "name" } 。它们对应的是你返回的json对象中对应的属性名。
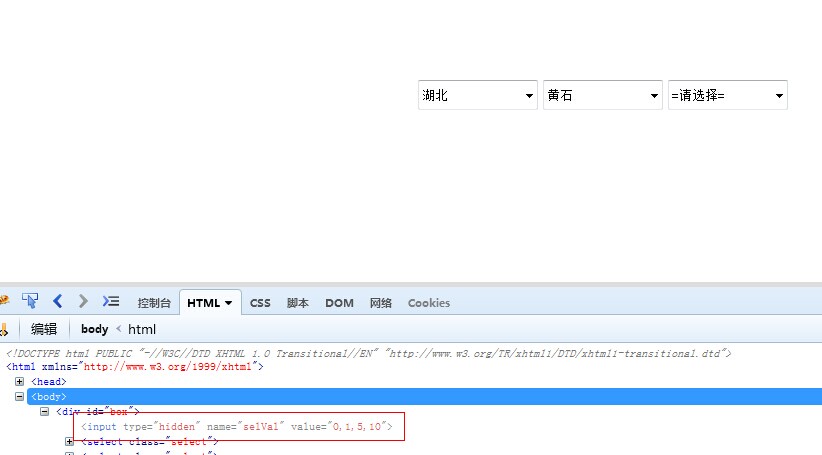
5、在_onchange()方法里面有写到saveVal()执行位置的问题。之所以写在回调函数外面会出现bug,是因为$.getJSON()默认是异步的,在回调方法还没执行完时,就执行了 saveVal()方法。我们来看来bug所在:

此时隐藏域的值是错误的,正确的值应该是 0,1,5 。由于回调函数还没执行完,也就是nextAll.remove()这个还没执行的时候,就是执行了saveVal()
DEMO的Html部分的代码:
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#box{ width:500px; margin:100px auto;}
.select{ width:120px; height:30px; margin-right:5px;}
</style>
</head>
<body>
<!--容器-->
<div id="box"></div>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script>
<script type="text/javascript">
$("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4
</script>
</body>
</html>以上就是jquery实现无限级联下拉菜单效果的全部内容,希望对大家的学习有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
8令人惊叹的jQuery页面布局插件
Mar 06, 2025 am 12:48 AM
利用轻松的网页布局:8个基本插件 jQuery大大简化了网页布局。 本文重点介绍了简化该过程的八个功能强大的JQuery插件,对于手动网站创建特别有用
 构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
构建您自己的Ajax Web应用程序
Mar 09, 2025 am 12:11 AM
因此,在这里,您准备好了解所有称为Ajax的东西。但是,到底是什么? AJAX一词是指用于创建动态,交互式Web内容的一系列宽松的技术。 Ajax一词,最初由Jesse J创造
 10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
10张移动秘籍用于移动开发
Mar 05, 2025 am 12:43 AM
该帖子编写了有用的作弊表,参考指南,快速食谱以及用于Android,BlackBerry和iPhone应用程序开发的代码片段。 没有开发人员应该没有他们! 触摸手势参考指南(PDF) Desig的宝贵资源
 通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
通过来源查看器提高您的jQuery知识
Mar 05, 2025 am 12:54 AM
jQuery是一个很棒的JavaScript框架。但是,与任何图书馆一样,有时有必要在引擎盖下发现发生了什么。也许是因为您正在追踪一个错误,或者只是对jQuery如何实现特定UI感到好奇
 10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10个JQuery Fun and Games插件
Mar 08, 2025 am 12:42 AM
10款趣味横生的jQuery游戏插件,让您的网站更具吸引力,提升用户粘性!虽然Flash仍然是开发休闲网页游戏的最佳软件,但jQuery也能创造出令人惊喜的效果,虽然无法与纯动作Flash游戏媲美,但在某些情况下,您也能在浏览器中获得意想不到的乐趣。 jQuery井字棋游戏 游戏编程的“Hello world”,现在有了jQuery版本。 源码 jQuery疯狂填词游戏 这是一个填空游戏,由于不知道单词的上下文,可能会产生一些古怪的结果。 源码 jQuery扫雷游戏
 jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
jQuery视差教程 - 动画标题背景
Mar 08, 2025 am 12:39 AM
本教程演示了如何使用jQuery创建迷人的视差背景效果。 我们将构建一个带有分层图像的标题横幅,从而创造出令人惊叹的视觉深度。 更新的插件可与JQuery 1.6.4及更高版本一起使用。 下载







