webstorm调试node程序的方法介绍(图文)
本篇文章给大家带来的内容是关于webstorm调试node程序的方法介绍(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
前言
相信大家接触过不少node代码了,如果你应用的比较初级或者针对你的项目不需要接触过深的node代码,也许你仅仅需要简单的console.log('your variable')就完全满足你的需要了。如果你应用node比较深入,想要调试(debug)之,我想你应该接触过node-inspector,大致用法流程,简单如下——
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)调试面板与chrome developer tools基本一致,很熟悉,知道怎么使用chrome的,都知道怎么玩儿好它,没什么学习成本。
在这里,主要介绍一下使用webstorm去调试node代码,之前在网上各种搜索了一番,不是很靠谱,所以,自己多做了些尝试与思考,在这儿汇总总结,希望可以帮助到使用webstorm的同学。
如果你不知道webstorm,好吧,看看官方介绍吧。对于编辑器的选择,每个人都有不同观点,在此不讨论。只是个人用过eclipse(aptana)、sublime text、webstorm,一步步小小进阶,便对webstorm爱不释手了,功能非常强大,集成度确实比较高。基本的用法有机会再详细讨论,这里只介绍如果调试node程序。
如果你玩儿过java,使用eclipse调试起来,确实方便。或者你玩儿php,相信phpstorm调试php代码也非常不错。如果有个IDE同样能够调试Node,那就太赞了。没错,一个webstorm搞定这些。
主要按照如下目录介绍——
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
1.调试nodejs程序
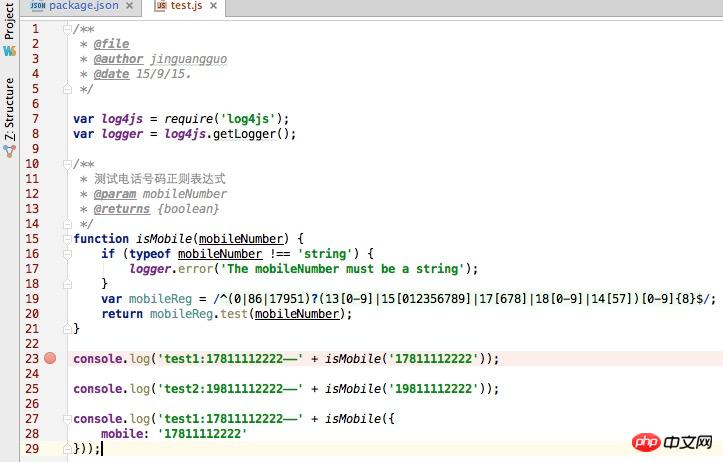
如下图——

可以看到在23行打了一个断点。想要断点起作用,那么需要对该文件做debug配置——

Run模式,直接运行该文件,不会对断点起作用,此时,可以通过打日志(console.log)的方式进行调试,它会顺序执行该js文件,并不需要有入口方法或者入口类等等(不同于java)。
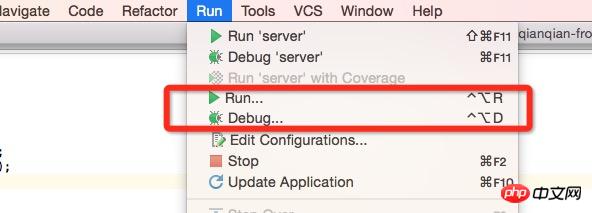
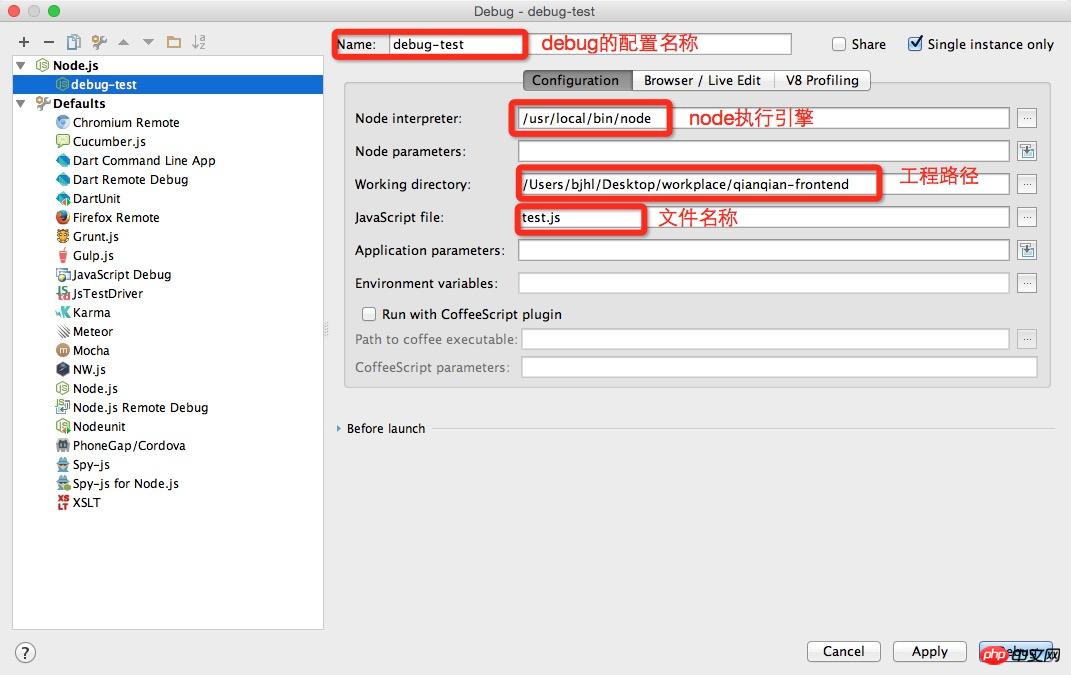
接下来可进行配置——

