HTML中序列化标签的简单介绍(代码实例)
本篇文章给大家带来的内容是关于HTML中序列化标签的简单介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
序列化标签
1.有序标签--ol和li
有序列表标签是
- ,是一个双标签。在每一个列表项目前要使用
- 标签。
- 标签的形式是带有前后顺序之分的编号。如果添加或者删除一个列表项,编号会自动调整。
- 标签。列表前的序号类型变成了符号。
<ul> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ul>
登录后复制可通过设置type属性,改变符号类型,默认是实心圆
type=disc-->实心圆 type=circle-->空心圆 type=square-->小方块
登录后复制如果不想要序号显示,可设置ul的style属性'list-style-type: none'
嵌套标签--dl、dt和dd
定义列表默认为两层,第一层标签
- ,第二层标签
- 。通常是成对出现。
<dl> <dt>名词1</dt> <dd>名词1的解释1</dd> <dd>名词1的解释2</dd> <dt>名词2</dt> <dd>名词2的解释1</dd> <dd>名词2的解释2</dd> </dl>
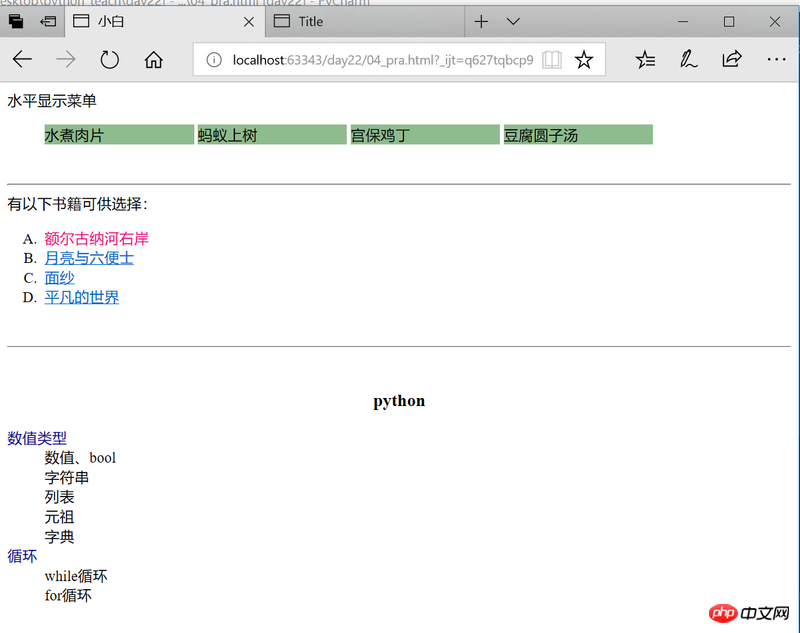
登录后复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小白</title> </head> <body> 水平显示菜单 <ul style="list-style-type: none"> <!--list-style-type: none 去掉圆点--> <!--display: inline-block 变为行内元素, 并且可以设置高度和宽度--> <li style="display:inline-block;width:20%;background: darkseagreen">水煮肉片</li> <li style="display:inline-block;width:20%;background: darkseagreen">蚂蚁上树</li> <li style="display:inline-block;width:20%;background: darkseagreen">宫保鸡丁</li> <li style="display:inline-block;width:20%;background: darkseagreen">豆腐圆子汤</li> </ul> <br> <hr/> 有以下书籍可供选择: <ol type="A"> <!--去掉原有装饰:text-decoration: none--> <li><a href="https://baike.so.com/doc/801785-848140.html" style="text-decoration: none;color: #f10180">额尔古纳河右岸</a></li> <li><a href="#">月亮与六便士</a></li> <li><a href="#">面纱</a></li> <li><a href="#">平凡的世界</a></li> </ol> <br> <hr/> <br> <h3 align="center">python</h3> <dl> <dt style="color: darkblue">数值类型</dt> <dd>数值、bool</dd> <dd>字符串</dd> <dd>列表</dd> <dd>元祖</dd> <dd>字典</dd> <dt style="color: darkblue;">循环</dt> <dd>while循环</dd> <dd>for循环</dd> </dl> </body> </html>
登录后复制
以上就是本篇文章的全部内容,敢于HTML的相关知识大家可以参考PHP中文网的HTML开发手册进行学习。
以上是HTML中序列化标签的简单介绍(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
<ol> <li>第一项</li> <li>第一项</li> <li>第一项</li> ... </ol>
登录后复制有序标签的属性--start
start属性是用来设置编号开始的数字,默认从1开始,该属性可省略。如果从其他数字,如2开始,设置‘start=2’,可以从负数开始。
有序标签的属性--type
type属性用于设置编号为数字或者字母等的类型,如'type=a',则编号用英文字母表示。
type=1-->表示用数字编号1,2,3... type=a-->表示用小写字母编号a,b,c... type=A-->表示用大写字母A,B,C... type=I-->表示用大写罗马数字标号I,II,III... type=i-->表示用小写罗马数字标号i,ii,iii
登录后复制如果不想要序号显示,可设置ol的style属性'text-decoration: none'
无序标签--ul和li
无序列表标签是
- ,是一个双标签。在每一个列表项目前要使用
- 标签。列表前的序号类型变成了符号。

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。