html如何给table表单加边框
本章给大家介绍html如何给table表单加边框。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
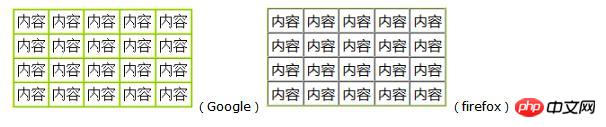
一般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现比较好的方式
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
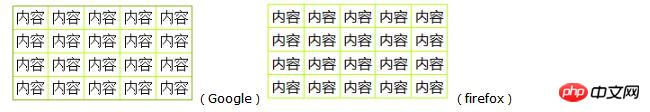
</table>但是根据不同的需要有时候我们需要不同的样式,在这里我就影响表格边框的因素,做一些总结和分析
一、