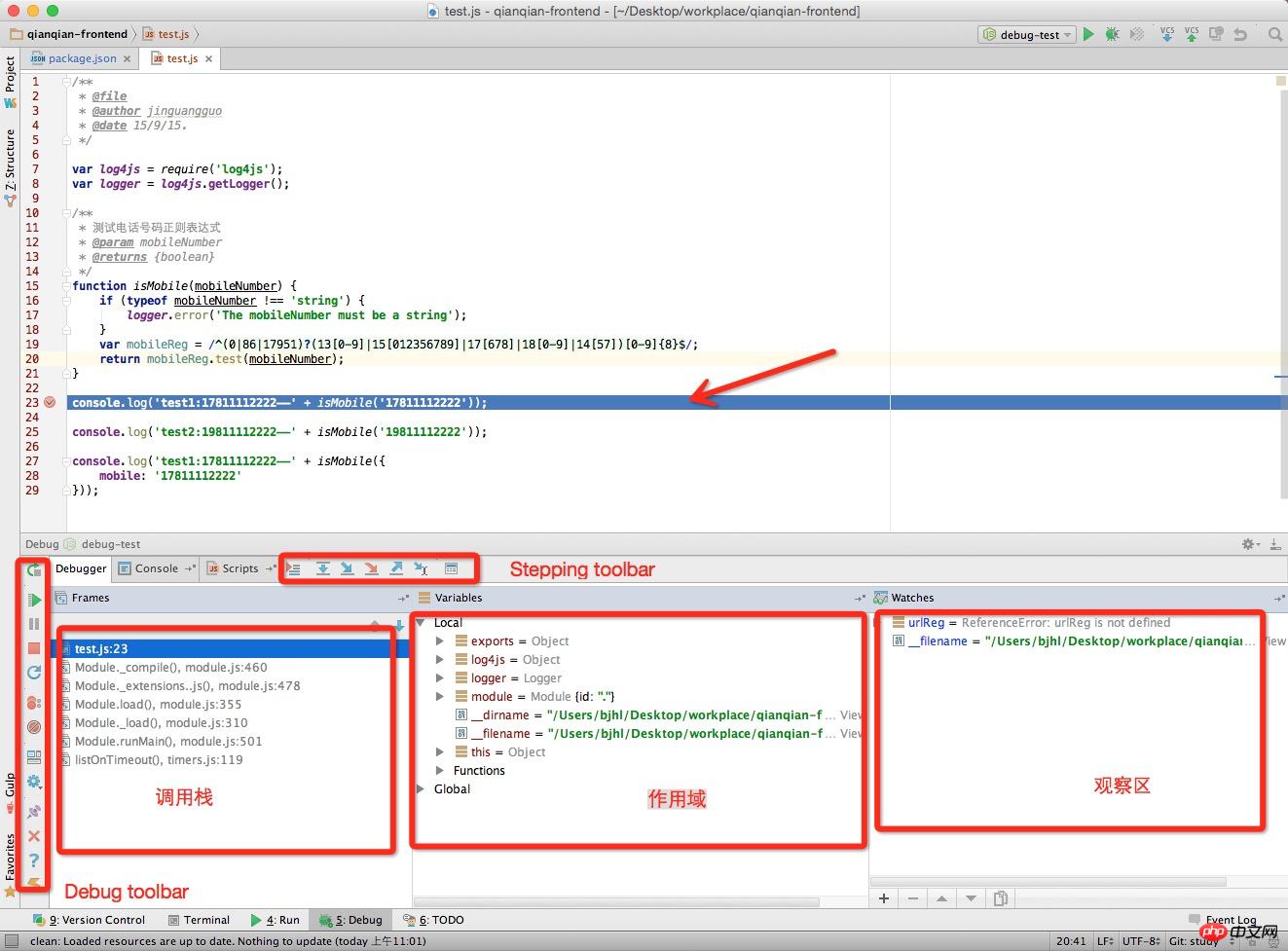
点击“Debug”之后,会看到——
就可以看到,代码debug于23行了。同时在下方的Debug面板中,能够看到Debug toolbar和Stepping toolbar,至于两个toolbar的说明,看看官方IntelliJ IDEA的说明即可,附上链接地址:http://www.jetbrains.com/idea/help/debug-tool-window.html
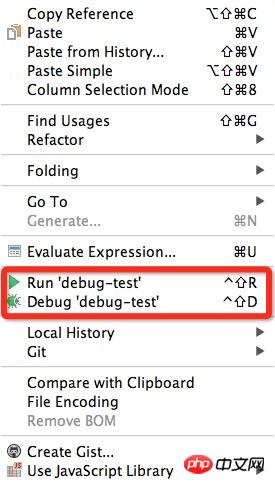
启动debug,更便捷的方式,就是该文件右键后,选在debug即可。看下图——

