echarts图表的使用经验总结 (避免踩坑)
在工作中有时会用到echarts图表,经常踩坑,今天就总结一下,方便自己以后查看,同时也分享给大家,避免大家出错。在使用Echarts显示柱状图时,首先得问题就是配置Echarts的js问题,这里注意的是在进行配置的时候,要注意Echarts的版本问题。
Echarts使用:
使用Echarts来显示图表,相比Hcharts来说,这两者并没有多大的区别,在原理上都是通过ajax函数回调来解析json格式的数据,将解析出来的数据用图表来进行显示,而两者的区别用一个比喻来说就像是office和wps的区别,而最大的区别主要是来自技术支持的,highcharts是基于svg技术的,而echarts基于canvas,两者技术基础完全不一样,各有特点。而后者是可以在浏览器实现3D图形的,这种效果highcharts是完全不可能做得到的。
使用echarts主要是包含三部分:json数据封装、ajax请求和回调处理和引用echarts的js。
json数据封装:
主要是数据库操作,这里主要是完成对于DataSet格式的查询出来的数据进行转化成json格式的数据,将查询出来的数据放到list
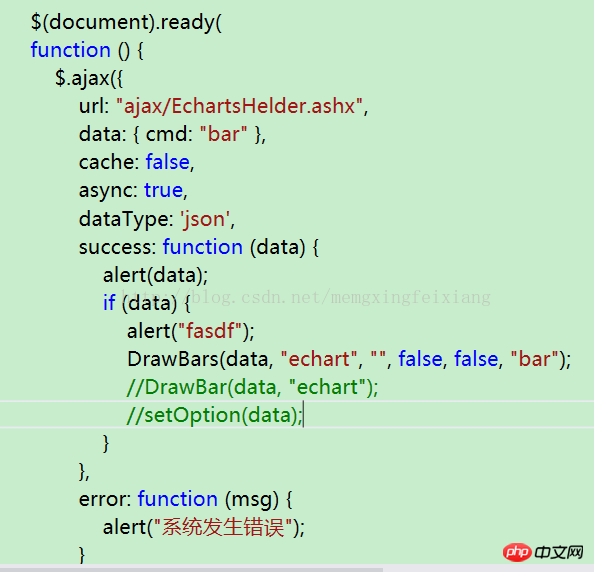
ajax请求和回调处理
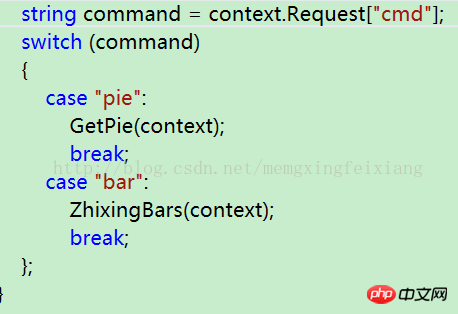
因为这里涉及到异步请求,需要使用到ajax请求,在使用时主要使用的是请求回调,这里也使用了一般处理程序,也就是创建类来处理,


通过这个cmd可以获取到具体是执行的是哪个前端来发送请求。dataType主要是表示的数据的类型,这里主要是json格式数据;Success表示的是后台返回数据后并且ajax执行成功后的回调。

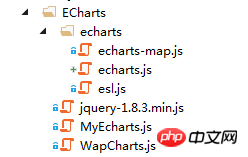
注意的是,主要是echarts.js和echarts-map.js的版本问题,主要这两者要与esl.js的版本统一,esl.js是echarts2的版本,在开始时,直接从Echarts观望中下载最新的Echarts3后,导致图表不显示。
测试时,总是能获取到数据,但是不能显示图表
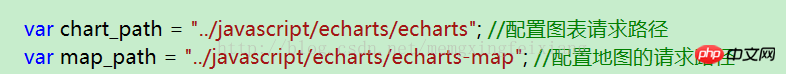
当图表不显示时,一般是要测试数据是否是正确的,或者是测试数据是否是有的,主要测试的是ajax的使用是否是正确的,在开始时,ajax提交到一般处理程序中,能够获取到相应的json格式的数据,但是一直走的是error函数回调,主要的问题就是要配置一下myEcharts.js中的js引用:

这里要准确的配置这两个js,因为这两个js是用来显示图表信息的,直接影响到的是ajax的回调函数ECharts.Bars()的回调是否是成功的。
以上是echarts图表的使用经验总结 (避免踩坑)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图
Dec 17, 2023 pm 10:37 PM
ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图
Dec 17, 2023 pm 10:37 PM
ECharts和Java接口:如何快速实现折线图、柱状图、饼图等统计图,需要具体代码示例随着互联网时代的到来,数据分析变得越来越重要。统计图表是一种非常直观而又有力的展示方式,通过图表可以更加清晰地展示数据,让人们更好地理解数据的内涵和规律。在Java开发中,我们可以使用ECharts和Java接口来快速实现各种统计图表的展示。ECharts是一款由百度开发
 如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
如何利用php接口和ECharts生成可视化的统计图表
Dec 18, 2023 am 11:39 AM
在今天数据可视化变得越来越重要的背景下,许多开发者都希望能够利用各种工具,快速生成各种图表与报表,以便能够更好的展示数据,帮助决策者快速做出判断。而在此背景下,利用Php接口和ECharts库可以帮助许多开发者快速生成可视化的统计图表。本文将详细介绍如何利用Php接口和ECharts库生成可视化的统计图表。在具体实现时,我们将使用MySQL
 使用ECharts和Python接口绘制仪表盘的步骤
Dec 18, 2023 am 08:40 AM
使用ECharts和Python接口绘制仪表盘的步骤
Dec 18, 2023 am 08:40 AM
使用ECharts和Python接口绘制仪表盘的步骤,需要具体代码示例摘要:ECharts是一款优秀的数据可视化工具,通过Python接口可以方便地进行数据处理和图形绘制。本文将介绍使用ECharts和Python接口绘制仪表盘的具体步骤,并提供示例代码。关键词:ECharts、Python接口、仪表盘、数据可视化简介仪表盘是一种常用的数据可视化形式,它通过
 如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度
Dec 18, 2023 pm 04:00 PM
如何在ECharts中使用地图热力图展示城市热度ECharts是一款功能强大的可视化图表库,它提供了各种图表类型供开发人员使用,包括地图热力图。地图热力图可以用于展示城市或地区的热度,帮助我们快速了解不同地方的热门程度或密集程度。本文将介绍如何使用ECharts中的地图热力图来展示城市热度,并提供代码示例供参考。首先,我们需要一个包含地理信息的地图文件,EC
 如何在ECharts中使用日历图展示时间数据
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日历图展示时间数据
Dec 18, 2023 am 08:52 AM
如何在ECharts中使用日历图展示时间数据ECharts(百度开源的JavaScript图表库)是一种功能强大且易于使用的数据可视化工具。它提供了各种图表类型,包括折线图、柱状图、饼图等。而日历图是ECharts中一个很有特色且实用的图表类型,它可以用来展示与时间相关的数据。本文将介绍如何在ECharts中使用日历图,并提供具体的代码示例。首先,你需要使用
 ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南: 创建各类统计图表的实用秘籍
Dec 17, 2023 pm 09:56 PM
ECharts和golang技术指南:创建各类统计图表的实用秘籍,需要具体代码示例导语:在现代化的数据可视化领域,统计图表是数据分析和可视化的重要工具。ECharts是一个强大的数据可视化库,而golang是一种快速,可靠且高效的编程语言。本文将向您介绍如何使用ECharts和golang创建各种类型的统计图表,并提供代码示例,帮助您掌握这一技能。准备工作
 如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和php接口生成统计图
Dec 18, 2023 pm 01:47 PM
如何使用ECharts和PHP接口生成统计图引言:在现代web应用开发中,数据可视化是一个非常重要的环节,它能够帮助我们直观地展示和分析数据。ECharts是一款强大的开源JavaScript图表库,它提供了多种图表类型和丰富的交互功能,能够方便地生成各种统计图表。本文将介绍如何使用ECharts和PHP接口生成统计图,并给出具体的代码示例。一、概述ECha
 如何在ECharts中使用柱状图展示数据
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用柱状图展示数据
Dec 18, 2023 pm 02:21 PM
如何在ECharts中使用柱状图展示数据ECharts是一款基于JavaScript的数据可视化库,在数据可视化的领域非常流行和使用广泛。其中,柱状图是最常见和常用的一种图表类型,可以用于展示各种数值数据的大小、比较和趋势分析。本文将介绍如何使用ECharts来绘制柱状图,并提供代码示例。首先,我们需要在HTML文件中引入ECharts库,可以通过以下方式引






