CSS中filter属性定义了元素的可视效果的介绍
本篇文章给大家带来的内容是关于CSS中filter属性定义了元素的可视效果的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
blur
给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊。
如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。

brightness
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。

contrast
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。

graycale
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;

hue-rotate
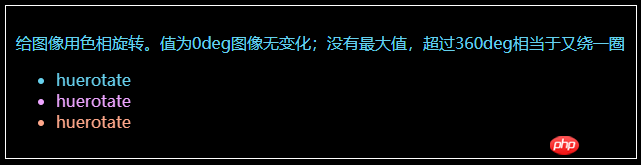
给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。

invert
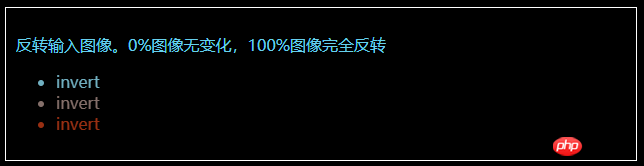
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。

opacity
转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。

saturate
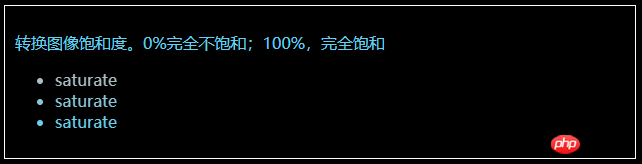
转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。

sepia
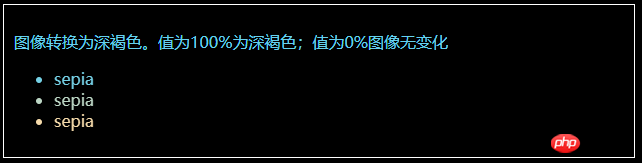
将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;

drop-shadow
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受
(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
body {
background-color: #000;
color: skyblue;
}
div {
border: 1px solid #fff;
padding: 10px;
width: 610px;
margin: 10px;
}
.blur1 {
filter: blur(0.4px);
}
.blur2 {
filter: blur(1px);
}
.blur3 {
filter: blur(4px);
}
.brightness1 {
filter: brightness(0.30);
}
.brightness2 {
filter: brightness(0.8);
}
.brightness3 {
filter: brightness(1);
}
.contrast1 {
filter: contrast(10%);
}
.contrast2 {
filter: contrast(50%);
}
.contrast3 {
filter: contrast(100%);
}
.grayscale1 {
filter: grayscale(10%);
}
.grayscale2 {
filter: grayscale(50%);
}
.grayscale3 {
filter: grayscale(100%);
}
.huerotate1 {
filter: hue-rotate(0deg);
}
.huerotate2 {
filter: hue-rotate(90deg);
}
.huerotate3 {
filter: hue-rotate(180deg);
}
.invert1 {
filter: invert(20%);
}
.invert2 {
filter: invert(60%);
}
.invert3 {
filter: invert(100%);
}
.opacity1 {
filter: opacity(10%);
}
.opacity2 {
filter: opacity(80%);
}
.opacity3 {
filter: opacity(100%);
}
.saturate1 {
filter: saturate(0.2);
}
.saturate2 {
filter: saturate(0.6);
}
.saturate3 {
filter: saturate(1);
}
.sepia1 {
filter: sepia(10%);
}
.sepia2 {
filter: sepia(60%);
}
.sepia3 {
filter: sepia(100%);
}
.shadow1 {
filter: drop-shadow(2px 2px 2px red);
}
.shadow2 {
filter: drop-shadow(8px 8px 1px purple);
}
.shadow3 {
filter: drop-shadow(1px 1px 10px hotpink);
}
</style>
<body>
<div>
<p>给图像绘制高斯模糊,值越大越模糊</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div>
<div>
<p>给图像一种线性乘法使看起来更亮或者更暗。值为0图像全黑;值超过100%图像更亮</p>
<ul>
<li>brightness</li>
<li>brightness</li>
<li>brightness</li>
</ul>
</div>
<div>
<p>调整图像对比度。值为0,图像全黑;值超过100%会运用更低的对比</p>
<ul>
<li>contrast</li>
<li>contrast</li>
<li>contrast</li>
</ul>
</div>
<!-- <div>
<p>blur</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div> -->
<div>
<p>图像转换为灰度图像,值为0图像无变化;值为100%完全转换为灰度图像</p>
<ul>
<li>grayscale</li>
<li>grayscale</li>
<li>grayscale</li>
</ul>
</div>
<div>
<p>给图像用色相旋转。值为0deg图像无变化;没有最大值,超过360deg相当于又绕一圈</p>
<ul>
<li>huerotate</li>
<li>huerotate</li>
<li>huerotate</li>
</ul>
</div>
<div>
<p>反转输入图像。0%图像无变化,100%图像完全反转</p>
<ul>
<li>invert</li>
<li>invert</li>
<li>invert</li>
</ul>
</div>
<div>
<p>转化图像的透明度。0%,完全透明;100%图像无变化</p>
<ul>
<li>opacity</li>
<li>opacity</li>
<li>opacity</li>
</ul>
</div>
<div>
<p>转换图像饱和度。0%完全不饱和;100%,完全饱和</p>
<ul>
<li>saturate</li>
<li>saturate</li>
<li>saturate</li>
</ul>
</div>
<div>
<p>图像转换为深褐色。值为100%为深褐色;值为0%图像无变化</p>
<ul>
<li>sepia</li>
<li>sepia</li>
<li>sepia</li>
</ul>
</div>
<div>
<p>图像设置阴影效果</p>
<ul>
<li>shadow</li>
<li>shadow</li>
<li>shadow</li>
</ul>
</div>
</body>
</html>以上是CSS中filter属性定义了元素的可视效果的介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验
Apr 09, 2025 am 12:11 AM
React通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。