以上,可以调试简单的node程序代码,操作很简单,也很方便。接下来,看看如何调试gulp任务(grunt类似,就不列举了)。
2. 调试gulp
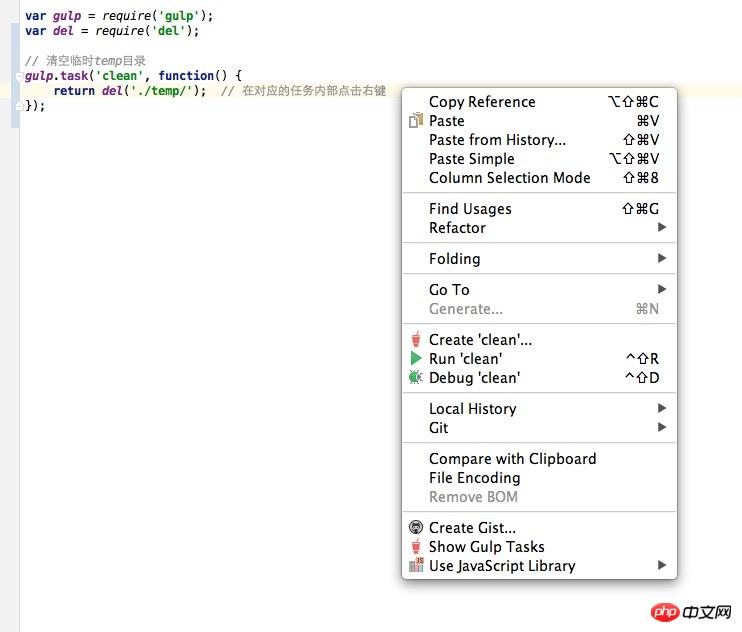
在对应的gulpfile.js文件上面,右键即可,如下图——

