flex布局视频教程推荐:2021最新5个flex弹性布局视频教程
flex是什么意思?什么是flex布局?Flex是Flexible Box的缩写,flex布局意为”弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为Flex布局,今天php中文网在这里给大家推荐2021最新的5个flex布局免费视频教程,欢迎大家学习!
最新视频课程推荐:

php中文网2021原创新课:体验最新Flexbox弹性盒子布局方式,区区简单几行代码就可以实现各种复杂页面的布局,简洁优雅!
图文教程可以参考:什么是弹性(Flex)布局 ?15分钟弄懂Flex布局
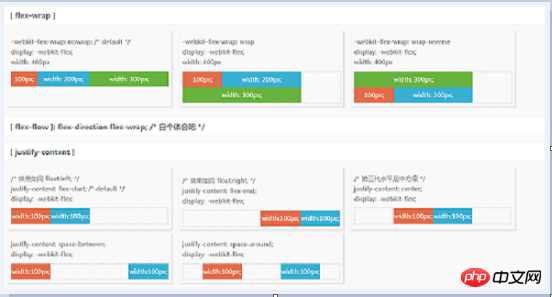
1、《Flex弹性盒模型》
学习《flex弹性盒模型》视频教程让同学们可以基本认识flex弹性盒模型最主要的作用在于我们可以通过这个属性快速设置和操作它的子元素的布局,可以方便地实现居中、居左、居右、两边对齐、垂直居中、水平居中的效果。
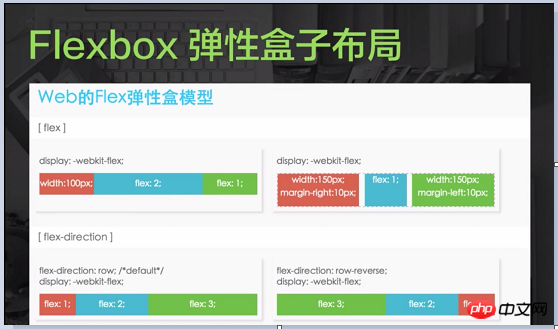
2、《Flexbox弹性盒子布局》
《Flexbox弹性盒子布局》视频教程向同学们基本介绍了关于flex布局是如何进行布局的,flex布局的基本用法。
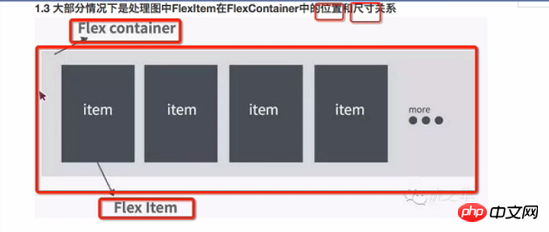
3、《FlexBox布局上》《FlexBox布局下》
《FlexBox布局上下》视频教程可以让同学们认识什么是FlexBox布局?FlexBox布局可以应用于哪些场景?非常值得一看。
4、《布局 - Flexbox》
对于《布局 - Flexbox》视频教程的学习,能够了解如何进行Flexbox布局,flex布局的实例讲解。
5、《CSS3弹性伸缩布局[上]》《CSS3弹性伸缩布局[中]》《CSS3弹性伸缩布局[下]》

《CSS3弹性伸缩布局[上][中][下]》视频教程能够学习到flex布局的基础知识,能让同学们对flex布局有一定的了解。
总结:
以上就是php中文网给大家推荐的2021年最新的5个flex弹性布局视频,这篇文章推荐的5个flex弹性布局视频教程对于学习flex布局是够用了的,同学们可以通过点击链接直接进去学习。
相关推荐:

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略
Mar 05, 2024 pm 01:12 PM
WordPress网页错位现象解决攻略在WordPress网站开发中,有时候我们会遇到网页元素错位的情况,这可能是由于不同设备上的屏幕尺寸、浏览器兼容性或者CSS样式设置不当所致。要解决这种错位现象,我们需要仔细分析问题、查找可能的原因,并逐步进行调试和修复。本文将分享一些常见的WordPress网页错位问题以及相应的解决攻略,同时提供具体的代码示例,帮助开
 常用的Flex布局属性有哪些
Feb 25, 2024 am 10:42 AM
常用的Flex布局属性有哪些
Feb 25, 2024 am 10:42 AM
flex布局的常用属性有哪些,需要具体代码示例Flex布局是一种用于设计响应式网页布局的强大工具。它通过使用一组灵活的属性,可以轻松控制网页中元素的排列方式和尺寸。在本文中,我将介绍Flex布局的常用属性,并提供具体的代码示例。display:设置元素的显示方式为Flex。.container{display:flex;}flex-directi
 如何使用Vue实现响应式布局
Nov 07, 2023 am 11:06 AM
如何使用Vue实现响应式布局
Nov 07, 2023 am 11:06 AM
Vue是一款非常优秀的前端开发框架,它采用MVVM模式,通过数据的双向绑定实现了非常好的响应式布局。在我们的前端开发中,响应式布局是非常重要的一部分,因为它能够让我们的页面针对不同的设备,显示出最佳的效果,从而提高用户体验。在本文中,我们将会介绍如何使用Vue实现响应式布局,并提供具体的代码实例。一、使用Bootstrap实现响应式布局Bootstrap是一
 html怎么让一个div居中
Apr 05, 2024 am 09:00 AM
html怎么让一个div居中
Apr 05, 2024 am 09:00 AM
有两种方法可以在 HTML 中让一个 div 居中:使用文本对齐属性(text-align: center):适用于较简单的布局。使用弹性布局(Flexbox):提供更灵活的布局控制,步骤包括:在父元素中启用 Flexbox(display: flex)。将 div 设置为 Flex 项目(flex: 1)。使用 align-items 和 justify-content 属性进行垂直和水平居中。
 如何通过Css Flex 弹性布局实现不规则的网格布局
Sep 28, 2023 pm 09:49 PM
如何通过Css Flex 弹性布局实现不规则的网格布局
Sep 28, 2023 pm 09:49 PM
如何通过CSSFlex弹性布局实现不规则的网格布局在网页设计中,常常需要使用网格布局来实现页面的分割和排版,通常的网格布局都是规则的,每个网格大小相同,而有时候我们可能需要实现一些不规则的网格布局。CSSFlex弹性布局是一种强大的布局方式,它可以很容易地实现各种网格布局,包括不规则的网格布局。下面我们将介绍如何利用CSSFlex弹性布局来实现不
 CSS 弹性布局属性指南:position sticky 和 flexbox
Oct 27, 2023 am 10:06 AM
CSS 弹性布局属性指南:position sticky 和 flexbox
Oct 27, 2023 am 10:06 AM
CSS弹性布局属性指南:positionsticky和flexbox在现代网页设计中,弹性布局已经成为一种非常流行和有用的技术。它可以帮助我们创建自适应的网页布局,使得网页在不同设备和屏幕尺寸上都能够良好地显示和响应。本文将重点介绍两个弹性布局属性:position:sticky和flexbox。我们将详细讨论它们的用法,并通过具体的代码示例来
 css怎么美化页面
Apr 25, 2024 pm 06:36 PM
css怎么美化页面
Apr 25, 2024 pm 06:36 PM
CSS(层叠样式表)通过更改文本、背景、布局等视觉元素美化网页。美化技术包括:1. 控制文本;2. 添加背景;3. 自定义布局;4. 使用阴影和边框;5. 动画元素。使用 CSS的美化优势包括增强美观、提升用户体验、优化搜索引擎、跨平台兼容性和易于维护。
 display在css中是什么意思
Apr 28, 2024 pm 04:00 PM
display在css中是什么意思
Apr 28, 2024 pm 04:00 PM
CSS中的display属性控制元素在网页中的布局。其含义:inline:元素内联排列,与文本流动。block:元素块级排列,独占一行,占据宽度。inline-block:结合inline和block特性,内联排列但可设置尺寸。none:隐藏元素。flex:使用弹性布局,自动调整元素大小和位置。grid:使用网格布局,精确控制元素位置和大小。