从某种意义上讲,不是描述性的文本的其他任何内容都可以认为是列表。例如:人口普查、太阳系、家谱、参观菜单,甚至你的所有朋友都可以表示为一个列表或列表里的列表。那么在html列表样式有哪些?本章给大家带来html支持的列表标签:无序列表、有序列表和自定义列表(介绍)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、html无序列表
无序列表是一个没有顺序的列表项目,在各条列前面使用●□◇◆等符号以示区隔。
html无序列表始于
基本语法:
<ul>
<li type="value"> 项目1</li>
<li type="value"> 项目2</li>
<li type="value"> 项目3</li>
</ul>value值为项目符号的类型(type类型),无序列表的type类型有:

html无序列表代码实例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
效果图:

也可以使用css list-style-type属性定义上图的html无序列表样式。
二、html有序列表
有序列表是一列按照字母或数字等顺序排列的列表项目,注意有序列表的结果是带有前后顺序之分的编号,如果插入和删除一个列表项,编号会自动调整。
html有序列表始于
基本语法:
<ol type="value1" start="value2">
<li>项目1</li>
<li>项目2</li>
<li>项目3</li>
</ol>value1表示有序列表项目符号的类型(type类型), value2表示项目开始的数值. start是编号开始的数字,如start=2则编号从2开始,如果从1开始可以省略,或是在
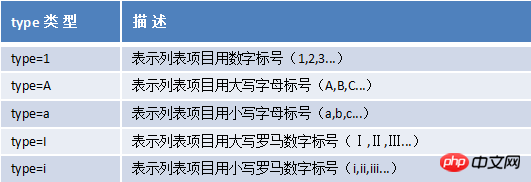
有序列表type类型有:

html有序列表代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html---有序列表</title>
</head>
<body>
<ol>
<li>默认的有序列表</li>
<li>默认的有序列表</li>
<li>默认的有序列表</li>
</ol>
<ol type="a" start="2">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
<li value="20">第4项</li>
</ol>
<ol type="I" start="2">
<li>第1项</li>
<li>第2项</li>
<li>第3项</li>
</ol>
</body>
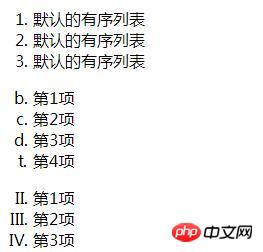
</html>效果图:

同样也可以使用css list-style-type属性定义上图的html有序列表样式。
三、html自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
html自定义列表以
基本语法:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
html自定义列表代码实例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
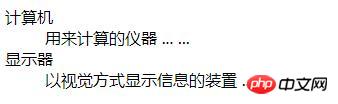
效果图:

四、简要介绍css list-style-type属性
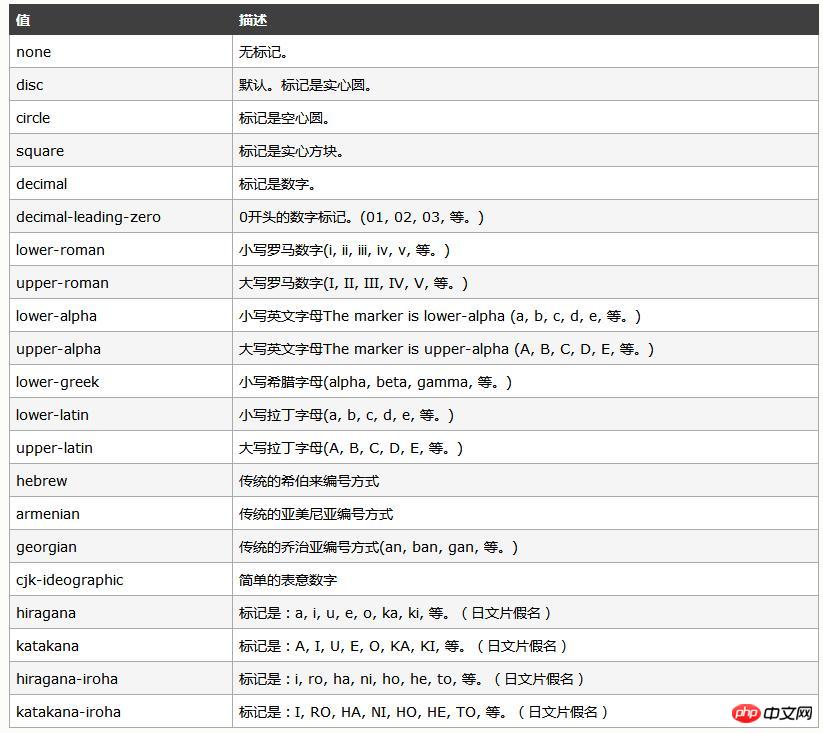
list-style-type 属性设置列表项标记的类型。
可能值为:

以上是html支持的列表标签:无序列表、有序列表和定义列表(介绍)的详细内容。更多信息请关注PHP中文网其他相关文章!



