css如何设置边框的圆角样式?border-radius属性设置圆角样式(图 文)
很多时候在开发网页前端的时候,为了让网页上面的东西看起来更加的舒服,我们可能需要设置一些圆角的效果,比如圆形的头像、圆角的 按钮等等。那么这些圆角效果是如何用css样式实现的,本章就给大家介绍css如何设置边框的圆角样式?border-radius属性设置边框的样式(图 文)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在css样式中有一个属性:border-radius属性是就常见 ,也是最简单、快速设置圆角效果的属性;border-radius(含义是"边框半径"),只需要给border-radius 提供值,就能设置边框圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等都可以。
border-radius包含5种设置圆角样式方式:
border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
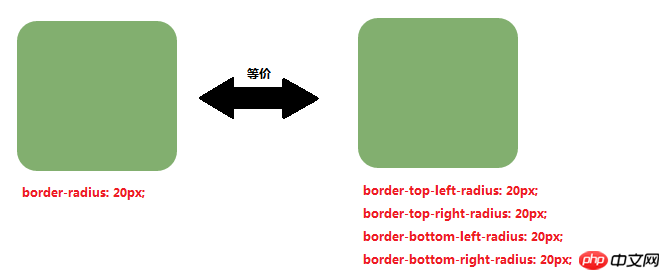
图片示例(设置四个边框圆角值为20px):

border-radius的参数说明:
border-radius可以一次性对四个角设置相同的值,也可以对4个角分别设置圆角样式。而秘诀就在于设定border-radius的参数个数,border-radius的参数个数范围为1~4个。
下面分别说明参数1~4个所代表的含义:
1. 当参数个数为:1
说明:4个边框的圆角样式都采用这个设置。
例:
border-radius:20px;/*4个边框圆角样式都为20px*/

2.当参数个数为:2
说明:
第1参数:左上角和右下角边框的圆角样式。
第2参数:右上角和左下角边框的圆角样式。
例:
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/

3. 当参数个数为:3
说明:
第1参数:左上角边框的圆角样式。
第2参数:右上角和左下角边框的圆角样式。
第3参数:右下角边框的圆角样式。
例:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/

4.当参数个数为:4
说明:
第1参数:左上角边框的圆角样式。
第2参数:右上角边框的圆角样式。
第3参数:右下角边框的圆角样式。
第4参数:左下角边框的圆角样式。
例:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/

当然上图的样式也可以用圆角的单独样式来设置:
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
只是这样设置太过于繁琐,不利于优化了css文件代码。
圆形边框(实例介绍)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
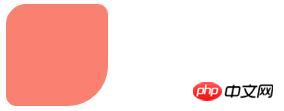
</html>只要把border-radius里的值设置为100%,就可以得到这样的一个圆形边框。圆形边框可以用在用户的头像展示等等方法。
效果图:

总结:
border-radius属性是一个简单又方便且实用的设置边框圆角样式的方法,在前端页面开发的很多地方得到应用;具体的使用方法,要看实际的需要。
以上是css如何设置边框的圆角样式?border-radius属性设置圆角样式(图 文)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






