什么是瀑布流布局?瀑布流布局的实现方法
网页在进行布局的时候,有时会用到一种布局方式叫做瀑布流布局,那么,瀑布流布局是什么样的呢?本篇文章将来给大家介绍一下关于瀑布流布局的实现方法。
首先我们来看一下瀑布流布局是什么?
根据百度百科上面的定义我们可以知道瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
接着我们来看一下瀑布流布局原理是什么?
瀑布流布局的原理就是页面容器内的多个高度不固定的div之间按照一定的间隔参差不齐的无序浮动,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,不断循环。
看完了上述瀑布流布局的定义和原理后,我们就来看看瀑布流布局的实现方法。
瀑布流布局的核心是基于一个网格的布局,而且每行包含的项目列表高度是随机的(随着自己内容动态变化高度),同时每个项目列表呈堆栈形式排列,最为关键的是,堆栈之间彼此之间没有多余的间距差存大。
下面我们就来看瀑布流布局的实现代码
1、纯css瀑布流布局代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg">
<p>风景图1</p>
</div>
<div>
<img src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg">
<p>风景图2</p>
</div>
<div>
<img src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg">
<p>风景图3</p>
</div>
<div>
<img src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg">
<p>风景图4</p>
</div>
<div>
<img src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg">
<p>风景图5</p>
</div>
</div>
</div>
</body>
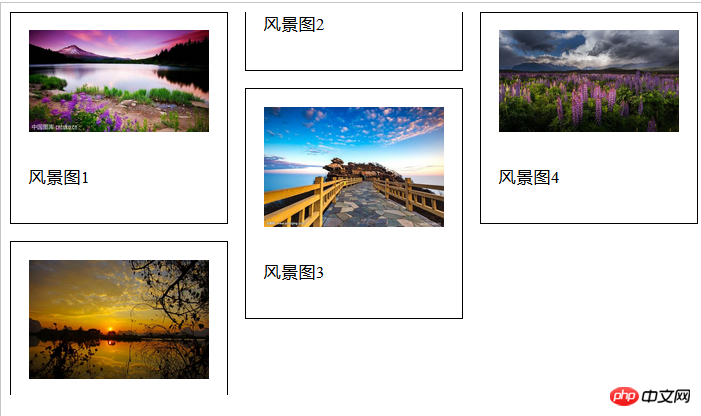
</html>纯css瀑布流布局效果如下:

2、jquery简易瀑布流布局的实现代码:
<div>
<ul>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img>').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
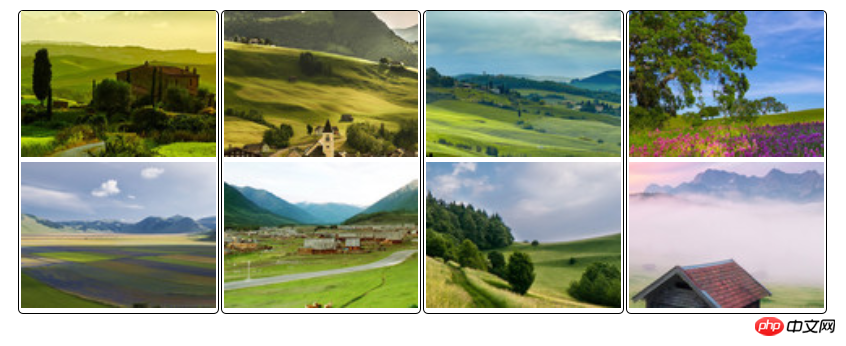
})jquery简易瀑布流布局效果如下:

以上就是本篇文章的全部内容了,还有其他方法实现的瀑布流布局比如原生js实现瀑布流布局,这里就不多说了,你可以自己去试试用js实现,或者可以去php中文网寻找相应的方法。
以上是什么是瀑布流布局?瀑布流布局的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用Vue构建无限滚动和瀑布流布局?
Jun 27, 2023 pm 01:32 PM
如何使用Vue构建无限滚动和瀑布流布局?
Jun 27, 2023 pm 01:32 PM
Vue.js是一种流行的JavaScript框架,它使开发者可以轻松地创建动态,响应式的Web应用程序。其中,尤其以其强大的组件化开发能力而备受开发者的青睐。而无限滚动和瀑布流布局已经成为现代Web开发中不可或缺的特性之一。本文旨在介绍如何使用Vue.js,结合一些第三方库,实现无限滚动和瀑布流布局的功能。实现无限滚动无限滚动(Infinit
 如何使用HTML和CSS实现瀑布流商品展示布局
Oct 21, 2023 am 09:25 AM
如何使用HTML和CSS实现瀑布流商品展示布局
Oct 21, 2023 am 09:25 AM
如何使用HTML和CSS实现瀑布流商品展示布局瀑布流布局是一种常见的网页设计方式,特点是呈现出错落有致、动态有序的视觉效果。在商品展示网页中应用瀑布流布局可以提高商品的展示效果,吸引用户的注意力。本文将介绍如何使用HTML和CSS实现瀑布流商品展示布局,并提供具体的代码示例。一、HTML结构首先,我们需要搭建一个基本的HTML结构,以容
 如何使用CSS3的flex属性,构建瀑布流布局效果?
