大家在浏览web网页的时候经常看到有各种各样的图形,比如圆形,正方形,长方形,三角形等,今天特意做了一个关于用CSS实现三角形的教程,那css三角形怎么写呢?css实现三角形的原理是什么?
推荐手册:css在线手册
请看一下实例详解。
(相关视频教程推荐:CSS教程)
css3三角形使用场景
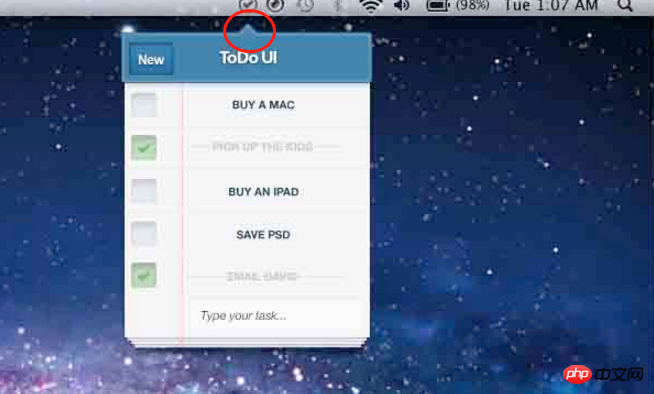
我们知道有一个特效是span下拉列表,也就是说当鼠标放上一个div时,会出现原本隐藏的内容或者二级菜单,这样一个下拉列表会突出来一个小的三角形指向原本的div区域块,如图所示:

那么我们现在来总结一下,我们是如何写出这些三角形的。
CSS3三角形实现原理
在css3中,我们主要使用的是一个transparent的属性,意思是透明的,比如我们将字体设置为黑色会写color:black,那么如果想把字体的颜色设置为透明,我们可以写color:transparent。同理background-color:transparent可以设置背景为透明。
三角形8种分类
我们根据三角形的位置分为8种:
triangle up,triangle down,triangle left,triangle right,triangle top left,triangle top right,triangle bottom left和triangle bottom right。
相关文章推荐:
1.用CSS实现页面的尖角、小三角、不同方向尖角
2.如何使用css3画三角形?css3实现三角形的画法原理介绍
相关视频推荐:
1.CSS视频教程-玉女心经版
8种三角形实现实例
1.triangle up 上三角形
#triangle-up{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}2.triangle down 下三角形
#triangle-down{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:100px solid black;
}3.triangle left 左三角形
#triangle-left{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-right:100px solid black;
}4.triangle right 右三角形
#triangle-right{
width:0;
height:0;
border-top:50px solid transparent;
border-bottom:50px solid transparent;
border-left:100px solid black;
}5.triangle top left 左上三角形
#triangle-topleft{
width:0;
height:0;
border-top:100px solid black;
border-right:100px solid transparent;
}6.triangle top right 右上三角形
#triangle-topright{
width:0;
height:0;
border-top:100px solid black;
border-left:100px solid transparent;
}7.triangle bottom left 左下三角形
#triangle-bottomleft{
width:0;
height:0;
border-bottom:100px solid black;
border-right:100px solid transparent;
}8.triangle bottom right 右下三角形
#triangle-bottomright{
width:0;
height:0;
border-bottom:100px solid black;
border-left:100px solid transparent;
}大致的效果如图所示:

以上是使用css3在网页中实现各种三角形样式集合(原理解析)的详细内容。更多信息请关注PHP中文网其他相关文章!



