这篇文章主要介绍了解决JS内存泄露之js对象和dom对象互相引用问题,需要的朋友可以参考下。

该问题涉及到作用域链,js对象和dom对象互相引用的问题。
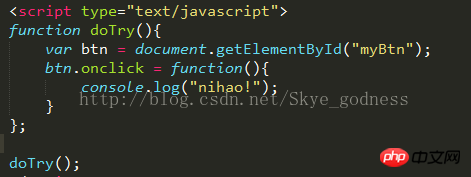
因为对于匿名函数而言,其作用域链包含三个对象:匿名函数的变量对象、doTry()的变量对象和全局变量对象。此时doTry函数对象中btn变量引用了dom对象,即doTry函数对象引用dom对象; 然后根据匿名函数包括的对象,dom对象的onclickà匿名函数对象、匿名函数对象àdoTry函数对象,即得dom对象引用doTry()。所以解释了互相引用的情况存在,导致内存无法。
解决思路:将互相引用中断。
两种方法解决:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上是解决JS内存泄露之js对象和dom对象互相引用问题的详细内容。更多信息请关注PHP中文网其他相关文章!