Sep 09, 2023 am 08:39 AM
如何使用CSS3的flex属性,构建瀑布流布局效果?
Sep 09, 2023 am 08:39 AM
如何使用CSS3的flex属性,构建瀑布流布局效果?在网页设计中,瀑布流布局(WaterfallLayout)是一种常见且流行的页面布局方式。它的特点是将内容以不规则的列数和行高呈现,营造出瀑布流般的美感。在过去,实现瀑布流布局需要使用复杂的JavaScript代码来计算元素的位置和尺寸。然而,随着CSS3的发展,我们可以利用其强大的flex属性来更加简单
 使用CSS实现响应式卡片瀑布流布局的技巧
Nov 21, 2023 am 08:26 AM
使用CSS实现响应式卡片瀑布流布局的技巧
Nov 21, 2023 am 08:26 AM
使用CSS实现响应式卡片瀑布流布局的技巧随着移动设备的普及和网页内容的多样化,响应式设计已经成为现代web开发的基本要求之一。其中,卡片式布局和瀑布流布局都逐渐成为广受欢迎的设计风格。本文将介绍如何使用CSS实现一个响应式的卡片瀑布流布局,并提供具体的代码示例。一、HTML结构首先,我们需要在HTML中定义一组卡片的结构,例如使用<ul>和<
 如何使用Css Flex 弹性布局实现瀑布流布局
Sep 27, 2023 pm 04:22 PM
如何使用Css Flex 弹性布局实现瀑布流布局
Sep 27, 2023 pm 04:22 PM
如何使用CSSFlex弹性布局实现瀑布流布局随着网页设计的不断发展,瀑布流布局成为了一种非常流行的页面布局方式。与传统的网格布局不同,瀑布流布局能够自适应屏幕大小,并且呈现出独特的流动感。在本文中,我们将介绍如何使用CSSFlex弹性布局来实现瀑布流布局,并提供具体的代码示例。CSSFlex弹性布局是一种强大的布局模型,它通过在容器元素上应用di
 利用uniapp实现瀑布流布局效果
Nov 21, 2023 am 10:25 AM
利用uniapp实现瀑布流布局效果
Nov 21, 2023 am 10:25 AM
利用Uniapp实现瀑布流布局效果瀑布流布局是一种常见的网页布局形式,它的特点是将内容按照不规则的列数排列,形成类似瀑布流式的效果。在移动端开发中,利用Uniapp框架可以轻松实现瀑布流布局效果。本文将介绍如何利用Uniapp实现瀑布流布局,并提供具体的代码示例。一、创建Uniapp项目首先,我们需要在电脑上安装好HbuilderX开发工
 如何使用HTML和CSS实现瀑布流布局
Oct 24, 2023 am 09:33 AM
如何使用HTML和CSS实现瀑布流布局
Oct 24, 2023 am 09:33 AM
如何使用HTML和CSS实现瀑布流布局瀑布流布局(WaterfallLayout)是一种常见的网页布局方式,它可以使网页内容呈现出像瀑布流一样的效果,每一列的高度可以不同,让网页看起来更加有趣和动感。在这篇文章中,我们将介绍如何使用HTML和CSS来实现瀑布流布局,并附上具体的代码示例。首先,我们来了解一下所需的HTML结构。为了实现瀑布流布局,我们需要使
 CSS布局教程:实现瀑布流布局的最佳方法
Oct 20, 2023 pm 01:10 PM
CSS布局教程:实现瀑布流布局的最佳方法
Oct 20, 2023 pm 01:10 PM
CSS布局教程:实现瀑布流布局的最佳方法,需要具体代码示例瀑布流布局(WaterfallLayout)是一种常见的网页布局方式,它可以使不同大小的元素以多列的形式依次排列,给人一种瀑布水流般的感觉。这种布局常用于照片墙、产品展示等需要展示多个项目的网页。本文将介绍如何使用CSS实现瀑布流布局,并给出具体的代码示例。一、HTML结构的搭建首先,我们需要搭建基






