jQuery validate验证插件使用详解_jquery
Validate验证插件,内置丰富的验证规则,还有灵活的自定义规则接口,HTML、CSS与JS之间的低耦合能让您自由布局和丰富样式,支持input,select,textarea的验证。
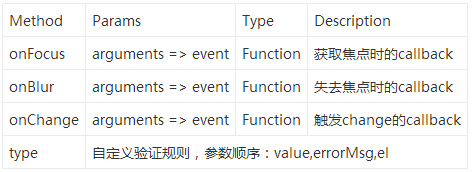
Description
浏览器支持:IE7+ 、Chrome、Firefox、Safari、Mobile Browser
jQuery版本:1.7.0+
Usage
载入jQuery、validate
DOM标签验证规则填写
<div class="form_control"> <input class="required" value="315359131@qq.com" type="text" name="email" data-tip="请输入您的邮箱" data-valid="isNonEmpty||isEmail" data-error="email不能为空||邮箱格式不正确"> </div> <div class="form_control"> <select class="required" data-valid="isNonEmpty" data-error="省份必填"> <option value="">请选择省份</option> <option value="001">001</option> <option value="002">002</option> </select> </div>
给需要验证的表单元素的class填入required(不建议在这个class上做其他样式)。
建议input用独立div包裹,因为验证的message是从当前input的父元素上append生成。
data-tip:在尚未验证而获取焦点时出现的提示。
data-valid:验证规则,若有组合验证,以||符号分割。
data-error:验证错误提示,对应data-valid,以||符号分割。
单选/复选比较特殊,需要添加元素包裹单选/复选集合,并在包裹元素上加验证规则。
<div class="form_control"> <span class="required" data-valid="isChecked" data-error="性别必选" data-type="radio"> <label><input type="radio" name="sex">男</label> <label><input type="radio" name="sex">女</label> <label><input type="radio" name="sex">未知</label> </span> </div> <div class="form_control"> <span class="required" data-valid="isChecked" data-error="标签至少选择一项" data-type="checkbox"> <label><input type="checkbox" name="label">红</label> <label><input type="checkbox" name="label">绿</label> <label><input type="checkbox" name="label">蓝</label> </span> </div>
JS调用
//**注意:必须以表单元素调用validate**
$('form').validate({
type:{
isChecked: function(value, errorMsg, el) {
var i = 0;
var $collection = $(el).find('input:checked');
if (!$collection.length) {
return errorMsg;
}
}
},
onFocus: function() {
this.parent().addClass('active');
return false;
},
onBlur: function() {
var $parent = this.parent();
var _status = parseInt(this.attr('data-status'));
$parent.removeClass('active');
if (!_status) {
$parent.addClass('error');
}
return false;
}
});
表单提交前的验证
$('form').on('submit', function(event) {
event.preventDefault();
$(this).validate('submitValidate'); //return true or false;
});
validate内置验证规则
required:true 必输字段
remote:"check.php" 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:"#field" 输入值必须和#field相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
例子:
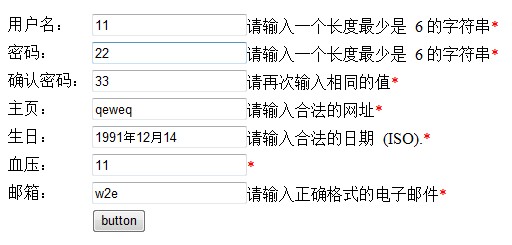
验证用户名,密码,确认密码,主页,生日,邮箱等
首先引入Jquery、引入jquery.validate.js、引入messages_cn.js并且为表单定义一个id,为需要验证的控件定义name属性,并赋值,此插件使用的是控件的name属性,而非id。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="jquery邮箱验证.aspx.cs" Inherits="练习.jquery邮箱验证" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
#aa{ color:Red;}
</style>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script>
<script src="messages_cn.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#form1').validate({
rules: {
username: { required: true, minlength: 6, maxlength: 12 },
password: { required: true, minlength: 6 },
passwordok:{required: true, equalTo: "#password"},
index: { required: true, url: true },
birthday: { required: true, dateISO: true },
bloodpress:{required: true,digits:true},
email: { required: true, email: true }
},
errorshow: function (error, element) {
error.appendTo(element.siblings('span'));
}
})
})
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr><td>用户名:</td><td>
<input name="username" type="text" /><span id="aa">*</span></td></tr>
<tr><td>密码:</td><td>
<input id="password" name="password" type="text" /><span id="aa">*</span></td></tr>
<tr><td>确认密码:</td><td>
<input id="repassword" name="passwordok" type="text" /><span id="aa">*</span></td></tr>
<tr><td>主页:</td><td>
<input name="index" type="text" /><span id="aa">*</span></td></tr>
<tr><td>生日:</td><td>
<input name="birthday" type="text" /><span id="aa">*</span></td></tr>
<tr><td>血压:</td><td>
<input name="bloodpress" type="text" /><span id="aa">*</span></td></tr>
<tr><td>邮箱:</td><td><input name="email" type="text" /><span id="aa">*</span></td></tr>
<tr><td></td><td>
<input id="Button1" type="button" value="button" /></td></tr>
</table>
</div>
</form>
</body>
</html>
实现如下效果:

以上就是本文的全部内容,希望对大家的学习有所帮助。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 微信好友辅助验证进行解封的详细方法
Mar 25, 2024 pm 01:26 PM
微信好友辅助验证进行解封的详细方法
Mar 25, 2024 pm 01:26 PM
1、打开微信进入后,点击搜索图标,输入微信团队,点击下方的服务进入。2、进入后,点击左下方的自助工具的选项。3、点击后,在上方的选项内,点击解封/申诉辅助验证的选项。
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
用户使用Edge浏览器的过程中可能会添加一些插件来满足自己更多的使用需求。但是在添加插件时显示不支持此插件,这该如何解决?今日小编就来给大家分享三种解决办法,快来试试吧。 方法一:尝试用其他的浏览器。 方法二:浏览器上的FlashPlayer可能过时或者丢失,导致此插件不受支持状态,可在官网下载最新版本。 方法三:同时按下“Ctrl+Shift+Delete”键。 点击“清除数据”,重新打开浏览器即可。
 PHP 8 新特性:增加了验证和签名
Mar 27, 2024 am 08:21 AM
PHP 8 新特性:增加了验证和签名
Mar 27, 2024 am 08:21 AM
PHP8是PHP的最新版本,为程序员带来了更多的便利和功能。这个版本特别关注安全性和性能,其中一个值得注意的新特性是增加了验证和签名功能。在本文中,我们将深入了解这些新的功能及其用途。验证和签名是计算机科学中非常重要的安全概念。它们通常用于确保传输的数据是完整和真实的。在处理在线交易和敏感信息时,验证和签名变得尤为重要,因为如果有人能够篡改数据,可能会对
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 steam登录卡在手机令牌验证怎么解决?
Mar 14, 2024 pm 07:35 PM
steam登录卡在手机令牌验证怎么解决?
Mar 14, 2024 pm 07:35 PM
steam是一款游戏爱好者都在使用的平台,这里能够领取购买很多的游戏,而近期有很多用户在登录Steam的时候出现了卡在手机令牌验证的界面,无法登录成功,面对这种情况,大多数用户都是不知道怎么解决的,没有关系,今日软件教程就来为广大用户们进行解答,有需要的朋友可到查看操作方法。 steam手机令牌报错? 解决办法一:软件问题 首先在手机上找到steam软件设置,请求协助页面,并确认使用该设备网络运行正常,再次单击确定,点击发送短信,即可在手机页面收取到验证码,即可完成验证,解决处理请求时
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:






