css如何设置段落间距?在之前的文章【css如何设置段落间距?margin 属性设置段落间距(代码实例)】中我们介绍了css使用外边距来设置和调整段落间距,本章我们就给大家介绍css如何使用内边来设置和调整段落间距。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们来了解一下如何设置css的内边距?
css的内边距的设置其实很简单,使用css padding属性就可以实现,下面我们来简单介绍一下这个属性:
padding:一个简写属性,可以同时设置元素的所有内边距;可以有 1 到 4 个值,不允许使用负值。
说明:
padding属性设置元素所有内边距的宽度,或者设置各边上内边距的宽度。行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值。
举个小例子:
padding:10px 5px 15px 20px;
padding设置了上内边距是 10px,右内边距是 5px,下内边距是 15px,左内边距是 20px。
css的内边距也可以不使用padding的简写方式,同时设置元素的所有内边距;我们可以单独设置一个边距,那么我们来看看单独设置内边距的属性:
padding-top:上方内边距
padding-right:右边内边距
padding-bottom:下方内边距
padding-left:左边内边距
下面我们通过简单的代码示例,为大家详细解说用内边距来设置和调整段落间距的实现方法!
1、使用padding的简写方式,同时设置上下的段落间距
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
.a1{
padding: 20px 0px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第四段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
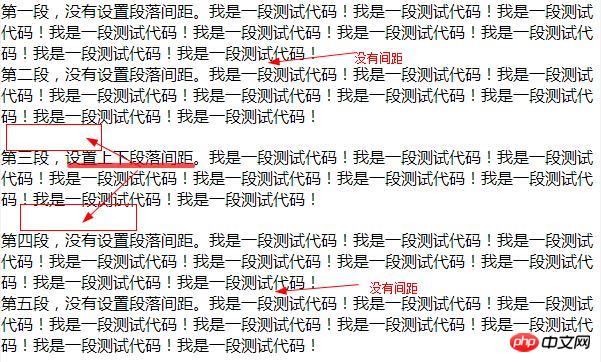
</html>效果图:

2、使用padding-top和padding-bottom,单独设置段落的上间距和下间距
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
padding-top: 20px;
}
.a2{
padding-bottom: 20px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,设置下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
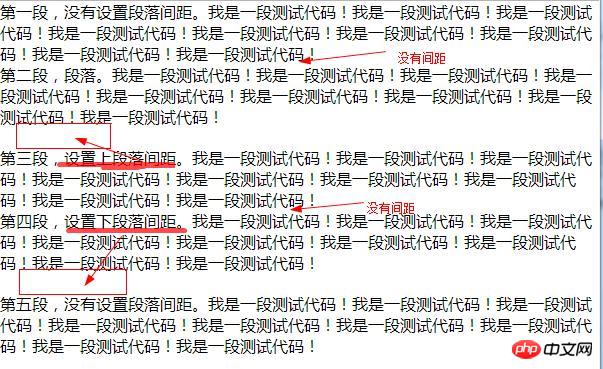
</html>效果图:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:
css如何设置行间距?css文本文字的行间距设置(代码实例)
css如何设置文字间距?word-spacing属性与letter-spacing属性的简单比较
以上是css如何使用内边距来调整段落间距?(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!