选择“Create 'clean'”用来添加配置并启动debug;若选择“Debug 'clean'”可以直接进行调试。
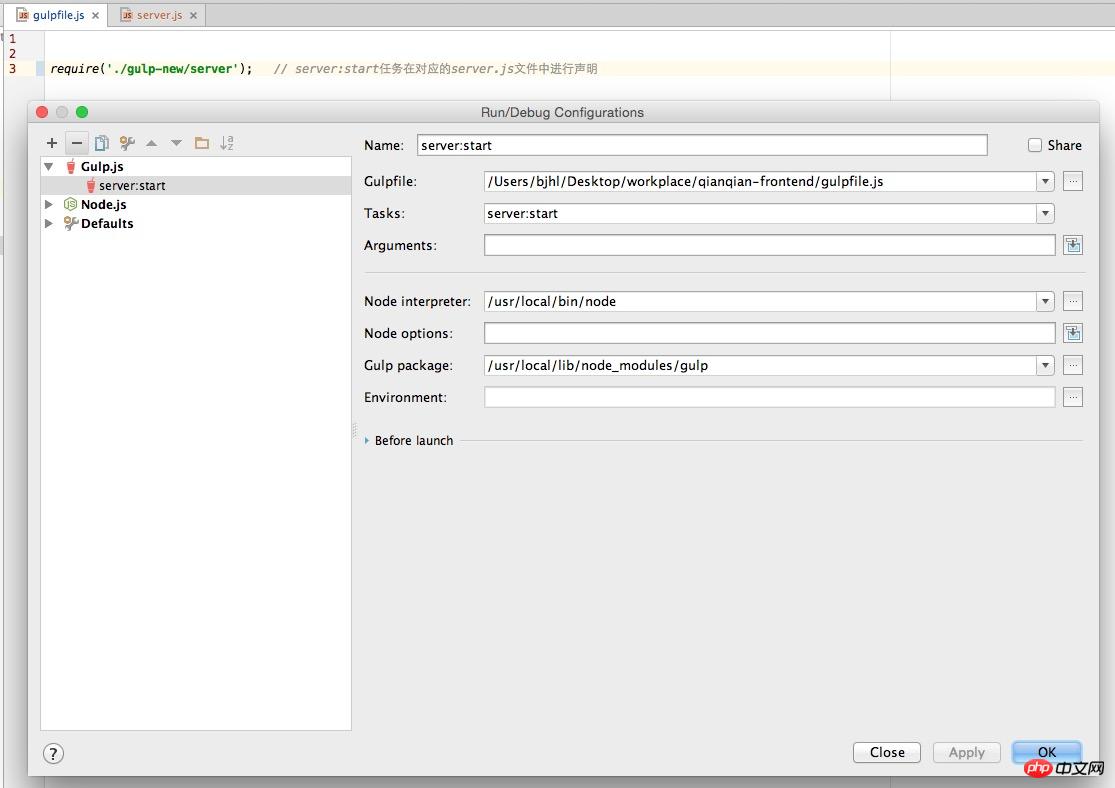
如果你的任务并没有在gulpfile.js文件中声明,同样可以打开配置对话框进行配置,如下:

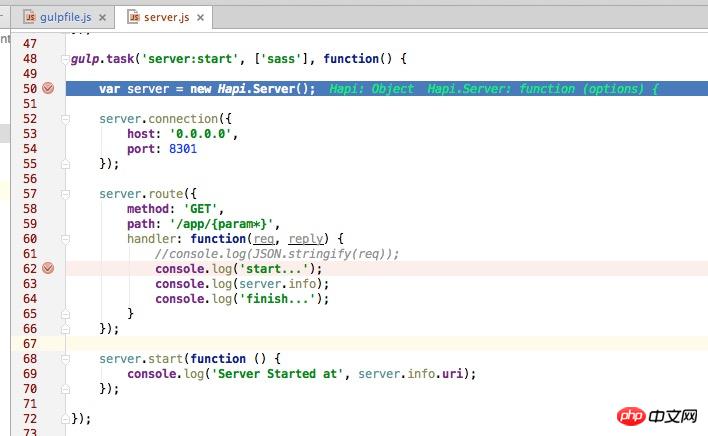
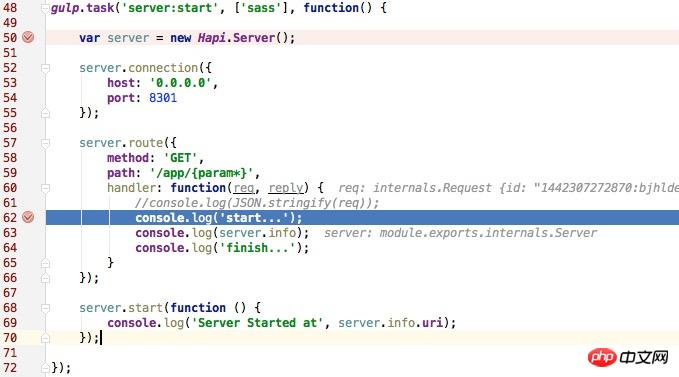
注意在gulpfile.js内部进行操作,它需要加载所有的任务名称,这样调试才会有效。会看到调试页面如下——

如上图,我们看见了程序走到50行断点处,承接以上,继续说一下如何调试web应用。
3.调试web应用
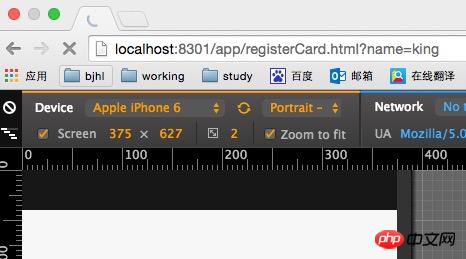
如上图,我们已完成gulp任务的断点调试的配置(针对非gulp任务的普通node程序,同样如是),当web进行访问时,自然会再对应断点处停下,如——

也可以看到对应浏览器一直处于加载状态,如下图——

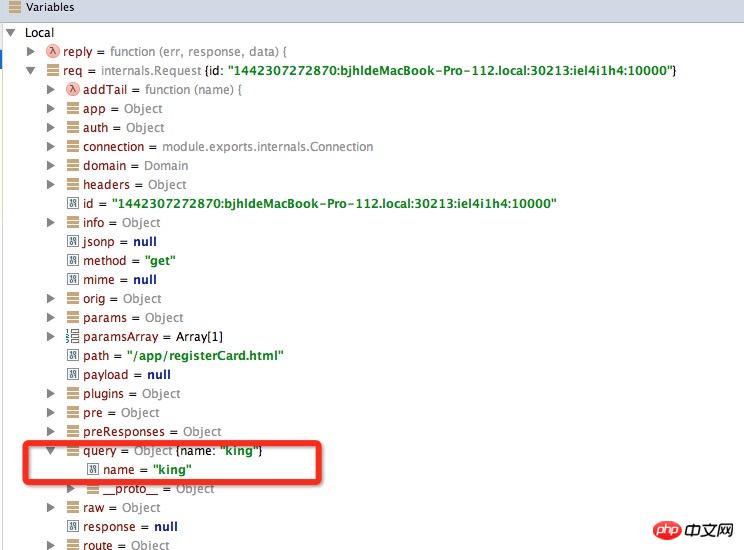
如果想要对request对象中传递的参数进行查看的话,如——

OK,调试web应用介绍到这儿。
从各个应用分类(node普通程序调试、gulp/grunt任务调试、web调试等)的角度,对应的调试的配置及方法介绍到这儿。比较简单、便捷。
以上是webstorm调试node程序的方法介绍(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
解决 WebStorm 闪退问题的步骤:检查更新;重新启动计算机;禁用插件;重置设置;清除缓存;检查防火墙和防病毒软件;重新安装 WebStorm;联系支持团队。
 webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
可以通过以下步骤使用 WebStorm 连接数据库:1. 打开数据库工具窗口;2. 创建数据源;3. 连接到数据源;4. 查询数据库;5. 浏览表和数据;6. 编辑数据库对象;7. 管理用户和权限。
 webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
可以通过以下步骤在 WebStorm 中运行 JSP 项目:创建一个 Java Web 项目。配置项目,添加 Web 和 Java EE facet。在 "src/main/webapp" 目录中创建 JSP 文件。编写 JSP 代码,包括 HTML、Java 和 JSP 标签。部署并运行项目。在浏览器中输入应用程序上下文根目录访问 JSP 页面。
 如何重启webstorm
Apr 08, 2024 pm 07:15 PM
如何重启webstorm
Apr 08, 2024 pm 07:15 PM
要重启 WebStorm,请按照以下步骤操作:使用快捷键:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜索字段中输入“重新启动”,然后选择“重新启动”。使用菜单:点击“文件”菜单,选择“重新加载”下的“重新启动”。使用任务管理器:在任务管理器或强制退出应用程序窗口中,选择 WebStorm 进程,然后点击“重启”或“重新启动”。
 webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自动换行功能,可将代码分行提高可读性。其规则包括:1. 分行长表达式和语句;2. 分行方法调用;3. 分行函数和类定义。用户可自定义设置,如最大行长、缩进类型和快捷键。不过,自动换行可能不适用于单行注释或字符串字面值,且会影响代码格式,建议在应用前仔细审查。
 webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以通过以下步骤设置自动换行:勾选 "Wrap lines" 复选框并设置最大行宽。选择自动换行规则:无、任意位置换行、关键字后换行。可选设置:保留手动换行、回车后自动换行。应用设置并关闭设置窗口。注意:此设置适用于所有文件类型,特定文件类型可单独设置。
 webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
对于专注于 Web 开发,追求深度功能的开发者,WebStorm 是更佳选择;而重视可定制性、轻量级和多语言支持的用户则更适合 VSCode。
 webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
登录 WebStorm 的步骤:1. 打开 WebStorm;2. 选择 GitHub 或 JetBrains 账户登录;3. 输入凭据;4. 授权访问账户;5. 完成登录。






