CSS什么是图标字体(IconFont)?有什么用?
本篇主要介绍一种非常好用的图标大法——图标字体(IconFont)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
什么是图标字体?顾名思义,它是一种字体,只不过这个字体显示的并不是具体的文字之类的,而是各种图标。
网站上经常会用到各种图标,之前网页上使用图标主要采用精灵图(背景位置+背景缩放)来实现,但是这样使用起来有许多不便之处,一方面缩放处理起来比较麻烦,一方面如果要改动一些图标就需要去找到设计人员重新设计,然后重新添加,这个过程非常不友好。
图标字体可以非常便捷的去解决以上问题,使用起来也非常简单。因为他是字体,所以可以当成字体来引用,只需要给出对应的字符而不需要通过测量背景图片位置那么麻烦。并且改变图标大小只需要改变字体大小就可以了。这里有两个网站推荐:(1)、阿里巴巴矢量图标库http://iconfont.cn/ (2)IcoMoon的https://icomoon.io/
下面给出IcoMoon 具体使用方法
1、打开IcoMoon 网站,点击IconMoon App。

2、打开后是具体图标的界面,可以自己添加自己的图标进行生成,也可以选用他给出的图标,在默认图标的下方 会有add Icons From Library 点击后可以看到更多的图标供选择(有免费的有付费的)。

3、点击Generate Font后会生成 当前选择的图标的界面,右下角的Generate Font 也会变成 Download ,也可以进行相关的下载设置(例如:让其支持ie6/7之类的)。
4、下载完成后 会有以下文件,这些文件都最好保存下来,不要随意删掉。

5、接下来给出图标字体的具体使用方法(也可以自行看使用图标字体的css文件——style.css的相关内容)
(1)、将字体文件夹复制到项目中并且声明字体(此处代码不需要记忆,因为基本上都一样,直接复制即可)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}(2)、使用字体
.IconMoon {
font-family: 'icomoon';
}(3)、具体显示对应图标
a、直接使用(很方便,但是一般不要使用,因为光看小方块分辨不出这些图标有什么区别), 例如
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
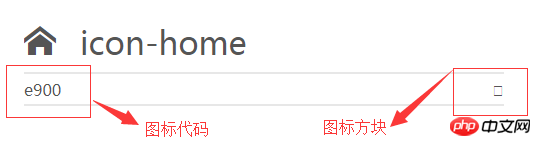
span标签中间的小方块不是真的方块,而是对应Demo页面中每个图标下面对应右侧的方块。

b、使用css 伪元素选择器before 来进行添加
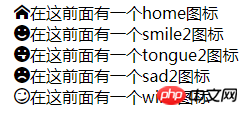
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
对应的css代码为
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}效果图为:

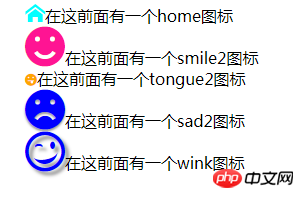
(4)、正如之前所说,这些图标本质上是字体,所以可以很方便的去改变颜色,大小,产生阴影效果等

具体的代码如下
Document
-
<li><span class="icon-home">在这前面有一个home图标</span></li>
<li><span class="icon-smile2">在这前面有一个smile2图标</span></li>
<li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li>
<li><span class="icon-sad2">在这前面有一个sad2图标</span></li>
<li><span class="icon-wink">在这前面有一个wink图标</span></li>
6、当我们想要给字体添加新的图标或者减去一些图标时,只需再次打开网站,进入到IconMoon App 页面,然后点击 Import Icons 将之前我们下载的字体文件目录下的selection.json 文件,就可以在我们之前选中的基础上再次进行操作了,用起来非常的方便。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS基础视频教程, CSS3视频教程!
以上是CSS什么是图标字体(IconFont)?有什么用?的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






