JavaScript中表单注册、表单验证、运算符的代码示例
本篇文章给大家带来的内容是关于JavaScript中表单注册、表单验证、运算符的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。
特点:轻量级、通用、可插入html设计、易学
JS-注册表单检测雏形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-注册表单</title>
<script>
// 在页面加载时,执行指定函数
window.onload = function () {
// document.getElementById() 获取用户输入的用户名的标签对象;
var uEle = document.getElementById('username');
// 弹出警示框
alert(uEle);
// 获取对象里面的值
var uValue = uEle.value;
alert(uValue)
}
</script>
</head>
<body>
<form action="#" method="get">
<!--get: 填写的信息会在url里面显示, 对于重要的数据来说是不安全的;
post: 填写的信息不会在url里面显示
-->
用户名:<input type="text" name="username" placeholder="用户名" id="username">
<br>
密码:<input type="password" name="passwd" placeholder="密码" id="passwd">
<br>
<input type="submit" value="注册">
</form>
</body>
</html>
JS-校验表单
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
onclick=JavaScript
需求:校验用户名是否为空、密码长度是否大于6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS-检测用户名</title>
<script>
function checkForm() {
var nameValue = document.getElementById('username').value;
if (nameValue ===''){
alert('用户名不能为空!');
return false
}
var passValue = document.getElementById('passwd').value;
if (passValue.length <= 6){
alert('密码长度需大于6');
return false
}
}
</script>
</head>
<body>
<!--
实现步骤:
1. 确定事件类型onsubmit(常见事件类型的网址: http://www.w3school.com.cn/js/js_htmldom_events.asp);
2. 对这个事件绑定一个函数(执行的操作写在函数里面);
3. 函数的核心功能: 校验用户名是否为空?
1). 获取输入用户名标签提交的内容;
2). if判断用户名是否为空?
3). 如果数据合法, 继续执行, 提交表单;
4). 如果数据不合法, 不让表单提交? (显示弹出框报错) --- alert
-->
<!--onsubmit 事件会在表单中的确认按钮被点击时发生-->
<form action="#" method="get" onsubmit="return checkForm()">
用户名: <input type="text" name="username" placeholder="用户名" id="username"><br/>
密码: <input type="password" name="passwd" placeholder="密码" id="passwd"><br/>
<input type="submit" value="注册">
</form>
</body>!
</html>

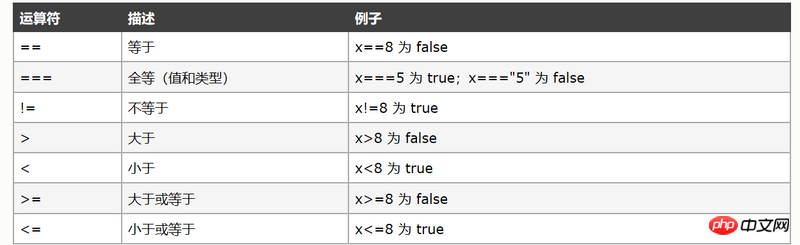
JS-运算符

与python不同,‘==’判断时,会将字符串转换为整形进行比较,‘===’判断是类型和值一起比较
5 =='5' --> true 5==='5' --> false
基于某些条件对变量进行赋值的条件运算符。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JS-等号</title> <script> var x = 5; var y = '5'; alert(x===y); var num =(5==='5')?'ok':'not ok ' alert(num) </script> </head> <body> </body> </html>


以上是JavaScript中表单注册、表单验证、运算符的代码示例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






