如何使用HTML5实现地理位置的获取
html5
地理定位
现在的移动端大部分都带有GPS定位功能,一方面可以利用基站获取位置,另一方面可以用GPS芯片精确定位,那么我们在前端开发的过程中,如何在用户同意分享地理位置的情况下获取精确的定位信息呢?本文向大家展示如何使用HTML5实现地理位置的获取,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
获取地理位置的原理
大部分的设备分享地理位置需要用户权限,那么设备是怎么识别地理位置的呢?大致有如下两种方式:
通过移动端的IP地址进行定位(包括WiFi,CDMA等)。
通过卫星定位获得经纬度信息的 GPS 设备。
首先我们需要设置调用函数来申请获取权限,然后利用回调函数获取地理位置信息,最后对于输出结果我们要进行容错处理。
获取地理位置的步骤
步骤一:调用位置函数
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
}登录后复制
步骤二:获取地理位置
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
}登录后复制
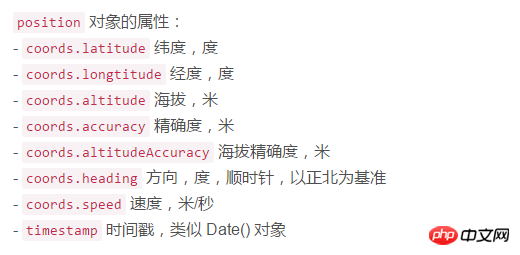
其中这个回调函数要传入一个 position 对象,就是获取到的位置信息。position属性如图所示

步骤三:容错处理
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}登录后复制
在此列出了四种错误情况
用户拒绝对获取地理位置的请求。
位置信息不可用。
请求地理位置信息超时。
未知错误。
以上是如何使用HTML5实现地理位置的获取的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















